标签:oba amp param pos code 定位 申请 变量 final
微信小程序bike单车,前台使用小程序地图控件+weui+小程序相关组件和API,后台使用SpringBoot+JPA,用户及单车信息保存进mongodb,短信平台的配置信息和临时生成的验证码存放进redis用于校验。实现定位,单车增加及搜索,用户注册,短信接口调用,支付押金等功能。

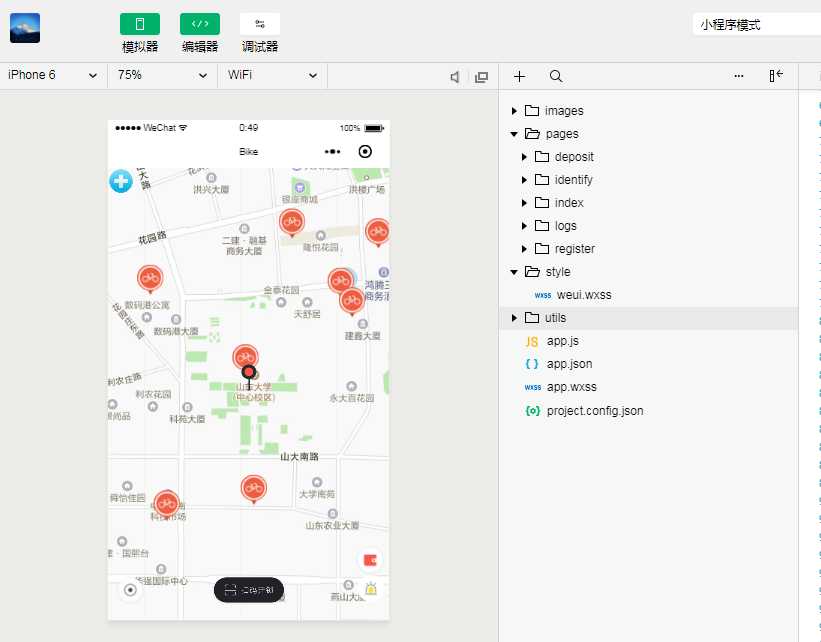
1. 地图定位及显示周围单车数量

页面通过<map>标签来引入微信地图
<map id=‘myMap‘ longitude=‘{{longitude}}‘ latitude=‘{{latitude}}‘ controls=‘{{controls}}‘ markers=‘{{markers}}‘ show-location=‘true‘
bindcontroltap=‘controltap‘ scale=‘17‘ style=‘width: 100%; height: 100%‘> </map>
定位通过监听页面加载的生命周期函数onLoad获取经纬度来实现,同时获取周围的单车信息
onLoad: function() { var that = this; wx.getLocation({ success: function(res) { var longitude = res.longitude; var latitude = res.latitude; that.setData({ longitude: longitude, latitude: latitude }) // 查找单车信息 findBikes(longitude, latitude, that); }, }); /*其他加载项*/ }
查找周围单车
function findBikes(longitude, latitude, that) { wx.request({ url: ‘http://localhost:8080/bike/findNear‘, method: ‘GET‘, data: { longitude: longitude, latitude: latitude }, success: function(res) { var bikes = res.data.map((geoResult) => { return { longitude: geoResult.content.location[0], latitude: geoResult.content.location[1], iconPath: ‘/images/bike.png‘, width: 35, height: 40, id: geoResult.content.id } }) // 将bike数组set到当前页面的marker that.setData({ markers: bikes }) } }) }
service层中获取周围单车信息
/** * 根据当前经纬度查找附近的bikes * @param longitude * @param latitude * @return */ @Override public List<GeoResult<Bike>> findNear(double longitude, double latitude) { // 2千米范围内,状态为的0的bike, 数量限制20 NearQuery nearQuery = NearQuery .near(longitude, latitude) .maxDistance(2, Metrics.KILOMETERS) .query(new Query(Criteria.where("status").is(0)).limit(20)); GeoResults<Bike> geoResults = mongoTemplate.geoNear(nearQuery, Bike.class); return geoResults.getContent(); }
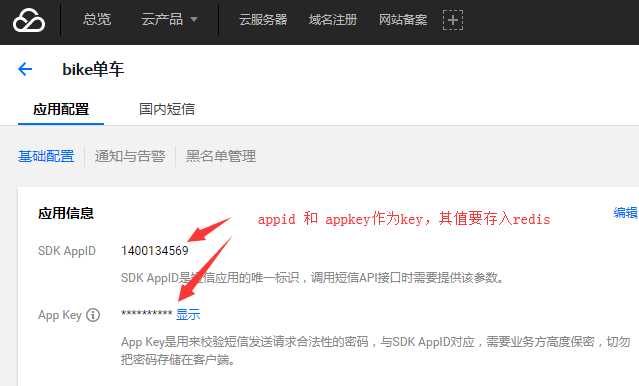
2. 调用短信接口发送验证码

前台方法省略,电话号码填写完毕后获取短信验证码及校验【注意:短信签名需要在腾讯云申请并获得通过】
/** * 调用腾讯云短信API发送短信,并将手机号及验证码存入redis * @param countryCode * @param phoneNum * @return */ @Override public boolean sendMsg(String countryCode, String phoneNum) { Jedis jedis = pool.getResource(); // 从redis中获取之前存储的appid与appkey int appid = Integer.parseInt(jedis.get("appid")); String appkey = jedis.get("appkey"); boolean flag = true; try { // 生成短信验证码(4位) int code = (int)((Math.random() * 9 + 1) * 1000); SmsSingleSender ssender = new SmsSingleSender(appid, appkey); // 向对应手机号的用户发送短信 SmsSingleSenderResult result = ssender.send(0, countryCode, phoneNum, "【bike单车】你的验证码为:" + code + "。如非本人操作,请忽略本短信。" , "", ""); // 将发送的手机号作为key,验证码作为value保存到redis中(有效时长300s) jedis.setex(phoneNum, 300, code + ""); } catch (Exception e) { flag = false; logger.error("调用短信接口异常" + e.getMessage()); } finally { jedis.close(); } return flag; } /** * 从redis中获取并校验验证码是否匹配 * @param phoneNum * @param verifyCode * @return */ @Override public boolean verify(String phoneNum, String verifyCode) { Jedis jedis = pool.getResource(); String code = jedis.get(phoneNum); jedis.close(); return code != null && code.equals(verifyCode); }

3. 押金充值

需要企业认证,方法参考API,需要注意的是充值成功后更新用户押金及状态
success: function (res) { // 关闭充值中的加载对话框 wx.hideLoading(); // 交过押金后,将用户status更新为2 var globalData = getApp().globalData; globalData.status = 2; wx.setStorageSync("status", 2); wx.navigateTo({ url: ‘../identify/identify‘, }) }
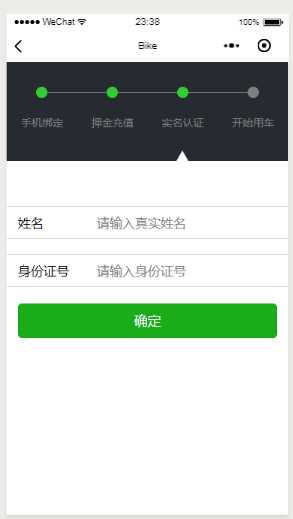
4. 实名认证

formSubmit: function(e) { // 获取全局变量的数据 var globalData = getApp().globalData; // 获取手机号 var phoneNum = myUtil.get(‘phoneNum‘); // 获取姓名和身份证号 var name = e.detail.value.name; var idNum = e.detail.value.idNum; wx.request({ url: ‘http://localhost:8080/user/identify‘, header: {‘content-type‘: ‘application/x-www-form-urlencoded‘ }, data: { phoneNum: phoneNum, name: name, idNum: idNum, status: 3 }, method: ‘POST‘, success: function(res) { globalData.status = 3; wx.setStorageSync(‘status‘, 3); // 完成所有注册流程,跳转到首页 wx.navigateTo({ url: ‘../index/index‘, }); } }) }
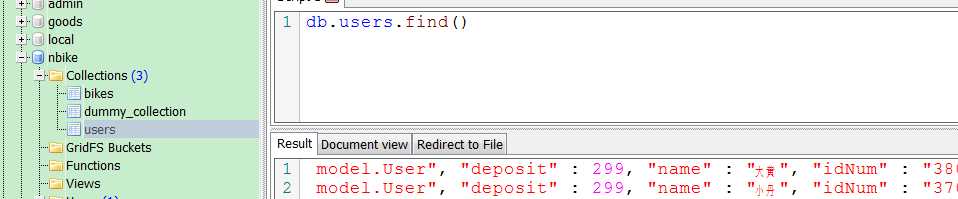
完成这一步,将用户信息存进mongodb,并且跳转到用车界面

5. 故障申报

将故障信息及地理位置写入数据库,修改单车状态。
标签:oba amp param pos code 定位 申请 变量 final
原文地址:https://www.cnblogs.com/zjfjava/p/9550450.html