标签:http web 无法 挂载 charset 移植 ffffff 解决办法 语法
var str = "Hello World~";
console.log(str);
再在这个 js 文件所在目录打开DOS窗口,用 node 文件名 的命令来解析执行对应的文件,此时 helloworld.js 文件就脱离了浏览器,由 Node 执行

浏览器的 js 是不能对磁盘文件进行操作的,但 Node 中的 js 具有文件操作的能力
在 nodeDemo 下新建 readFile.js 和 book.txt,book纯文本里内容只有 “ ABC ”

readFile.js
var fs = require(‘fs‘); //使用 require 方法加载 fs 核心模块
fs.readFile(‘./book.txt‘,function (error,data) { //点表示当前目录,点点是上级目录
if(error)
console.log(‘文件读取失败‘);
else
console.log(data);
});
/*readFile()参数有两个,文件路径和回调函数
回调函数有两个形参,error 和 data
读取成功: data为数据, error为null
读取失败: data为undefined, error为错误对象 */
fs 是 file system 的简写,文件系统的意思,在 Node 中要进行文件操作就必须引入 fs 这个核心模块,在这个核心模块中,提供了所有文件操作相关的 API,如 fs.readFile 就是用来读取文件的
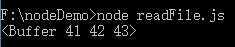
执行后输出

ABC对应的ASCII十进制为 65 66 67,文件都是以二进制进行存储,这里输出了对应的十六进制。调用 toString 方法即可输出 ABC
console.log(data.toString());
文件写入也同样简单
//writeFile()有三个形参:文件路径,文件内容,回调函数
//写入成功时 error 为 null,失败时为错误对象
var fs = require(‘fs‘);
fs.writeFile(‘./song.txt‘,‘街灯晚餐‘,function (error) {
if(error)
console.log(‘文件写入失败‘);
else
console.log(‘文件写入成功‘);
});
如果写入的文件原本就有内容则会将其覆盖
文件如果事先不存在,则会自动创建,但如果这个文件所在的文件夹不存在,则会写入失败
使用 Node 可以很轻松地构建一个Web服务器,nodeDemo 目录下创建 http.js
http.js
//使用Node可以很轻松地构建一个Web服务器,在Node中专门提供了一个核心模块http
var http = require(‘http‘); //加载http核心模块
var server = http.createServer(); //创建一个Web服务器
/*注册request请求事件,当客户端请求时就会触发此事件执行回调函数
回调函数有两个形参 request和response,表示请求对象和响应对象 */
server.on(‘request‘,function (request,response) {
console.log(‘接收到了来自‘ + request.url + ‘的请求‘);
response.write(‘Hi~‘);
response.end();
//response对象的write()方法可多次使用但最后一定要用end()来结束响应,否则浏览器会一直等待
//也可用简单的方式:response.end(‘Hi~‘); 响应的内容只能是二进制Buffer或字符串string
});
//绑定端口号,启动服务器
server.listen(5000,function () {
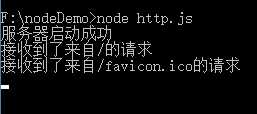
console.log(‘服务器启动成功‘);
});
端口号范围从0到65535,qq为4000,tomcat服务器为8080......选个不被占用的端口号即可
执行后服务器成功开启,此时程序就占用了DOS窗口,等待客户端的请求。这时关闭窗口或 Ctrl+C 则会停止服务器

通过 ip 可知道是哪台电脑,通过端口号知道是电脑里的哪个程序,而ip 127.0.0.1 代表本机,所以在浏览器地址栏输入 http://127.0.0.1:5000 可访问刚才创建的服务器
端口号80是网页服务器默认的访问端口,如果不写端口号 http://127.0.0.1 ,浏览器会默认加上 http://127.0.0.0:80


服务器收到请求,并做出了响应。request.url 获取端口号后面的那一部分路径,/ 代表根目录。如请求 http://baidu.com
就算末尾不加 / ,浏览器也会默认帮加上
/favicon.icon 是浏览器默认会请求的 icon 图标

在这个程序里,无论是请求 /a 还是 /a/b 都会触发 request 事件,从而响应同样的内容
核心模块
Node 为 js 提供了很多服务器级别的API,这些API绝大多数都被包装一个具名的核心模块中
如文件操作的 fs 核心模块、http 服务构建的 http 模块、path 路径操作模块、os 操作系统信息模块等
用到哪个模块都要必须要用 require() 方法来加载
Node支持模块化编程,模块分为 具名核心模块(Node封装好的模块) 和 自定义模块(用户自己写的js文件)

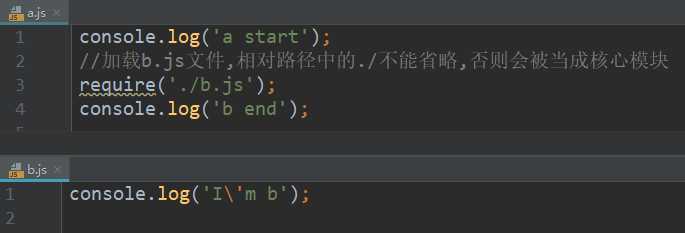
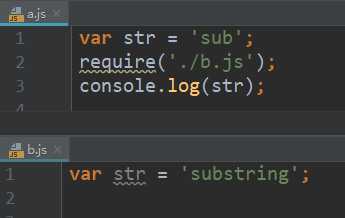
执行 a.js

Node 中没有全局作用域只有模块作用域,模块作用域简单地说就是文件作用域,超出这个文件的就无法访问

如果在浏览器,b.js 的 str 会覆盖前面的 str,所以输出结果应该是 substring,但在这里由于模块作用域,就算 a.js 加载了 b.js,也无法使用 b.js 里的变量或函数

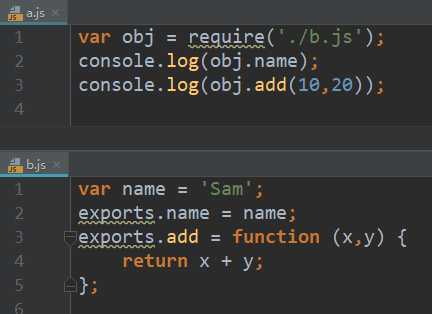
那如何让模块之间进行通信?每个文件模块中都提供了一个 exports 对象,而 require() 方法会返回这个对象,exports 默认是个空对象,即{},可以把外部要访问的成员挂载在此对象中,即通过点语法,为 exports 对象添加属性或方法


中文乱码
服务器响应的内容如果有中文,浏览器显示时会出现乱码,这是因为服务器以 utf-8 编码响应数据,而中文浏览器默认以 gbk 编码去解析
解决办法是设置响应头信息
var http = require(‘http‘);
var server = http.createServer();
server.on(‘request‘,function (request,response) {
response.setHeader(‘Content-Type‘,‘text/plain;charset=utf-8‘); //要放在write()之前
response.write(‘Hi~你好啊‘);
response.end();
});
server.listen(‘3000‘,function () {
console.log(‘Web Server running‘);
});
不同的资源对应不同的 Content-Type ,普通文本是text/plain,html是text/html,更多类型可查看网上的 对照表
一般只有字符数据才指定编码,图片不需要指定编码
response.setHeader(‘Content-Type‘,‘image/jpeg‘);
标签:http web 无法 挂载 charset 移植 ffffff 解决办法 语法
原文地址:https://www.cnblogs.com/Grani/p/9560294.html