标签:rdo 链接 col 导致 navig 滑块 slide ges 动手
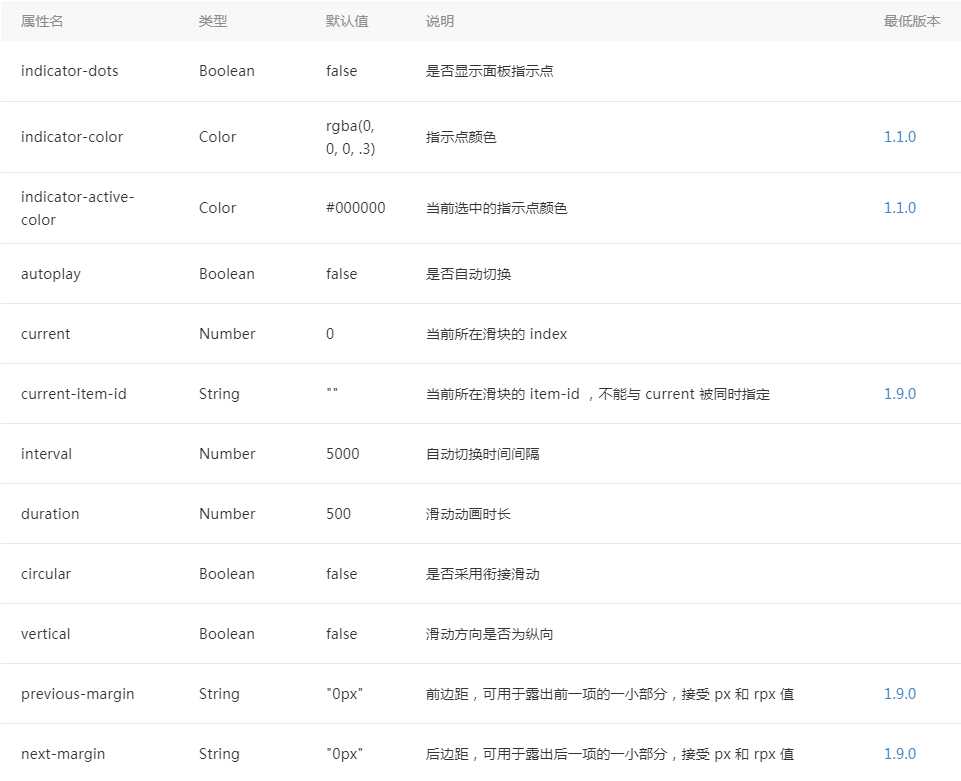
微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html


Page({
data: {
imgUrls: [
{
link: ‘/pages/index/index‘,
url: ‘/images/001.jpg‘
}, {
link: ‘/pages/list/list‘,
url: ‘/images/002.jpg‘
}, {
link: ‘/pages/list/list‘,
url: ‘/images/003.jpg‘
}
],
indicatorDots: true, //小点
indicatorColor: "white",//指示点颜色
activeColor: "coral",//当前选中的指示点颜色
autoplay: false, //是否自动轮播
interval: 3000, //间隔时间
duration: 3000, //滑动时间
}
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorDots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
<!--轮播图-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="{{indicatorColor}}"
indicator-active-color="{{activeColor}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="200" />
</navigator>
</swiper-item>
</block>
</swiper>
注意: swiper 千万不要在外面 加上任何标签 例如 <view> 之类的 ,如果加了可能会导致轮播图出不来
/*轮播图*/
.slide-image {
width: 100%;
}
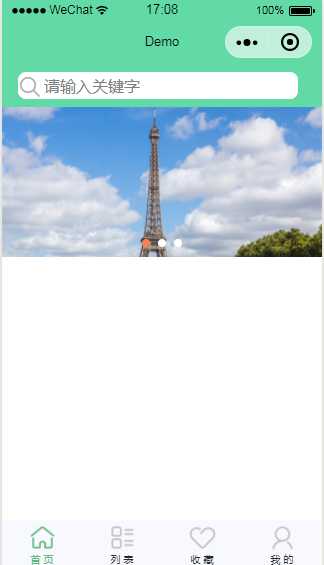
赶快动手实践就可以看到如图所示效果图:

标签:rdo 链接 col 导致 navig 滑块 slide ges 动手
原文地址:https://www.cnblogs.com/1312mn/p/9561257.html