标签:官网 路径 断点调试 info ble 访问 安装 \n src
1、打开vscode的首选项设置,添加"php.validate.executablePath": "D:\\newXampp\\php\\php.exe",
注意:这里代表你php安装的实际路径,根据每个人的不同安装位置有所不同。
2、vscode中安装 php Debug这个插件并重新加载。
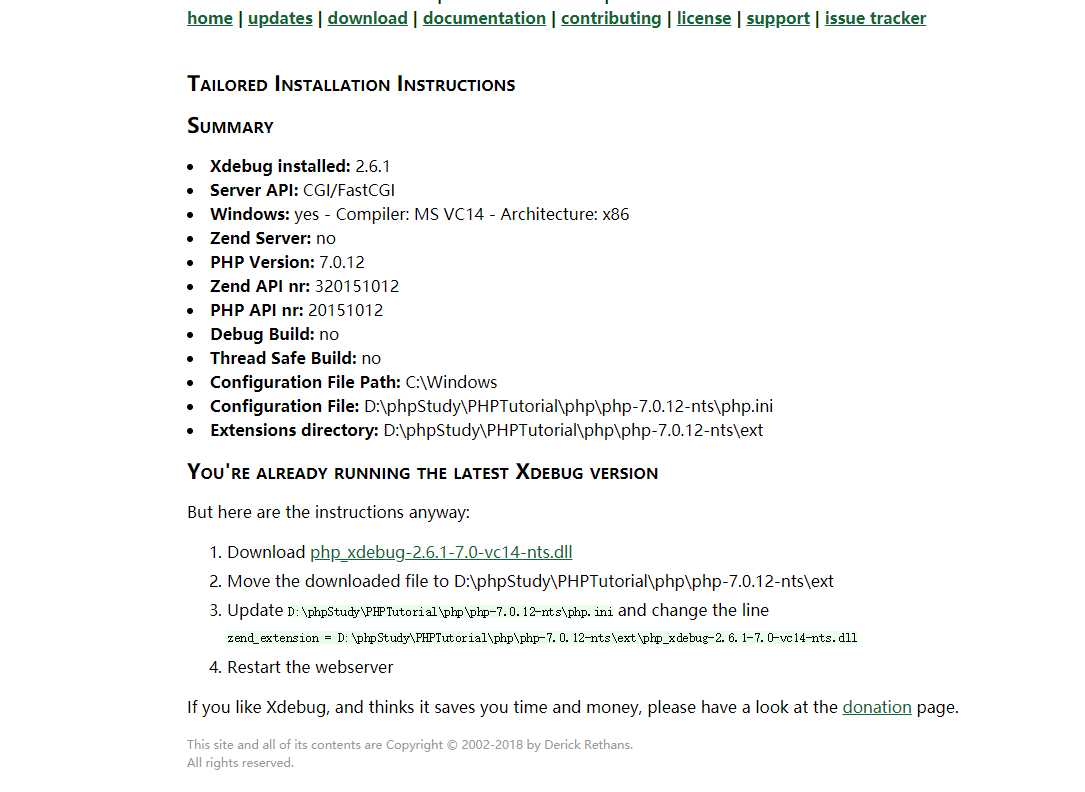
3、https://xdebug.org/wizard.php 打开这个官网输入自己的phpinfo信息,得出我的xdebug下载文件及放置路径!

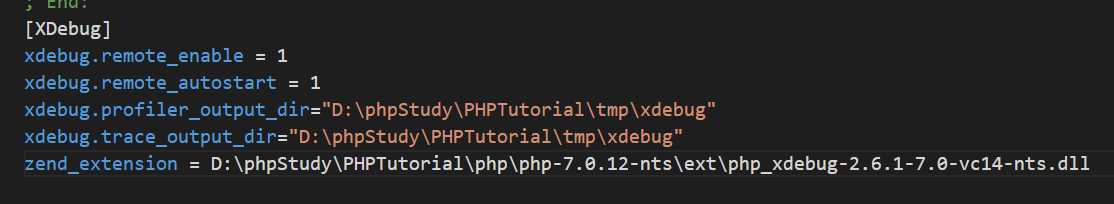
4、打开php,int添加如下内容

注意:一定要添加前两条,否则不能调试!!!
这样,通过浏览器访问相关的文件即可进入到断点!
标签:官网 路径 断点调试 info ble 访问 安装 \n src
原文地址:https://www.cnblogs.com/teamemory/p/9565228.html