标签:ali mat height 注释 har 否则 解决方案 数据 auto
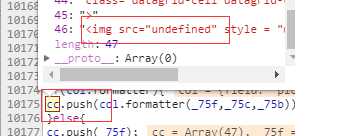
原因:datagrid 在请求到数据先进行头部数据和样式的渲染,之后数据 obj = {} value = undefined index = 0 进行一次渲染, 在没有formater情况将数据值undefined进行字符串连接,有formatter时按注释化后的数据加引号进行字符串连接,紧接着进行正常数据的渲染;


简而言之:就是 easyui datagrid 渲染时先进行空数据走一遍,在进行正常数据的渲染;
解决方案:在需要图片显示的列中判断当图片的url != undefined 时 返回对应的img 否则返回‘’
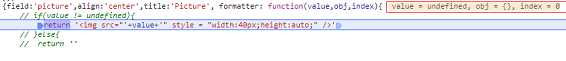
{field:‘picture‘,align:‘center‘,title:‘Picture‘, formatter: function(value,obj,index){
if(value != undefined){
return ‘<img src="‘+value+‘" style = "width:40px;height:auto;" />‘
}else{
return ‘‘
}
}},
jquery easyui datagrid 需要图片显示时 总是有图片报404 查看请求地址为改页面链接+undefined
标签:ali mat height 注释 har 否则 解决方案 数据 auto
原文地址:https://www.cnblogs.com/xhliang/p/9567145.html