标签:ESS src export ati 理解 使用 需要 信息 expect
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)


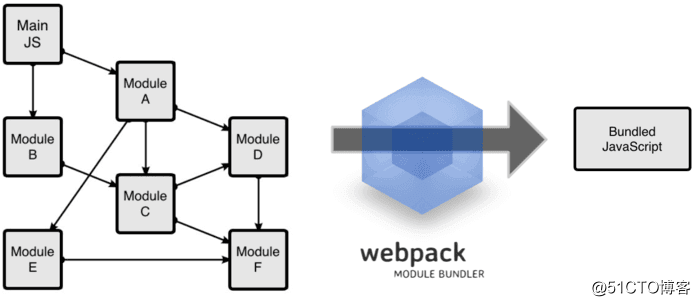
webpack对应的关键词是模块化,它的主要任务就是打包和管理模块,所以首先需要明确的概念就是webpack之所以关联自动化测试,是因为它能够为测试脚本提供模块管理的能力,本质上来讲,是将webpack的打包功能嵌入了自动化测试框架,而不是将自动化测试框架作为插件集成进了webpack,理解这个区别是非常关键的。
对于Karma+Mocha+Chai及其他自动化测试相关工具的话题将在《大前端的自动化工厂》系列博文中讲述,本篇主要介绍karma-webpack连接件,它从工具实现层面上将自动化测试与自动化构建联系在了一起。
插件地址:https://github.com/webpack-contrib/karma-webpack
先对基本的单元测试工具做一个简要说明:
Karma 测试框架,提供多浏览器环境跑单元测试的能力,包括headless浏览器。Mocha 测试框架,提供兼容浏览器和Node环境的单元测试能力,可使用karma-mocha集成进Karma中。Chai 断言库,支持should,expect,assert不同类型的断言测试函数,可使用karma-chai集成进Karma中。大部分单元测试都是基于上述三个库联合使用而展开的。Karma-webpack主要提供的能力,是为Karma中加载的测试脚本提供模块化加载的能力。
使用yarn add karma-webpack -D进行安装,karma.conf.js配置文件如下:
module.exports = (config) => {
config.set({
files: [
// 针对test目录下所有符合命名规范的测试文件
{ pattern: ‘test/*_test.js‘, watched: false },
{ pattern: ‘test/**/*_test.js‘, watched: false }
],
preprocessors: {
// 为选定脚本指定前处理器,这里配置所有的测试脚本需要经过webpack处理
‘test/*_test.js‘: [ ‘webpack‘ ],
‘test/**/*_test.js‘: [ ‘webpack‘ ]
},
webpack: {
// webpack配置,针对测试脚本打包的compilation配置,与项目文件打包不相关
// 也可以引入独立的配置文件
},
webpackMiddleware: {
//如果使用了webpack-dev-server则可以传入一些参数
stats: ‘errors-only‘
}
})
}这种配置中webpack会将每一个命中的文件当做是一个entry,也就是说它只会处理局部的依赖管理,这样做的优点是可以针对部分测试脚本单独跑单元测试,但劣势也很明显,就是当测试脚本数量很大且需要默认跑所有的测试用例的场景下(例如自动化流水线上自动触发的LLT测试中)效率相对较低。
针对上面的问题,webpak提供了另一种可选的处理测试脚本集的方法,很容易想象,其实就是自己新建一个entryPoint,将要跑的测试脚本全部引入,打包成一个bundle.js文件,它的优势和劣势和基本场景正好是相反的。
这种场景下,karma.conf.js的配置只需要针对入口文件即可:
files: [
// only specify one entry point
// and require all tests in there
‘test/index_test.js‘
],
preprocessors: {
// add webpack as preprocessor
‘test/index_test.js‘: [ ‘webpack‘ ]
},然后在测试文件的根目录下新建一个入口脚本index_test.js:
// 这个配置针对的是test/**/?_test.js格式的脚本文件
const testsContext = require.context(".", true, /_test$/);
testsContext.keys().forEach(testsContext)一般跑完单元测试,都需要输出一份指定格式的报告,用于过后自查或问题追溯,此处需要注意的是当与webpack4.0结合使用时,karma的一些默认行为会失效(例如在控制台输出单元测试用例和结果汇总,以及karma独立运行时用来生成代码覆盖率报告插件karma-coverage也无法正常工作),在此均需要重新配置。
单元测试报告
单元测试信息无法输出的问题,可以显式引用插件karma-spec-reporter或karma-mocha-reporter并进行基本的配置即可。
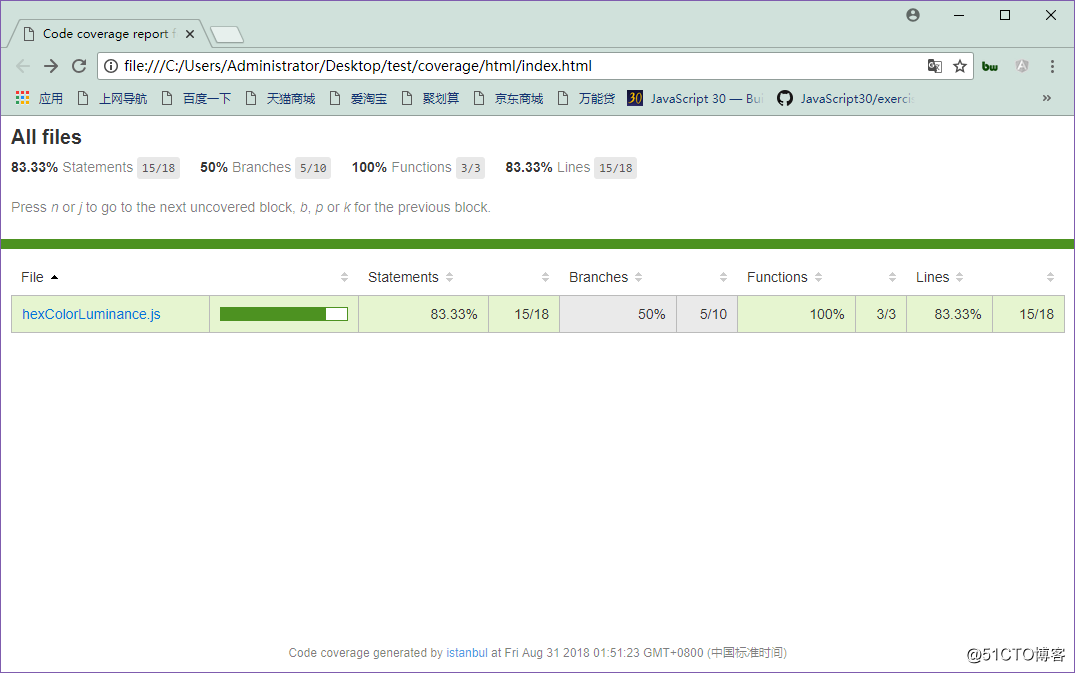
代码覆盖率报告
代码覆盖率报告的自动生成配置较为复杂,需要依赖前端代码覆盖率工具istanbul并结合若干插件才能实现。低版本的webpack可以参考karma-webpack-example这个开源项目的示例进行配置。webpack4.0以上版本可以参考下文推荐的示例。
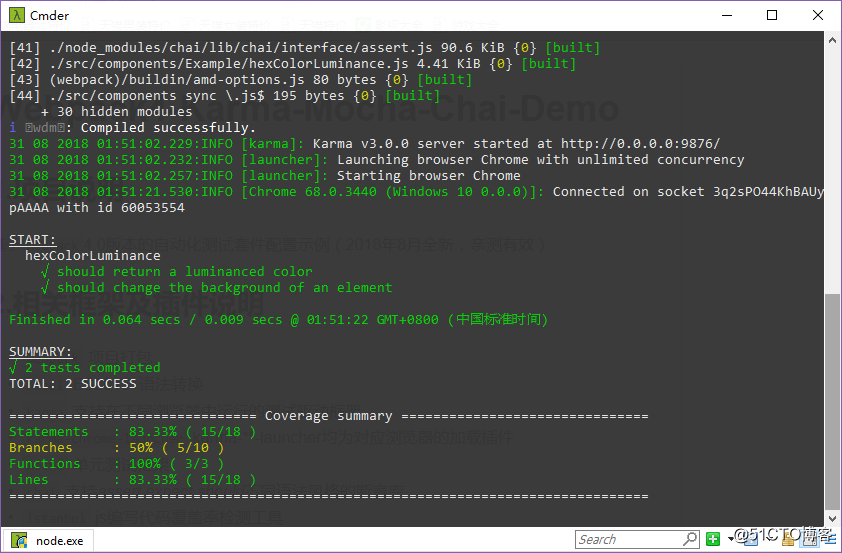
单元测试结果:

覆盖率报告:

笔者提供了针对webpack4.0 + karma的自动化测试配置示例,放在了Webpack4-Karma-Mocha-Chai-Demo,有需要的小伙伴可以自行查看,如果对你有帮助,不要忘记给个Star哦~
标签:ESS src export ati 理解 使用 需要 信息 expect
原文地址:http://blog.51cto.com/13869008/2167625