标签:har 内容 char 加载 this 还需 table document html表格
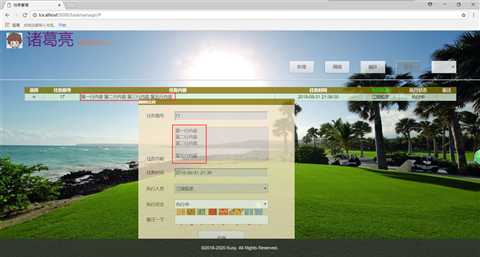
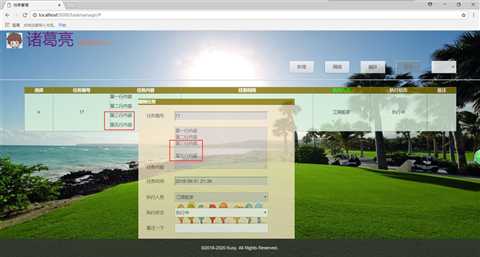
如下内容中我写了几行,但是表格中并未按行显示,换行符反而变成了空格,于是想自己转换下

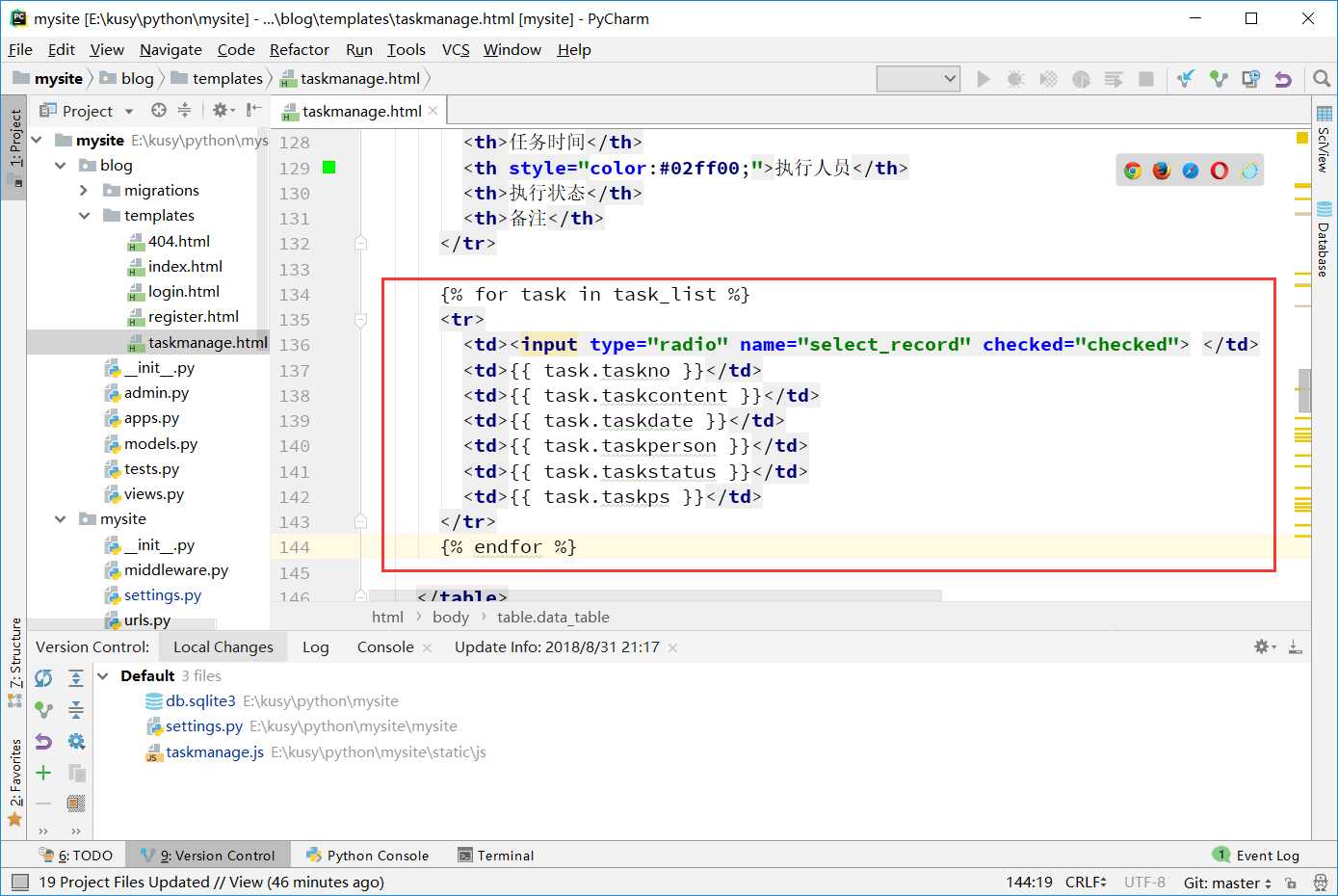
1、可以看到表格的内容是后端传来的数据,于是想直接在后端转换下,把换行符替换成<br>标签

2、想到就做,如下,写好后一跑,发现,<br>只是显示成了文本,并不会被html识别成标签。。。啪啪啪打脸

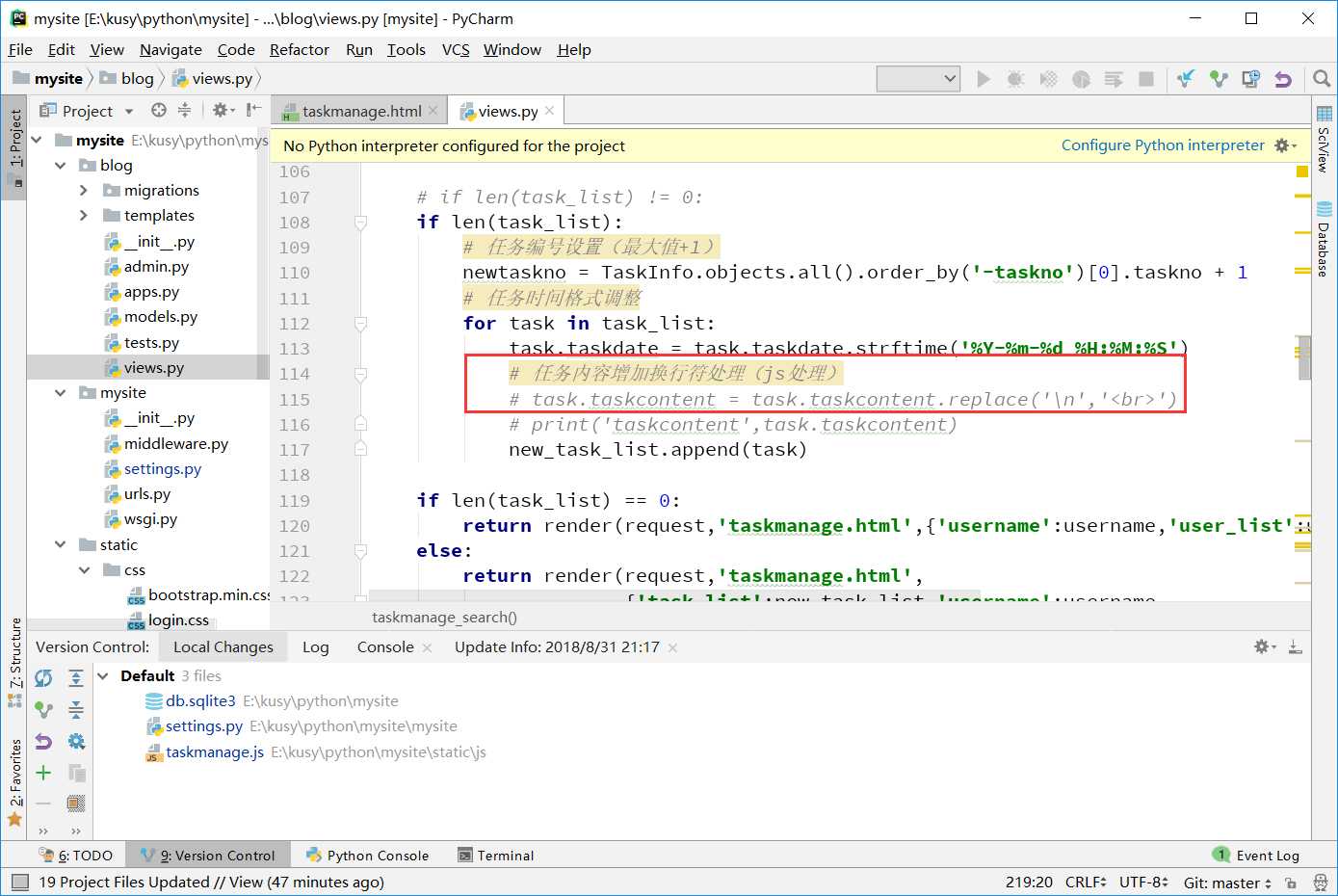
 3、继续想,准备在数据加载后,在js里面处理下,把文本内容中的换行符转为<br>标签;但是如果一个内容有多行文字,我就要把它拆分为多个小节,<br>好加,但是这些分开的文字怎么连在一起呢,势必还需要继续加标签,那么加什么标签呢?准备加span等等。。
3、继续想,准备在数据加载后,在js里面处理下,把文本内容中的换行符转为<br>标签;但是如果一个内容有多行文字,我就要把它拆分为多个小节,<br>好加,但是这些分开的文字怎么连在一起呢,势必还需要继续加标签,那么加什么标签呢?准备加span等等。。
等下,我直接加个p不就行了吗?把原先每一小节的内容放到一个p里。好,就这么干把。。
1、首先,网页加载好执行处理函数
$(document).ready(function(){ turnGray(); //完成状态数据背景置灰 replaceBr(); //内容中换行符显示 });
2、处理函数如下
//内容显示换行符 function replaceBr(){ var content = $(‘.data_table tr td:nth-child(3)‘); content.each(function(){ var txt = $(this).text(); var j =0; var span = document.createElement("span"); for(i=0;i<txt.length;i++){ if(txt.charAt(i)==‘\n‘){ var p = document.createElement("p"); var partTxt = txt.slice(j,i); p.innerHTML = partTxt; //由于p标签内容为空时,页面不显示空行,加一个<br> if(partTxt==‘‘){ p.appendChild(document.createElement("br")); } span.appendChild(p); j = i + 1; } } var p_end = document.createElement("p"); p_end.innerHTML = txt.slice(j); $(this).text(‘‘); span.appendChild(p_end); $(this).append(span); }); }
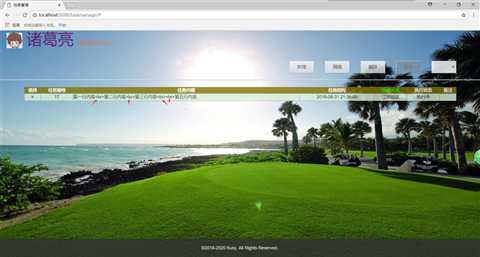
3、期间又遇到一个问题,按想象中写好之后执行效果如下:

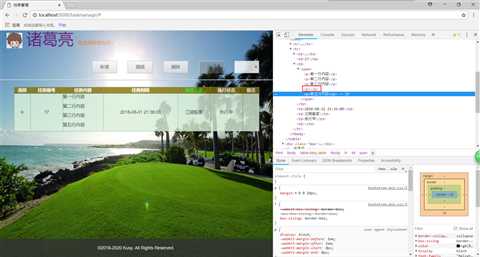
4、WTF!!我的第四行跑哪去了?F12看了下,第四行的p也是有的啊,好吧,p内容是空它不显示。。。

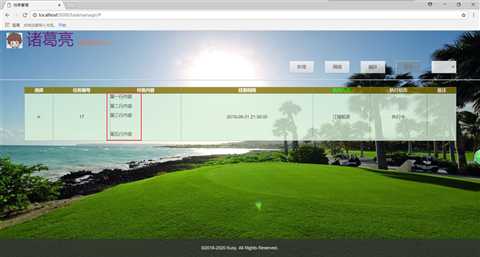
5、可以看到第2点的代码中标粉色的地方,我给空p加了个br,还是没能绕过br....好吧这下显示正常了

js实现html表格<td>标签中带换行的文本显示出换行效果
标签:har 内容 char 加载 this 还需 table document html表格
原文地址:https://www.cnblogs.com/kusy/p/9568535.html