标签:com one row hang tab cat vue.js imp 事件
近段时间由于公司项目要求,前端开始使用VUE框架进行开发,最近刚开始学习,做了一个表单的增删改查,和大家分享一下。

页面模型代码设计如下
<template> <div id="navi_108_page"> <i-button type="info" @click="adds">添加类型</i-button> <i-button type="warning" @click="modify">修改类型</i-button> <i-button type="error" @click="remv">删除类型</i-button> <Table :columns="columns1" :data="msg" @on-select="tableSelect" @on-selection-change="onchange"> <Button @click="handleSelectAll(true)">Set all selected</Button> <Button @click="handleSelectAll(false)">Cancel all selected</Button> </Table> <Modal v-model="modal1" title="添加类型" @on-ok="ok1" @on-cancel="cancel1"> <Input v-model="value1" placeholder="请输入保密责任类型" style="width: 300px" /> </Modal> <Modal v-model="modal2" title="修改类型" @on-ok="ok2" @on-cancel="cancel2"> <Input v-model="value2" style="width: 300px" /> </Modal> </div> </template>
事件方法如下:
<script> import axios from ‘axios‘ export default { components: {}, data() { return { modal1: false, modal2: false, value1:"", value2:"", columns1: [ { type: ‘selection‘, width: 60, align: ‘center‘ }, { title: ‘编号‘, width:100, key: ‘id‘ }, { title: ‘名称‘, key: ‘name‘ } ], //声明一个data,用来存储服务返回的数据值 msg: [], se:[], se2:[] } }, methods: { onchange(selection){ this.se=selection; }, tableSelect(selection,row){ console.log(selection); console.log(row); this.se=selection; this.se2=row; console.log("~~~~~~~~~~~~~~~~~~~~~~~~~~~~`"); }, querytable(){ let _this = this; axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/list2")//post也可以改成get,但需要对应服务端的请求方法 .then(function (response) { //将返回的数据存入页面中声明的data中 console.log("获取数据成功"); console.log(response.data.data); _this.msg = response.data.data; }) .catch(function (error) { alert(error); }); }, handleSelectAll (status) { this.$refs.selection.selectAll(status); }, adds(){ this.modal1=true; }, modify(){ if(this.se.length==1){ this.modal2=true; console.log(this.se[0].name); this.value2=this.se[0].name; }else{ this.$Message.info("请选择一条唯一数据!") } }, remv(){ console.log("------------------------"); let _this = this; console.log(this.se); console.log(this.se2); let ids=[]; for(let a of this.se){ ids.push(a.id); } axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/Delete",{id:ids})//post也可以改成get,但需要对应服务端的请求方法 .then(function (response) { //将返回的数据存入页面中声明的data中 console.log("获取数据成功"); _this.querytable(); }) .catch(function (error) { alert(error); }); }, ok1 () { let a=this.value1; let _this = this; axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/AddType",{name:a})//post也可以改成get,但需要对应服务端的请求方法 .then(function (response) { //将返回的数据存入页面中声明的data中 console.log("添加成功"); _this.querytable(); }) .catch(function (error) { alert(error); }); }, cancel1 () { this.$Message.info(‘Clicked cancel‘); }, ok2 () { let _this = this; axios.post(this.$store.state.globalUrl.server+"/BmProject/bmzrt/Update",{id:this.se[0].id,name:this.value2})//post也可以改成get,但需要对应服务端的请求方法 .then(function (response) { //将返回的数据存入页面中声明的data中 console.log("修改成功"); _this.querytable(); }) .catch(function (error) { alert(error); }); }, cancel2 () { this.$Message.info(‘Clicked cancel‘); } }, mounted() { //当页面加载的时候执行 this.querytable(); } } </script>
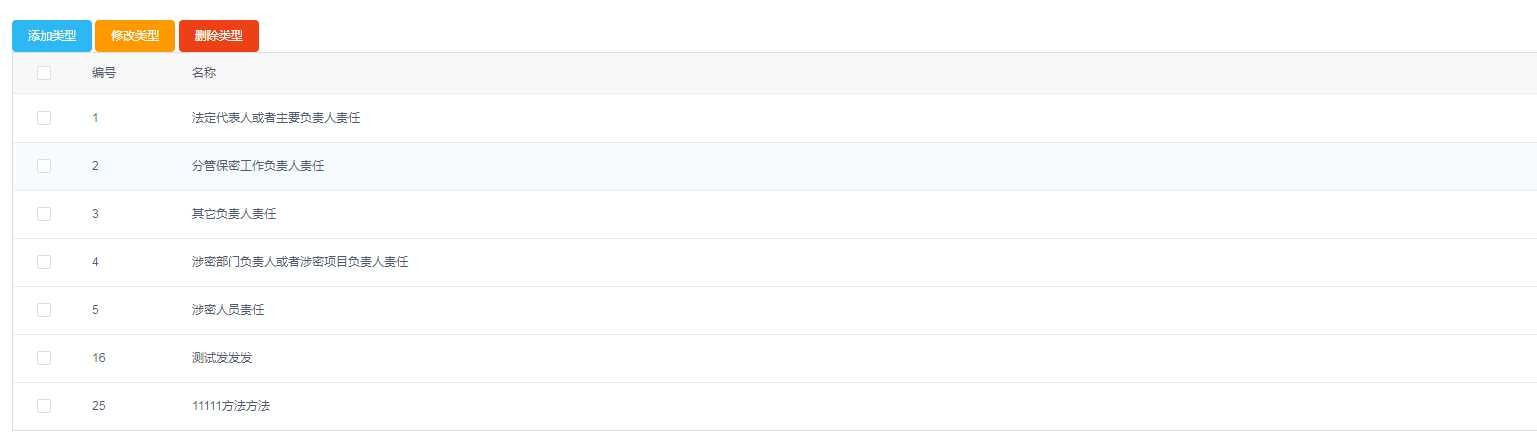
实现效果:
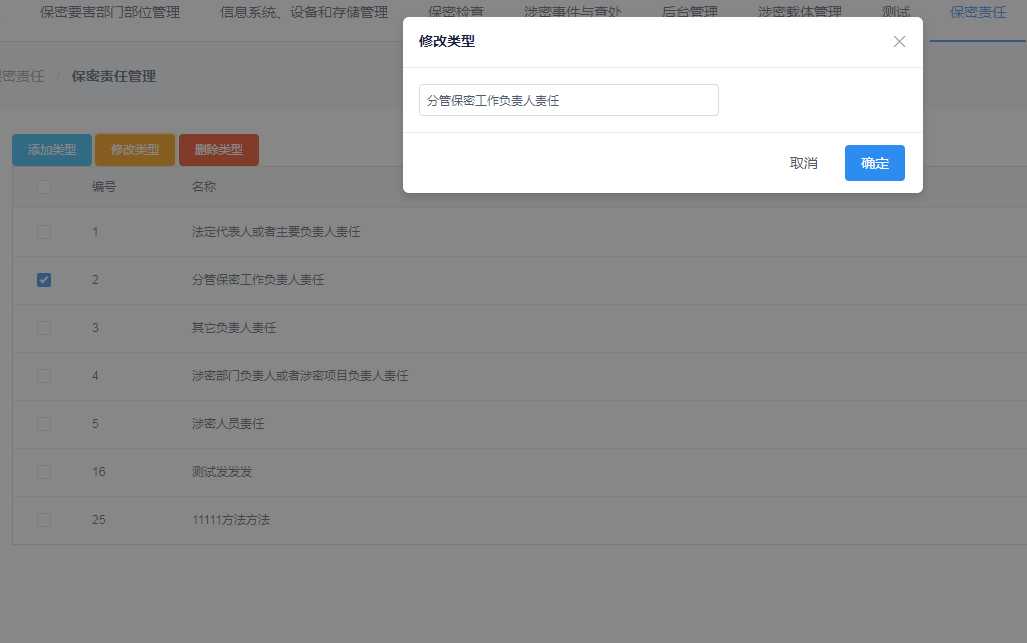
修改:

可以实现批量删除。
标签:com one row hang tab cat vue.js imp 事件
原文地址:https://www.cnblogs.com/noahpk/p/9570547.html