标签:strong 变量赋值 rip 基础 function new 重写 name 修改
一个变量向另一个变量复制基本类型值和引用类型值时,是存在不同的。
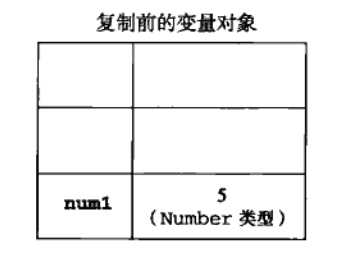
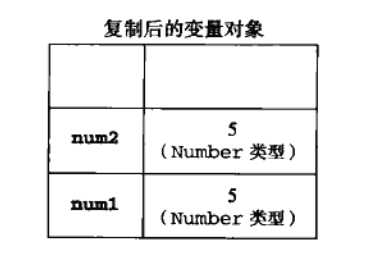
var num1 = 7;
var num2 = num1;用图来看如下:


两个值不会相互影响
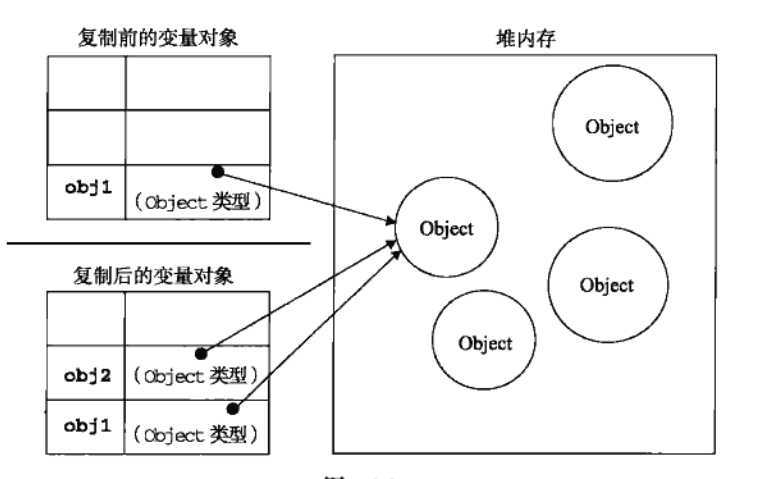
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "jack";
alert(obj2.name); //"jack"具体如图:

两个值会相互影响
function add(num){
num =+ 10;
return num;
}
var count = 20;
var sum = add(count);
alert(count); //20
alert(sum); //30function setBook(obj){
obj.name = "JavaScript高级程序设计";
obj = new Object();
obj.name = "HTML基础"
}
var book = new Object();
setBook(book);
alert(book.name); //"JavaScript高级程序设计"上面可以看出影响到了函数的外部,可为什么不是输出"HTML基础"呢?因为,在局部作用域中修改过的对象会在全局作用域中反映出来是安值传递的。
上面代码中,如果是按引用传递的,那么应该输出"HTML基础"。这说明即使在函数内部修改了参数的值,但原始的引用仍然不变。实际上,当函数内部重写obj时,这个变量的引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁
function setBook(obj){
obj = new Object();
obj.name = "HTML基础"
}
var book = new Object();
setBook(book);
alert(book.name); //undefined标签:strong 变量赋值 rip 基础 function new 重写 name 修改
原文地址:https://www.cnblogs.com/loveyt/p/9571048.html