标签:标准 htm 占用 情况 小结 col wrap splay display
在规定弹性盒子之中的子级元素换行显示之前父级元素必须是弹性盒子模型,也就是设置 display 为 flex
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style type="text/css"> .div1{ width: 800px; height: 410px; display: flex;/*设置为弹性盒模型*/ border: 1px solid red; margin: 0 auto; } .div1 a{ text-decoration: none; display: inline-block; flex: auto; /*子元素平均分配父级元素宽度与高度*/ margin: 5px; background-color: #757575; } </style> </head> <body> <div class="div1"> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> </div> </body> </html>
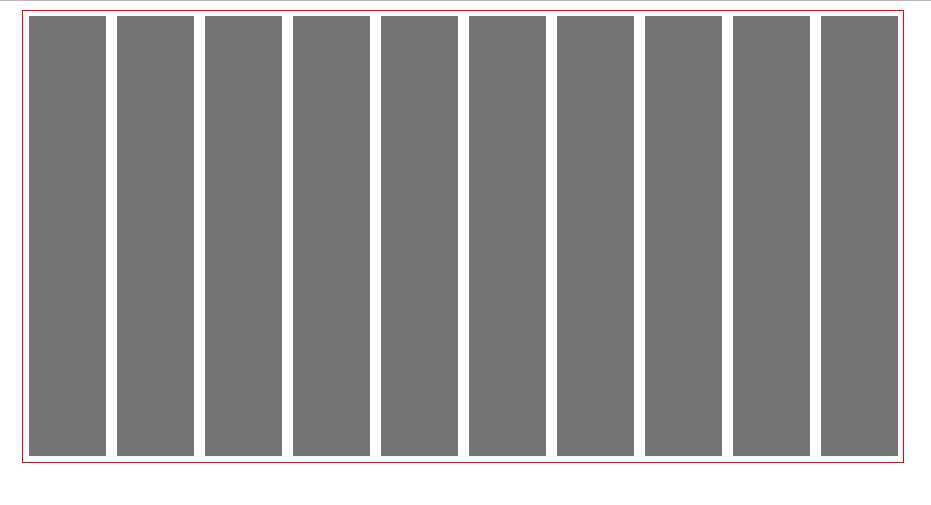
结果:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style type="text/css"> .div1{ width: 800px; height: 410px; display: flex;/*设置为弹性盒模型*/ flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/ border: 1px solid red; margin: 0 auto; } .div1 a{ text-decoration: none; display: inline-block; width: 150px; height: 200px; border: 1px solid red; background-color: #757575; } </style> </head> <body> <div class="div1"> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> </div> </body> </html>
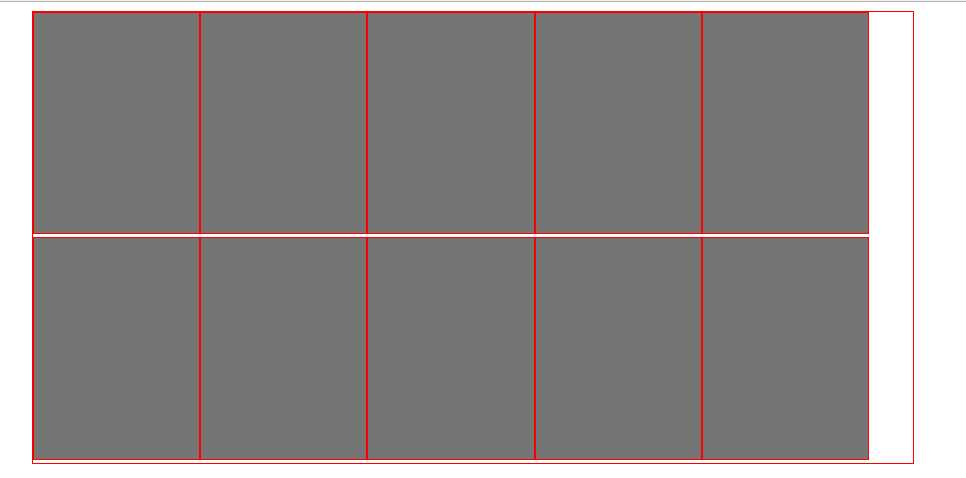
结果:

从上面的结果来看虽然子元素换行显示了但是布局效果并不是很好,好的别着急我们接着往下看
属性值:
flex-start 默认值。项目位于容器的开头。
flex-end 项目位于容器的结尾。
center 项目位于容器的中心。
space-between 项目位于各行之间留有空白的容器内。
space-around 项目位于各行之前、之间、之后都留有空白的容器内。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
justify-content 的属性值有很多,本次为大家介绍的是 space-between 也是在我们布局中比较好用的一中布局方式,缺点就是兼容性不是很理想
废话就不多说了,给大家试试效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style type="text/css"> .div1{ width: 800px; height: 410px; display: flex;/*设置为弹性盒模型*/ flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/ justify-content: space-between; /*规定弹性盒子两端对齐*/ border: 1px solid red; margin: 0 auto; } .div1 a{ text-decoration: none; display: inline-block; width: 150px; height: 200px; background-color: #757575; } </style> </head> <body> <div class="div1"> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> </div> </body> </html>
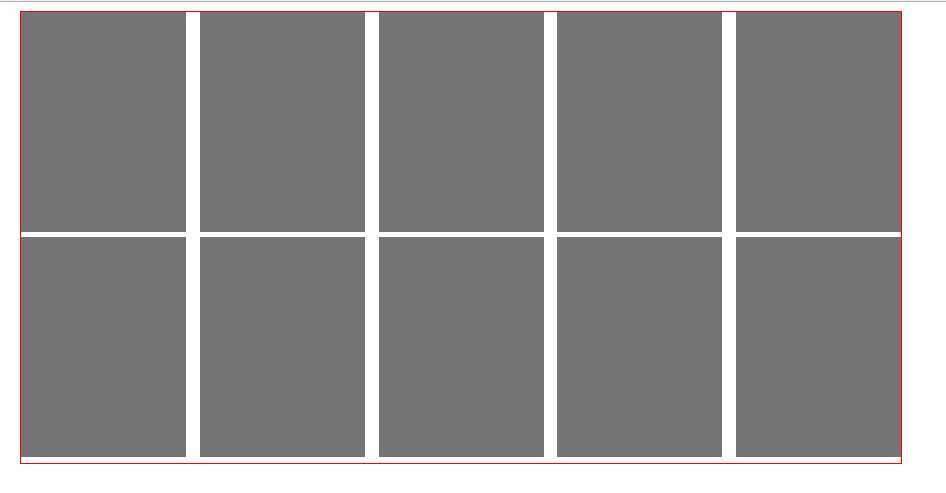
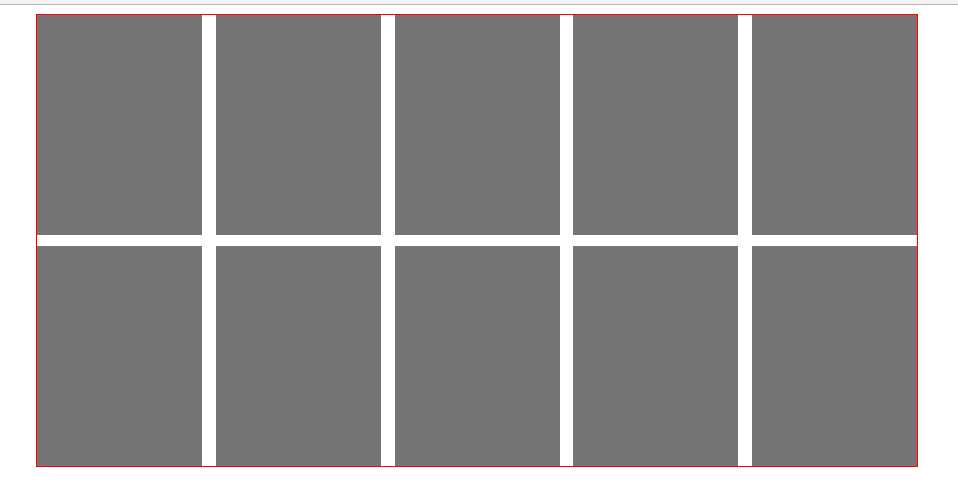
结果:

虽然效果已经很不错了,但是细心的童鞋不难发现我们的子元素并没有与父元素的底部平齐
CSS 语法 align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
stretch 默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于‘flex-start‘。在其它情况下 ,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
center 元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内 容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向 溢出的相等距离。)
flex-start 元素位于容器的开头。各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之 后的每一行都紧靠住前面一行。
flex-end 元素位于容器的结尾。各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界, 之后的每一行都紧靠住前面一行。
space-between 元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效 于‘flex-start‘。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹 性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around 元素位于各行之前、之间、之后都留有空白的容器内。各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。 如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于‘center‘。在其它情况下,各行会按一定方式在弹性盒容器中排列,以 保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
属性值有很多,本次介绍一下 space-between
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>弹性盒布局</title> <style type="text/css"> .div1{ width: 800px; height: 410px; display: flex;/*设置为弹性盒模型*/ flex-wrap: wrap; /*规定弹性盒子的内容换行显示*/ justify-content: space-between; /*规定弹性盒子两端对齐*/ align-content: space-between; /*当弹性盒内容为多行显示是 规定交叉轴对齐*/ border: 1px solid red; margin: 0 auto; } .div1 a{ text-decoration: none; display: inline-block; width: 150px; height: 200px; background-color: #757575; } </style> </head> <body> <div class="div1"> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> <a href="##"></a> </div> </body> </html>
结果:

非常快速的就完成了一个非常完美的布局了,是不是呢。
小结:这样的布局方式不会脱离标准文档流,所以就不会有需要清除浮动的问题
标签:标准 htm 占用 情况 小结 col wrap splay display
原文地址:https://www.cnblogs.com/hxw6/p/9573309.html