标签:tps 点击图片 字母 keyword cte 丢失 通过 legend css
初步认识HTML结构,及常用的标签
1、HTML 结构如下:
<!DOCTYPE html> <!-- 定义使用的类型 -->
<html lang="en"> <!-- 定义html标签,起始位置 lang="en"叫标签内部属性-->
<head> <!-- 头部 -->
<meta charset="UTF-8">
<title>博客园</title> <!-- title定义标题 -->
</head>
<body><!-- 定义文章内容 -->
</body>
</html> <!-- 定义html标签,结束位置 -->
认识HTML中标签
标签分为:
-- 自动闭合标签 :
如: <meta charset="UTF-8">
<link>
-- 自动闭合标签:
如:<a></a>
A、 head 头部中常用标签中:
--- <meta > 功能:字符编码、页面定时刷新、URL跳转、关键字定义、网站描述、IE兼容(重点)
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;IE=IE7;"> IE浏览器兼容的模式
--- <title>标签
--- <link> 给网站加图标
<link rel="shortcut icon" href=‘图片路径‘>
--- <style> 在页面中书写的样式
CS样式中会进行讲解
--- <script> 引进文件
JS样式中会进行讲解
举例:
<!DOCTYPE html> <!-- 定义使用的类型 -->
<html lang="en"> <!-- 定义html标签,起始位置 lang="en"叫标签内部属性-->
<head> <!-- 头部 -->
<meta charset="UTF-8">
<meta http-equiv="Refresh" content="3"> <!-- 默认3s刷新一次 -->
<meta http-equiv="Refresh" content="3;Url=https://www.google.com" /> <!-- 通过meta定义页面跳转-->
<meta name="Keywords" content="百度、谷歌" > <!-- 关键字,搜索引擎使用 -->
<meta name="description" content="ffadsfadfadfadfadsf"/> <!-- 文档描述 -->
<meta http-equiv="X-UA-Compatible" content="IE=IE7"> <!-- 按IE7的标准模式打开 (了解IE浏览器的发展历史)) -->
<title>博客园</title> <!-- title定义标题 -->
</head>
<body><!-- 定义文章内容 -->
</body>
</html> <!-- 定义html标签,结束位置 -->
B、body 标签中常用的标签(重点):
标签的使用可以参考:http://www.w3school.com.cn/tags/,里面有介绍每个标签的用法。
1、-- 符号图标
HTML 往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。请参考链接:https://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="fdfd">chen < chang © qing</a> #特殊符号在a标签中嵌套,<表示小于号,© 表示版权符号
</body>
</html>
<!-- 符号图标不要刻意去记,用到的时候打开链接,查看对应的符号>
效果:

2、-- P 标签:更换段落,空格换行
<body>
<p style="background: red">1</p> #style添加的是属性,这里添加的底色颜色
<p>2</p>
<p>3</p>
<p style="background: green">4</p>
</body>
<!-- P标签是更换段落,空格换行使用 上行与下行是有间距的,中间会有相隔开来>
效果:

3、-- br 标签,用于行内换行 ,使用如下:
<body>
<p style="background: red">1jaafadhafhasdfjasdhjfajdfsdf <br />hajsdfhaklsdfhakdf</p>
<p>2</p>
<p style="background: green">3</p>
</body>
效果:

4、-- <h1>到<h6>标签,是表示字体由大到小 H标签最多也只是到 6
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>1</h1>
<h2>2</h2>
<h3>3</h3>
<h4>4</h4>
<h5>5</h5>
<h6>6</h6>
</body>
</html>
效果:

5、-- span 标签,行内标签,不换行
<body>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</body>
效果:

6、-- div 标签:
定义和用法:
用法:
如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="color: blue"> #整个div下面的所有标签,都要执行这个属性,字体改为蓝色
<h3>This is test</h3>
<p>This is True</p>
</div>
</body>
</html>
效果:

以上小结:
所有标签分类:
块级标签:div(白板),H系列(加大加粗),P标签(段落于段落之间有间距)
行内(内敛)标签:span (白板)
白板可通过CSS定义为其他标签
标签之间可以嵌套
标签存在的意义,css操作,js操作
HTML Body 结构体中与后端代码有交互的标签(即前后端可以有交互的标签)
1、 -- input 标签
A、使用Python 的 web框架,Tornada 框架。可以参考链接:http://www.tornadoweb.org/en/stable/
#coding:utf-8
import tornado.ioloop
import tornado.web
from tornado.httpclient import AsyncHTTPClient
from tornado import gen
‘‘‘
tornado框架参考 http://www.tornadoweb.org/en/stable/
‘‘‘
class MainHandler(tornado.web.RequestHandler):
def get(self,*args,**kwargs):
u = self.get_body_arguments(‘user‘)
e = self.get_body_arguments(‘email‘)
p = self.get_body_arguments(‘pwd‘)
if u == ‘chen‘ and p == ‘1203‘ and e == ‘chen@123.com‘:
self.write("OK")
print(u,e,p)
else:
self.write("Error")
def post(self,*args,**kwargs):
u = self.get_body_arguments(‘user‘)
e = self.get_body_arguments(‘email‘)
p = self.get_body_arguments(‘pwd‘)
print(u,e,p)
self.write(‘POST‘)
if __name__ == "__main__":
app = tornado.web.Application([
(r"/index", MainHandler),
])
app.listen(8888)
tornado.ioloop.IOLoop.current().start()
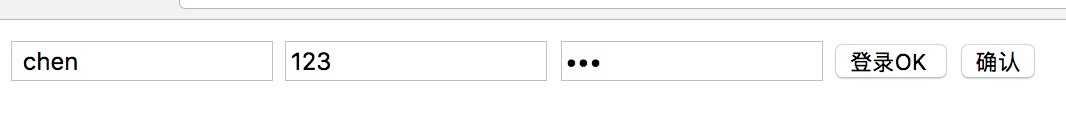
B、定义HTML body的接收内容:注意定义的name值跟上面代码的值相对应。以下是Input 标签中的,几种定义方式。
<body>
<from action=‘http://locahost:8888/index‘ method=‘GET‘> #GET的形式放到的URL进行数据提交;post URL 看不到,数据放到body中发送到服务端
<input type=‘test‘ name=‘user‘ > #根据User获取前段数据
<input type=‘test‘ name=‘email‘ >
<input type=‘password‘ name=‘pwd‘>
<input type=‘button‘ value="登录1" > #没有任何作用
<input type=‘submit‘ value="登录2" >
</from>
</body>
C、效果:
在流浪器URL地方,可以看到 HTML中,get的传输方式。
![]()

2、 -- input 标签 (补充)
input 常用系列
input type=‘text‘ - name 属性,value="牛二"
input type=‘password‘ - name 属性,value="牛二"
input type=‘submit‘ - value=‘提交‘ 提交按钮,表单
input type=‘button‘ - value=‘登录‘ 按钮
单选框与复选框
input type=‘radio‘ - 单选框 value,checked="checked" , name 属性(name相同则互斥)
input type=‘checkbox‘ - 复选框 value,checked="checked" , name 属性(批量获取数据)
表单处理
input type=‘file‘ - 依赖form表单的一个属性, enctype="multipart/form-data" 主要用来上传文件使用
input type=‘rest‘ - 用作表单数据重置
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>1、个人资料:</p>
姓名:<input type="text" name="user" />
密码:<input type="password" name="pwd" />
邮箱:<input type="email" name="mail" />
<p>2、性别:</p>
男<input type="radio" name="gender" value="1" checked="checked"/> 单选框,默认设置只能选择一个
女<input type="radio" name="gender" value="2" />
<p>3、爱好</p>
足球:<input type="checkbox" name="favor" value="1" checked="checked"/> 复选框,默认设置可以是多个
蓝球:<input type="checkbox" name="favor" value="2" />
羽毛球:<input type="checkbox" name="favor" value="3" checked="checked"/>
游泳:<input type="checkbox" name="favor" value="4" />
<p>4、信息文档上传</p>
文件上传:<input type="file" name="fname">
</div>
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>
效果:(重置,会把信息清空)

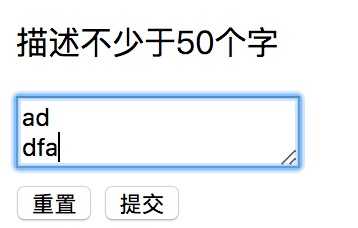
3、 -- textarea 多行文本填写标签
textarea 标签主要应用文本编写的框中,例如,简介、描述等场景。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p>描述不少于50个字</p>
<textarea >简介</textarea>
</div>
<input type="reset" value="重置">
<input type="submit" value="提交">
</body>
</html>
效果:

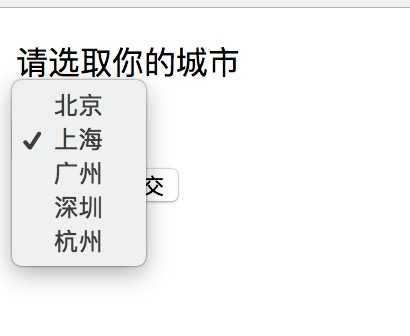
4、 --select 标签 下拉框
select应用比较广泛的,比如城市的选取
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<p>请选取你的城市</p>
<select name="city" size="10" multiple="multiple" >
<option value="1" >北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
<option value="5">杭州</option>
</select>
</div>
<input type="reset" value="重置">
<input type="submit" value="提交">
</body>
</html>
备注:根据select 中定义的name获取城市的value值, multipe="multipe" 是可以表示多选;seize=10 列表框显示10个可选目标(默认为size=1) ;option 表中seleced 属性是,设定默认值。
效果如下:

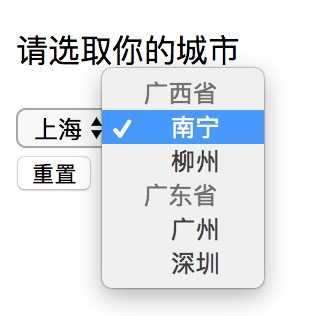
补充,下拉框的分组操作,optiongroup 标签,主要应用到省份、城市,这种有包含的关系中。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>请选取你的城市</p>
<select name="city" >
<option value="1" >北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
<option value="5">杭州</option>
</select>
<select>
<optgroup label="广西省">
<option>南宁</option>
<option>柳州</option>
</optgroup>
<optgroup label="广东省">
<option>广州</option>
<option>深圳</option>
</optgroup>
</select>
</div>
<input type="reset" value="重置">
<input type="submit" value="提交">
</body>
</html>
效果:

a标签使用,通常使用是两种方式:超链接;锚点(如根据目录书签跳转)href="#某个锚点的ID",标签ID不允许重复
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
<a href="#a1">第一章内容</a>
<a href="#a2">第二章内容</a>
<a href="#a3">第三章内容</a>
<a href="#a4">第四章内容</a>
<div id="a1" style="height: 300px;">第一章内容</div>
<div id="a2" style="height: 300px;">第二章内容</div>
<div id="a3" style="height: 300px;">第三章内容</div>
<div id="a4" style="height: 300px;">第四章内容</div>
</body>
</html>
效果:( 第一行有其他颜色的字体,可实现跳转)

img 标签中常用的功能是 src、title、alt
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.gm99.com">
<img src="1535799057866.jpg" title="原始图" style="height: 300px;width: 400px" alt="测试图片">
</a>
</body>
</html>
效果:(点击图片,完成页面跳转;鼠标放到图片上,显示"原始图"字体;当图片丢失时,显示“测试图片”)

1、列表,注意以下几种格式的使用:
列表:
ul
li
ol
li
dl
dt
dd
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>fasfasf</li>
<li>fad</li>
<li>fasff</li>
</ul>
<ol>
<li>jljlkfasf</li>
<li>uipopo</li>
<li>ioiu;kl</li>
</ol>
<dl>
<dt>chen</dt>
<dd>uipopo</dd>
<dd>ioiu;kl</dd>
<dt>chang</dt>
<dd>uipopo</dd>
<dd>ioiu;kl</dd>
</dl>
</body>
</html>
效果:

2、表格的制作方法
A、简单版(行列表示)
table tr(行) td(列)
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<!-- border="1" 表示添加边框 -->
<tr>
<!-- 第一行 -->
<td>第一行,第一列:</td>
<td>第一行,第二列:</td>
<td>第一行,第三列:</td>
</tr>
<tr>
<!-- 第二行 -->
<td>1</td>
<td>2</td>
<td>
<a href="1535799057866.jpg">查看详情</a>
<!-- 设置第三列做跳转 -->
</td>
</tr>
</table>
</body>
</html>
效果:

B、原始表格制作方法及格式:
原始表格制作方法 <table> <thead> <th> <tr> <tbody> <tr> <td>
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="2">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>出生年月</th>
</tr>
</thead>
<tbody>
<tr>
<td>陈1203</td>
<td>man</td>
<td>2018/08/30</td>
</tr>
</tbody>
</table>
</body>
</html>
效果:

C、合并单元格
合并单元格 横向 colsapn 纵向 rowspan
举例:

把以上表格中,第二行 2 、3 列合并;把第2列中,第3、4行表格合并;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="2">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>出生</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td colspan="2">1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td rowspan="2">1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
</body>
</html>
效果:

-- label 标签 用于点击文件,使得关联的标签获取光标。一般会结合input 标签使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label for="username">用户名:</label>
<input type="text" id="username" name="user">
</body>
</html>
效果:(主要解决的效果是当你的点击用户名或者边框,都会提示你输入文字)
![]()
补充:
-- fieldset 标签为文本框标签
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fieldset>
<legend>登录</legend>
<label for="username">用户名:</label>
<input type="text" id="username" name="user">
<br />
<label for="pwd">密码:</label>
<input type="text" id="pwd" name="user">
</fieldset>
</body>
</html>
效果:(就是输入的文本框,放到框中)
![]()
~~ 以上~~
HTML 标签中,常用的已介绍完成。以上都需要重点记住,使用用法。
2、第九周 - WEB框架应用 - HTML的初步认识及标签的使用
标签:tps 点击图片 字母 keyword cte 丢失 通过 legend css
原文地址:https://www.cnblogs.com/chen170615/p/9439534.html