标签:除了 tee nts 全局 dna 类型 seo ace before

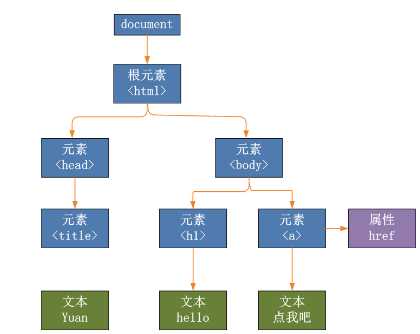
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

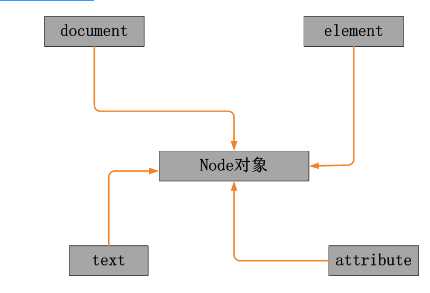
其中,document与element节点是重点。
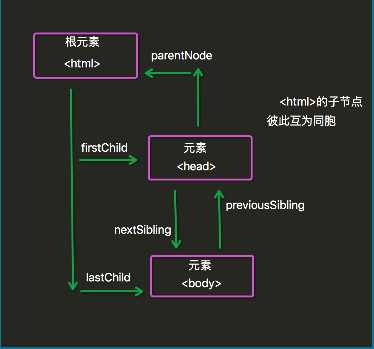
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
下面的图片展示了节点树的一部分,以及节点之间的关系:

有两种方式:
方式一:直接查找节点(这是一个查找方法)
// 节点查找(节点也就是一个个的标签)
document.getElementById(‘idname‘);//按照id查找,拿到的是一个标签对象
document.getElementsByClassName(‘classname‘);//按照class标签去找,得到的是一个数组里存放的标签
document.getElementsByTagName(‘tagname‘);//通过标签名去找,拿到的也是一个数组
var a = document.getElementsByName(‘yuan‘); //按照name属性去找,拿到的也是一个数组
console.log(a);

// / ==2.========================
var ele = document.getElementById(‘div1‘);
console.log(ele.length);//返回undified
var ele2 = document.getElementById(‘div3‘);
console.log(ele2.length);//返回undified
var ele3 = document.getElementsByClassName(‘div2‘);
console.log(ele3.length); //返回1
var ele4 = document.getElementsByTagName(‘p‘);
console.log(ele4.length) ;//返回1
var ele5 = document.getElementsByName(‘haiyan‘);
console.log(ele5.length); //返回1
//====3.=============================
id和name的不支持
var div1=document.getElementById("div1");
////支持;
var ele= div1.getElementsByTagName("p");
alert(ele.length);
////支持
var ele2=div1.getElementsByClassName("div2");
alert(ele2.length);
////不支持
var ele3=div1.getElementById("div3");
alert(ele3.length);
////不支持
var ele4=div1.getElementsByName("yuan");
alert(ele4.length)
length属性
上述的length:返回的是标签的个数,,一个是在局部下的,,,一个是在全局下的(document.~~~)
方式二:导航查找节点:通过某一个标签的位置去查找另一个标签(这是一个导航属性)
‘‘‘
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
‘‘‘

// 方式二:导航查找
//<div id =‘div1‘>
// <div class="div2" name = ‘haiyan‘>lallala</div>
// <div name="haiyan">lkkaakkka</div>
// <div id =‘div3‘>aaaaaaaaaaaaaa</div>
// <p>hrllo</p>
//</div>
//注意:1.如果是数组的话后面切记getElementsByClassName(‘div2‘)[0]
// 2.查找元素的那些方法Elements加了s的打印的就是数组
// 1,==================
var ele = document.getElementsByClassName(‘div2‘)[0];
var ele1= ele.parentElement;
console.log(ele1) ;//找div2标签的父亲
// 2.===============
var ele = document.getElementById(‘div1‘);
var ele1 = ele.children;
console.log(ele1) ; //找到div1下的所有的子标签
// 3.===================
var ele = document.getElementById(‘div1‘);
var ele1 = ele.firstElementChild;
console.log(ele1); //找到div1下的第一个子标签的元素
// 4.==================
var ele = document.getElementById(‘div1‘);
var ele1 = ele.lastElementChild;
console.log(ele1); //找到div1下的最后一个子标签的元素
// 5.===============
var ele = document.getElementsByName(‘haiyan‘)[0];
var ele1 = ele.nextElementSibling;
console.log(ele1) ; //下一个兄弟标签元素
// 6.===============
var ele = document.getElementsByName(‘haiyan‘)[0];
var ele1 = ele.previousElementSibling;
console.log(ele1) //上一个兄弟标签元素
测试
1.创建节点
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute(‘type‘,‘text‘);
2.添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
3.删除节点
removeChild():获得要删除的元素,通过父元素调用删除
4.替换节点
somenode.replaceChild(newnode, 某个节点);
1.获取文本节点的值:innerText innerHTML
innerText:不管你是赋值还是取值,只能识别纯文本
innerHtml:既可以识别纯文本,也可以识别标签
// 文本属性
// 1.innerText:不管你是赋值还是取值,只能识别纯文本
var a1 = document.getElementsByClassName(‘c2‘)[0];
// console.log(a1);
//取值操作
console.log(a1.innerText); //你好吗/
console.log(a1.innerHTML); //你好吗/
//赋值操作
a1.innerText=‘Egon‘;
a1.innerHTML=‘<a href="">hello</a>‘;
// 2.innerHtml:既可以识别纯文本,也可以识别标签
var b1 = document.getElementsByClassName(‘c2‘)[1];
// console.log(b1);
//取值操作
console.log(b1.innerText);
console.log(b1.innerHTML);
//赋值操作
b1.innerText = ‘lala‘;
b1.innerHTML = ‘<input type="text">‘;
elementNode.setAttribute(name,value)
elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)
elementNode.removeAttribute(“属性名”);
泛指所有的属性,getAttribute 可以操作其他的,但是不可以操作class
<body><div class="c1" id="d1">DIV</div>
<script>
var ele = document.getElementsByClassName(‘c1‘)[0];
ele.id=‘d2‘;//修改id
console.log(ele);
//取属性值 :
// 方式一
console.log(ele.getAttribute(‘id‘));
// 方式二
console.log(ele.id);
/ 属性赋值
// 方式一
ele.setAttribute(‘id‘,‘d3‘);
console.log(ele);
// 方式二
ele.id = ‘d3‘;
console.log(ele);
3.value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
1.事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击
2.绑定事件方式
方式一:
<!--绑定事件的方式一-->
<div onclick="foo(this)">div</div>
<div class="c1">div2</div>
<script>
function foo(self) {
console.log(self); //<div onclick="foo(this)" style="color: red;">
self.style.color = ‘red‘;
}
方式二:
//方式二 // 事件的绑定方式2:标签对象.on事件 = function (){} var ele=document.getElementsByClassName("c1")[0]; ele.onclick=function () { console.log(this); // this 代指: 当前触发时间的标签对象; this.style.fontSize="30px" };
标签:除了 tee nts 全局 dna 类型 seo ace before
原文地址:https://www.cnblogs.com/lovepy3/p/9574065.html