标签:asi div 预览 官方 click cell false rod val
应用系统有时候需要打印Datagrid的表格内容,我们本节就来学习打印datagrid内容
打印主要使用:web打印(我们之前有讲过web打印插件jqprint) + 将datagrid重新编制成可以打印的html格式
我们使用官方下载的demo下的datagrid basic.html代码就好
引入Jqgrid打印插件,并增加一个按钮来触发打印事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script src="jquery.jqprint-0.3.js"></script>
</head>
<body>
<h2>Basic DataGrid</h2>
<p>The DataGrid is created from markup, no JavaScript code needed.</p>
<div id="modalwindow" class="easyui-window" style="width:800px; height:400px;" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
<div style="margin:20px 0;"><a href="#" id="btnPrint" class="easyui-linkbutton" data-options="iconCls:‘icon-print‘" style="width:80px">Print</a></div>
<table id="List" class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,method:‘get‘">
<thead>
<tr>
<th data-options="field:‘itemid‘,width:80">Item ID</th>
<th data-options="field:‘productid‘,width:100">Product</th>
<th data-options="field:‘listprice‘,width:80,align:‘right‘">List Price</th>
<th data-options="field:‘unitcost‘,width:80,align:‘right‘">Unit Cost</th>
<th data-options="field:‘attr1‘,width:250">Attribute</th>
<th data-options="field:‘status‘,width:60,align:‘center‘">Status</th>
</tr>
</thead>
</table>
<script type="text/javascript">
$(function () {
//由于本地无法直接读取json文件,所以将数据提取出来赋值
var obj = {
"total": 28, "rows": [
{ "productid": "FI-SW-01", "productname": "Koi", "unitcost": 10.00, "status": "P", "listprice": 36.50, "attr1": "Large", "itemid": "EST-1" },
{ "productid": "K9-DL-01", "productname": "Dalmation", "unitcost": 12.00, "status": "P", "listprice": 18.50, "attr1": "Spotted Adult Female", "itemid": "EST-10" },
{ "productid": "RP-SN-01", "productname": "Rattlesnake", "unitcost": 12.00, "status": "P", "listprice": 38.50, "attr1": "Venomless", "itemid": "EST-11" },
{ "productid": "RP-SN-01", "productname": "Rattlesnake", "unitcost": 12.00, "status": "P", "listprice": 26.50, "attr1": "Rattleless", "itemid": "EST-12" },
{ "productid": "RP-LI-02", "productname": "Iguana", "unitcost": 12.00, "status": "P", "listprice": 35.50, "attr1": "Green Adult", "itemid": "EST-13" },
{ "productid": "FL-DSH-01", "productname": "Manx", "unitcost": 12.00, "status": "P", "listprice": 158.50, "attr1": "Tailless", "itemid": "EST-14" },
{ "productid": "FL-DSH-01", "productname": "Manx", "unitcost": 12.00, "status": "P", "listprice": 83.50, "attr1": "With tail", "itemid": "EST-15" },
{ "productid": "FL-DLH-02", "productname": "Persian", "unitcost": 12.00, "status": "P", "listprice": 23.50, "attr1": "Adult Female", "itemid": "EST-16" },
{ "productid": "FL-DLH-02", "productname": "Persian", "unitcost": 12.00, "status": "P", "listprice": 89.50, "attr1": "Adult Male", "itemid": "EST-17" },
{ "productid": "AV-CB-01", "productname": "Amazon Parrot", "unitcost": 92.00, "status": "P", "listprice": 63.50, "attr1": "Adult Male", "itemid": "EST-18" }
]
}
;
//加载数据
$(‘#List‘).datagrid(‘loadData‘, obj);
});
</script>
</body>
</html>

function CreateFormPage(printDatagrid) { var tableString = ‘<div class="mvctool bgb"><a onclick="$(\‘.dg-pb\‘).jqprint();" class="btn btn-default"><span class="fa fa-print"></span> 打印</a></div><table cellspacing="0" class="dg-pb">‘; var frozenColumns = printDatagrid.datagrid("options").frozenColumns; // 得到frozenColumns对象 var columns = printDatagrid.datagrid("options").columns; // 得到columns对象 var nameList = ‘‘; // 载入title if (typeof columns != ‘undefined‘ && columns != ‘‘) { $(columns).each(function (index) { tableString += ‘\n<tr>‘; if (typeof frozenColumns != ‘undefined‘ && typeof frozenColumns[index] != ‘undefined‘) { for (var i = 0; i < frozenColumns[index].length; ++i) { if (!frozenColumns[index][i].hidden) { tableString += ‘\n<th width="‘ + frozenColumns[index][i].width + ‘"‘; if (typeof frozenColumns[index][i].rowspan != ‘undefined‘ && frozenColumns[index][i].rowspan > 1) { tableString += ‘ rowspan="‘ + frozenColumns[index][i].rowspan + ‘"‘; } if (typeof frozenColumns[index][i].colspan != ‘undefined‘ && frozenColumns[index][i].colspan > 1) { tableString += ‘ colspan="‘ + frozenColumns[index][i].colspan + ‘"‘; } if (typeof frozenColumns[index][i].field != ‘undefined‘ && frozenColumns[index][i].field != ‘‘) { nameList += ‘,{"f":"‘ + frozenColumns[index][i].field + ‘", "a":"‘ + frozenColumns[index][i].align + ‘"}‘; } tableString += ‘>‘ + frozenColumns[0][i].title + ‘</th>‘; } } } for (var i = 0; i < columns[index].length; ++i) { if (!columns[index][i].hidden) { tableString += ‘\n<th width="‘ + columns[index][i].width + ‘"‘; if (typeof columns[index][i].rowspan != ‘undefined‘ && columns[index][i].rowspan > 1) { tableString += ‘ rowspan="‘ + columns[index][i].rowspan + ‘"‘; } if (typeof columns[index][i].colspan != ‘undefined‘ && columns[index][i].colspan > 1) { tableString += ‘ colspan="‘ + columns[index][i].colspan + ‘"‘; } if (typeof columns[index][i].field != ‘undefined‘ && columns[index][i].field != ‘‘) { nameList += ‘,{"f":"‘ + columns[index][i].field + ‘", "a":"‘ + columns[index][i].align + ‘"}‘; } tableString += ‘>‘ + columns[index][i].title + ‘</th>‘; } } tableString += ‘\n</tr>‘; }); } // 载入内容 var rows = printDatagrid.datagrid("getRows"); // 这段代码是获取当前页的所有行 var nl = eval(‘([‘ + nameList.substring(1) + ‘])‘); for (var i = 0; i < rows.length; ++i) { tableString += ‘\n<tr>‘; $(nl).each(function (j) { var e = nl[j].f.lastIndexOf(‘_0‘); tableString += ‘\n<td‘; if (nl[j].a != ‘undefined‘ && nl[j].a != ‘‘) { tableString += ‘ style="text-align:‘ + nl[j].a + ‘;"‘; } tableString += ‘>‘; if (e + 2 == nl[j].f.length) { if (rows[i][nl[j].f.substring(0, e)] != null) { tableString += rows[i][nl[j].f.substring(0, e)]; } else { tableString += ""; } } else { if (rows[i][nl[j].f] != null) { tableString += rows[i][nl[j].f]; } else { tableString += ""; } } tableString += ‘</td>‘; }); tableString += ‘\n</tr>‘; } tableString += ‘\n</table>‘; return tableString; }
代码看起来有点复杂,但是不难看懂,提取datagrid的title和历遍数据得重新写入一个新的table
$("#btnPrint").click(function () {
var tablestr = CreateFormPage($("#List"));
$("#modalwindow").html(tablestr);
$("#modalwindow").window({ title: "打印", width:500, height: 400, iconCls: ‘fa fa-plus‘ }).window(‘open‘);
});

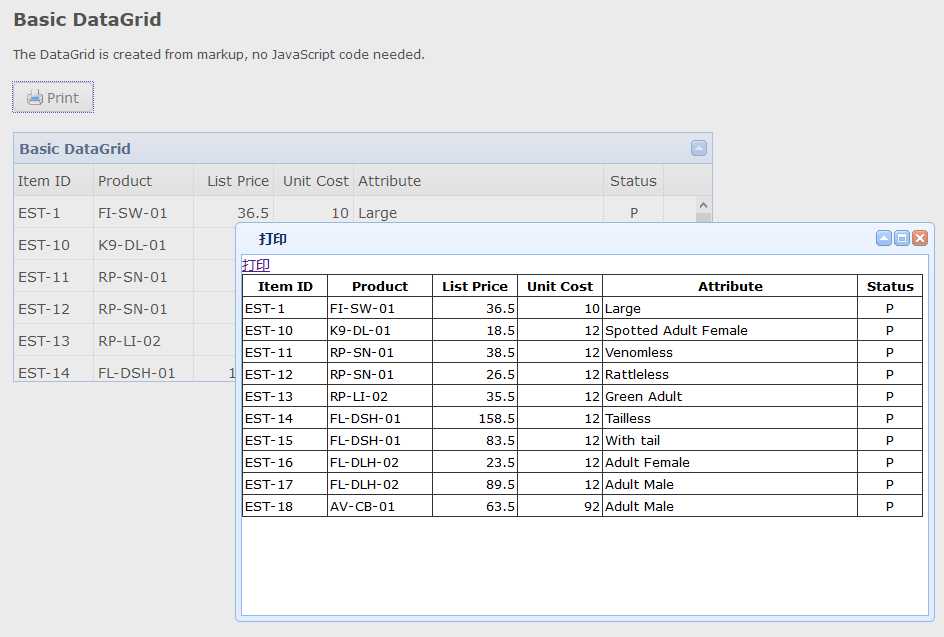
不是很美观,那么加入一段CSS吧
/*datagrid print*/ .dg-pb{font-size:13px;border-collapse:collapse;} .dg-pb th{font-weight:bold;text-align:center;border:1px solid #333333;padding:2px;} .dg-pb td{border:1px solid #333333;padding:2px;}

再次在预览的结果点击打印调出打印机
本节完整代码下载

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script> <script src="jquery.jqprint-0.3.js"></script> </head> <body> <style> /*datagrid print*/ .dg-pb{font-size:13px;border-collapse:collapse;} .dg-pb th{font-weight:bold;text-align:center;border:1px solid #333333;padding:2px;} .dg-pb td{border:1px solid #333333;padding:2px;} </style> <h2>Basic DataGrid</h2> <p>The DataGrid is created from markup, no JavaScript code needed.</p> <div id="modalwindow" class="easyui-window" style="width:800px; height:400px;" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div> <div style="margin:20px 0;"><a href="#" id="btnPrint" class="easyui-linkbutton" data-options="iconCls:‘icon-print‘" style="width:80px">Print</a></div> <table id="List" class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true,method:‘get‘"> <thead> <tr> <th data-options="field:‘itemid‘,width:80">Item ID</th> <th data-options="field:‘productid‘,width:100">Product</th> <th data-options="field:‘listprice‘,width:80,align:‘right‘">List Price</th> <th data-options="field:‘unitcost‘,width:80,align:‘right‘">Unit Cost</th> <th data-options="field:‘attr1‘,width:250">Attribute</th> <th data-options="field:‘status‘,width:60,align:‘center‘">Status</th> </tr> </thead> </table> <script type="text/javascript"> $(function () { var obj = { "total": 28, "rows": [ { "productid": "FI-SW-01", "productname": "Koi", "unitcost": 10.00, "status": "P", "listprice": 36.50, "attr1": "Large", "itemid": "EST-1" }, { "productid": "K9-DL-01", "productname": "Dalmation", "unitcost": 12.00, "status": "P", "listprice": 18.50, "attr1": "Spotted Adult Female", "itemid": "EST-10" }, { "productid": "RP-SN-01", "productname": "Rattlesnake", "unitcost": 12.00, "status": "P", "listprice": 38.50, "attr1": "Venomless", "itemid": "EST-11" }, { "productid": "RP-SN-01", "productname": "Rattlesnake", "unitcost": 12.00, "status": "P", "listprice": 26.50, "attr1": "Rattleless", "itemid": "EST-12" }, { "productid": "RP-LI-02", "productname": "Iguana", "unitcost": 12.00, "status": "P", "listprice": 35.50, "attr1": "Green Adult", "itemid": "EST-13" }, { "productid": "FL-DSH-01", "productname": "Manx", "unitcost": 12.00, "status": "P", "listprice": 158.50, "attr1": "Tailless", "itemid": "EST-14" }, { "productid": "FL-DSH-01", "productname": "Manx", "unitcost": 12.00, "status": "P", "listprice": 83.50, "attr1": "With tail", "itemid": "EST-15" }, { "productid": "FL-DLH-02", "productname": "Persian", "unitcost": 12.00, "status": "P", "listprice": 23.50, "attr1": "Adult Female", "itemid": "EST-16" }, { "productid": "FL-DLH-02", "productname": "Persian", "unitcost": 12.00, "status": "P", "listprice": 89.50, "attr1": "Adult Male", "itemid": "EST-17" }, { "productid": "AV-CB-01", "productname": "Amazon Parrot", "unitcost": 92.00, "status": "P", "listprice": 63.50, "attr1": "Adult Male", "itemid": "EST-18" } ] } ; $(‘#List‘).datagrid(‘loadData‘, obj); $("#btnPrint").click(function () { var tablestr = CreateFormPage($("#List")); $("#modalwindow").html(tablestr); $("#modalwindow").window({ title: "打印", width:700, height: 400, iconCls: ‘fa fa-plus‘ }).window(‘open‘); }); }); function CreateFormPage(printDatagrid) { var tableString = ‘<div class="mvctool bgb"> <a href="#" id="btnPrint" class="easyui-linkbutton" data-options="iconCls:\‘icon-print\‘" style="width:80px" onclick="$(\‘.dg-pb\‘).jqprint();">打印</a></div><table cellspacing="0" class="dg-pb">‘; var frozenColumns = printDatagrid.datagrid("options").frozenColumns; // 得到frozenColumns对象 var columns = printDatagrid.datagrid("options").columns; // 得到columns对象 var nameList = ‘‘; // 载入title if (typeof columns != ‘undefined‘ && columns != ‘‘) { $(columns).each(function (index) { tableString += ‘\n<tr>‘; if (typeof frozenColumns != ‘undefined‘ && typeof frozenColumns[index] != ‘undefined‘) { for (var i = 0; i < frozenColumns[index].length; ++i) { if (!frozenColumns[index][i].hidden) { tableString += ‘\n<th width="‘ + frozenColumns[index][i].width + ‘"‘; if (typeof frozenColumns[index][i].rowspan != ‘undefined‘ && frozenColumns[index][i].rowspan > 1) { tableString += ‘ rowspan="‘ + frozenColumns[index][i].rowspan + ‘"‘; } if (typeof frozenColumns[index][i].colspan != ‘undefined‘ && frozenColumns[index][i].colspan > 1) { tableString += ‘ colspan="‘ + frozenColumns[index][i].colspan + ‘"‘; } if (typeof frozenColumns[index][i].field != ‘undefined‘ && frozenColumns[index][i].field != ‘‘) { nameList += ‘,{"f":"‘ + frozenColumns[index][i].field + ‘", "a":"‘ + frozenColumns[index][i].align + ‘"}‘; } tableString += ‘>‘ + frozenColumns[0][i].title + ‘</th>‘; } } } for (var i = 0; i < columns[index].length; ++i) { if (!columns[index][i].hidden) { tableString += ‘\n<th width="‘ + columns[index][i].width + ‘"‘; if (typeof columns[index][i].rowspan != ‘undefined‘ && columns[index][i].rowspan > 1) { tableString += ‘ rowspan="‘ + columns[index][i].rowspan + ‘"‘; } if (typeof columns[index][i].colspan != ‘undefined‘ && columns[index][i].colspan > 1) { tableString += ‘ colspan="‘ + columns[index][i].colspan + ‘"‘; } if (typeof columns[index][i].field != ‘undefined‘ && columns[index][i].field != ‘‘) { nameList += ‘,{"f":"‘ + columns[index][i].field + ‘", "a":"‘ + columns[index][i].align + ‘"}‘; } tableString += ‘>‘ + columns[index][i].title + ‘</th>‘; } } tableString += ‘\n</tr>‘; }); } // 载入内容 var rows = printDatagrid.datagrid("getRows"); // 这段代码是获取当前页的所有行 var nl = eval(‘([‘ + nameList.substring(1) + ‘])‘); for (var i = 0; i < rows.length; ++i) { tableString += ‘\n<tr>‘; $(nl).each(function (j) { var e = nl[j].f.lastIndexOf(‘_0‘); tableString += ‘\n<td‘; if (nl[j].a != ‘undefined‘ && nl[j].a != ‘‘) { tableString += ‘ style="text-align:‘ + nl[j].a + ‘;"‘; } tableString += ‘>‘; if (e + 2 == nl[j].f.length) { if (rows[i][nl[j].f.substring(0, e)] != null) { tableString += rows[i][nl[j].f.substring(0, e)]; } else { tableString += ""; } } else { if (rows[i][nl[j].f] != null) { tableString += rows[i][nl[j].f]; } else { tableString += ""; } } tableString += ‘</td>‘; }); tableString += ‘\n</tr>‘; } tableString += ‘\n</table>‘; return tableString; } </script> </body> </html>
ASP.NET MVC5+EF6+EasyUI 后台管理系统(92)-打印EasyUI 的datagrid表格
标签:asi div 预览 官方 click cell false rod val
原文地址:https://www.cnblogs.com/ymnets/p/9574131.html