标签:cti width scroll offset 没有 盒子模型 scrollto order png
列举几个常用的属性
client系列
clientWidth - 盒子真实内容的宽度[content+padding左右],不包括边线和滚动条
clientHeight - 盒子真实内容的高度[content+padding上下],不包括边线和滚动条
clientTop - 盒子上边框的宽度[border-top]
clientLeft - 盒子左边框的宽度[border-left]
offset系列:获取整个盒子的宽高
offsetWidth - 整个盒子的宽度[content+padding+border]
offsetHeight - 整个盒子的高度[content+padding+border]
offsetParent - 父级参照物:一个元素的父级参照物,就看它的父级是否有发生定位,如果有,那么它的父级就是当前元素的父级参照物,
如果没有,那么它的父级参照物就是body
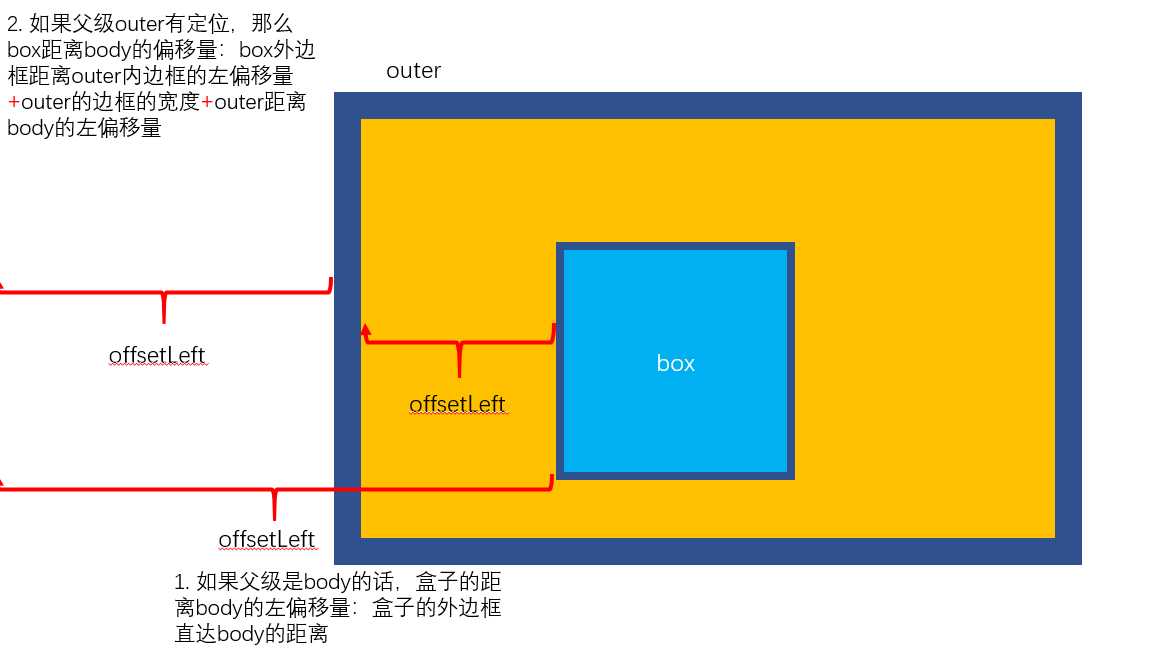
offsetTop - 当前元素的外边框距离父级参照物内边距的上偏移量
offsetLeft - 当前元素的外边框距离父级参照物内边距的左偏移量

scroll系列
scrollWidth - 盒子真实内容【包括溢出和未溢出】的宽度,没有溢出的情况下 scrollWidth=clientWidth,有溢出盒子的scrollWidth+溢出宽度
scrollHeight - 盒子真实内容【包括溢出和未溢出】的高度,没有溢出的情况下 scrollHeight=clientHeight,有溢出盒子的scrollHeight+溢出高度
scrollTop - 盒子向上卷出去的距离
scrollLeft - 盒子向右卷出去的距离
封装一个获取当前元素距离body的距离的方法
function offset (ele){
let l = ele.offsetLeft;
let t = ele.offsetTop;
let parent = ele.offsetParent;
while(parent.tagName !== ‘BODY‘){
l+= parent.clientLeft + parent.offsetLeft;
t+= parent.clientTop + parent.offsetTop;
// 需要不断的跟新父级参照物
parent = parent.offsetParent
}
return {left:l,top:t}
}
标签:cti width scroll offset 没有 盒子模型 scrollto order png
原文地址:https://www.cnblogs.com/wumi/p/9575440.html