标签:代码 改变 code 官网 component api get back bar
使用微信小程序开发时,用到了其 API - tabBar,设置如下(详细的内容可以参考官网 api):
"tabBar": { "color": "#999", "selectedColor": "#f04848", "backgroundColor": "#ffffff", "borderStyle": "black", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/shouye.png", "selectedIconPath": "images/shouyeActive.png" }, { "pagePath": "pages/myWelfare/myWelfare", "text": "我的", "iconPath": "images/wode.png", "selectedIconPath": "images/wodeActive.png" }] }
预览发现,页面下方的图标和文字大小、间距等无法改变。为了优化用户体验,决定使用自定义组件。
组件代码结构如下:

tabBar.js是组件的业务逻辑代码:
Component({ // 组件属性 properties: { // 是否是首页 cur: Number }, // 初始化数据 data: { list: [{ img: "./icon/shouye.png", imgh: "./icon/shouyeActive.png", name: "首页", link: ‘/pages/index/index‘ }, { img: "./icon/wode.png", imgh: "./icon/wodeActive.png", name: "我的", link: "/pages/myWelfare/myWelfare" }] }, // 组件方法 methods: { runTo(e) { let link = e.currentTarget.dataset.link; wx.redirectTo({ url: link }) } } })
tabBar.wxml是页面模板:
<view class=‘content‘>
<view wx:for="{{list}}" wx:key="{{index}}"
class="tab-bar {{cur == index ? ‘cur‘:‘‘}}"
bindtap="runTo" data-link="{{item.link}}">
<image src="{{cur == index ?item.imgh:item.img}}"></image>
<view><text>{{item.name}}</text></view>
</view>
</view>
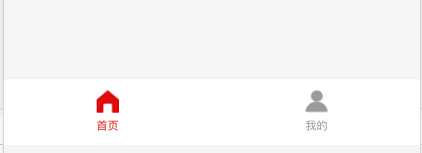
修改之后的效果如下:

标签:代码 改变 code 官网 component api get back bar
原文地址:https://www.cnblogs.com/sunLemon/p/9579974.html