标签:oid var etc spn bin name comm ati inf
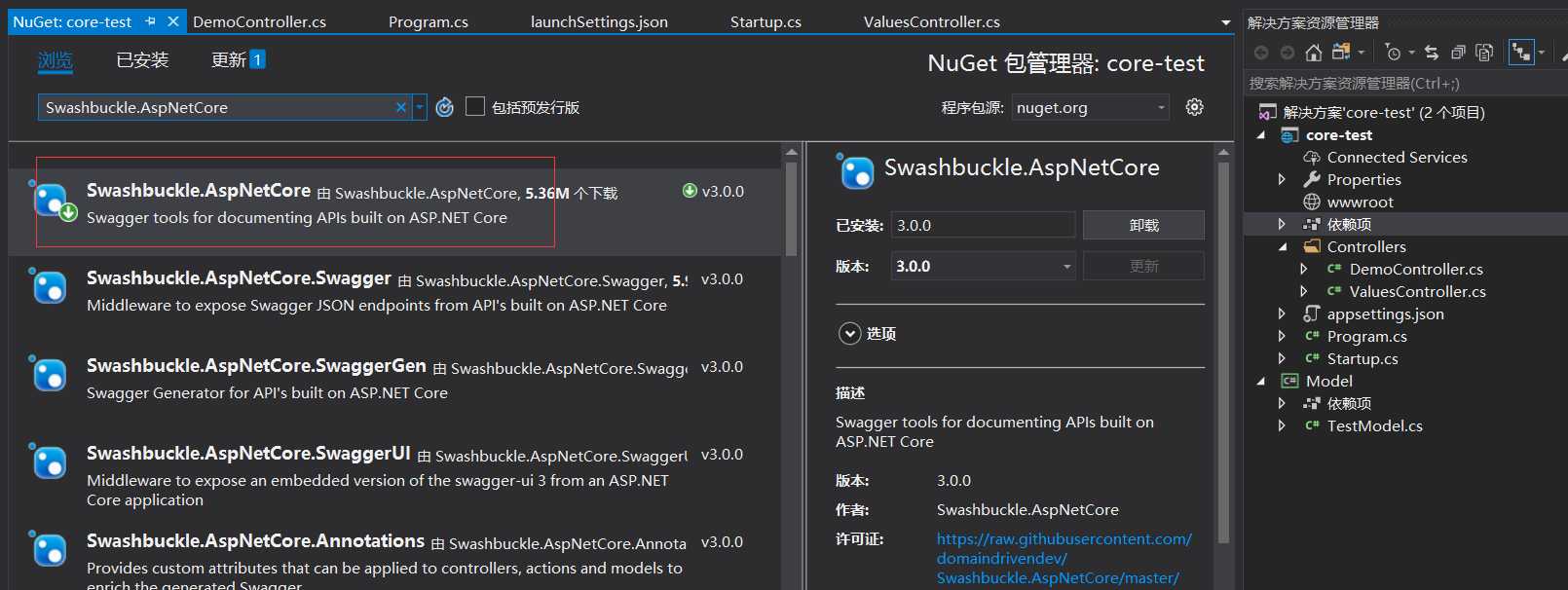
新建一个core api 项目,使用nuget搜索Swashbuckle.AspNetCore 安装

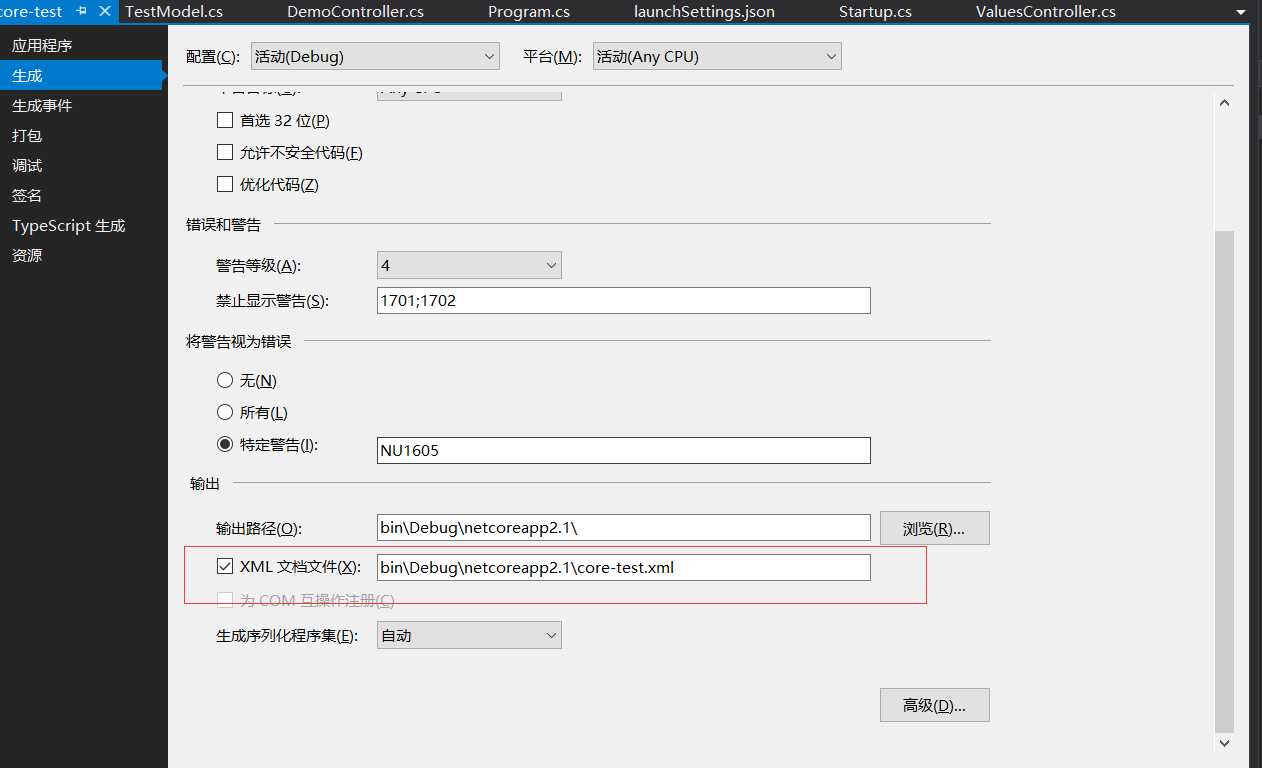
修改项目生成属性

修改启动Startup
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v0.1.0",
Title = "Blog.Core API",
Description = "框架说明文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "core-test", Email = "1165220871@qq.com", Url = "" }
});
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath;
var xmlPath = Path.Combine(basePath, "core-test.xml");//这个就是上面图片中xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
});
#endregion
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); #region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); }); #endregion } app.UseMvc(); }
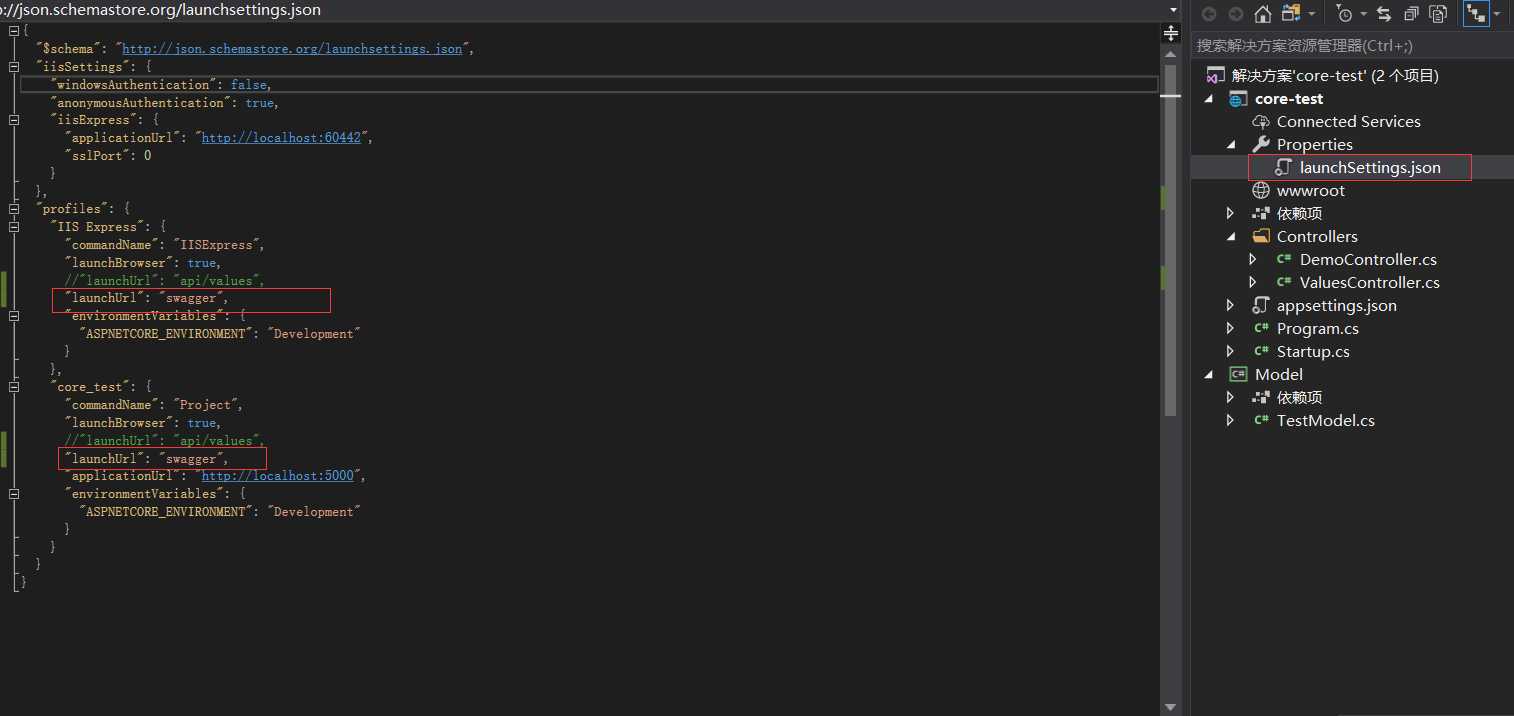
现在默认启动的路径是http://localhost:60442/api/values,需要修改一下launchSettings.json文件

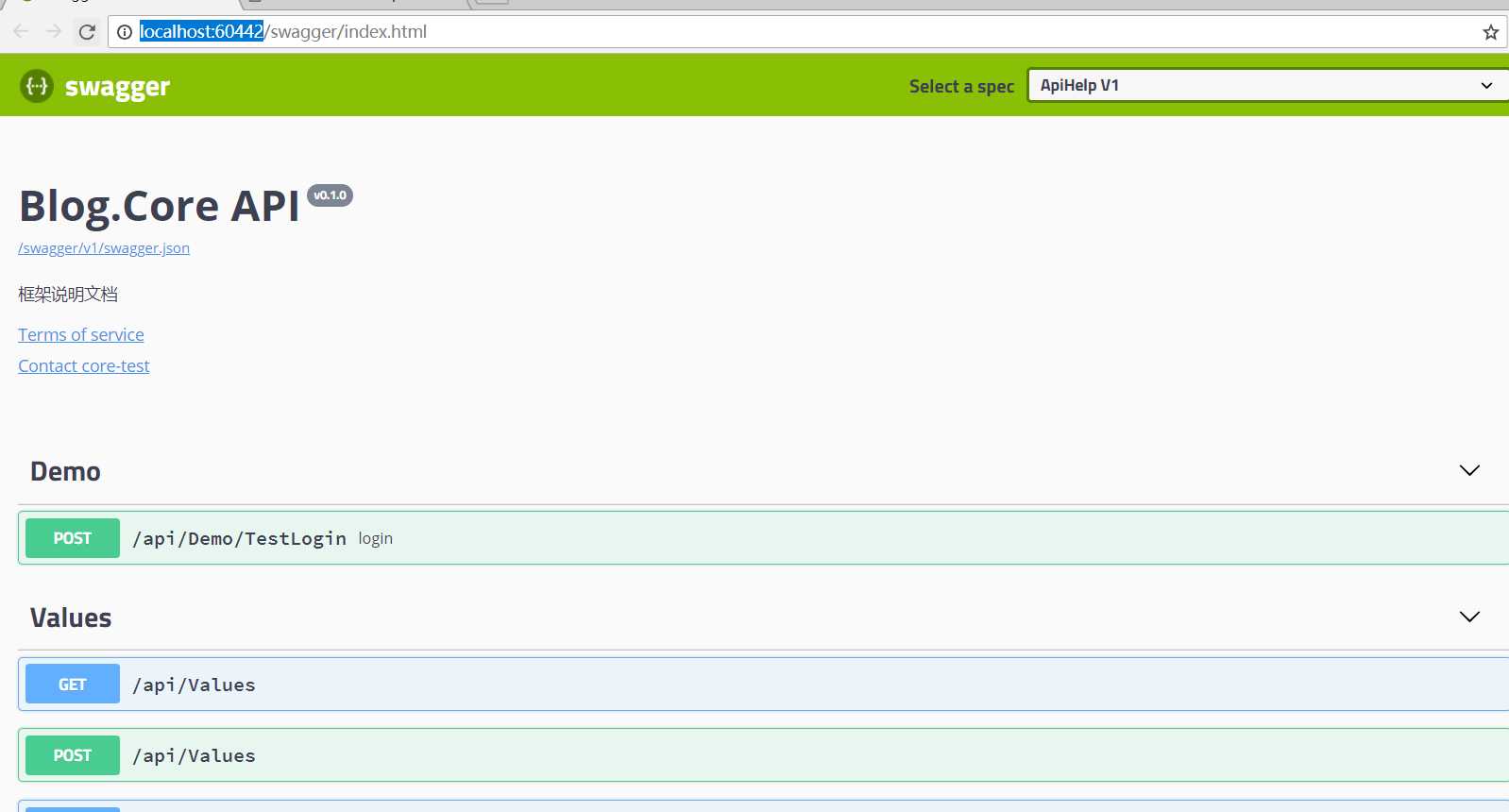
然后直接启动项目

标签:oid var etc spn bin name comm ati inf
原文地址:https://www.cnblogs.com/li-lun/p/9579982.html