标签:action png val password username jin enter 自我 NPU
<!DOCTYPE HTML>
<html>
<head>
<title>userinfor</title>
</head>
<body>
<form action="#" method="get">
<table align="center" border="1px" cellspacing="0px" bordercolor="red"
cellpadding="10px">
<caption align="top">用户信息注册登录</caption>
<tr>
<td>用户名:</td>
<td><input type="text" name="username">
</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password">
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password1">
</td>
</tr>
<tr>
<td>昵称:</td>
<td><input type="text" name="nickname">
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="e-mail">
</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="volleyball">排球 </td>
</tr>
<tr>
<td>城市:</td>
<td><select name="city">
<option value="beijing">北京
<option value="shanghai">上海
<option value="guangzhou">广州
<option value="wuhan">武汉
<option value="datong">大同
<option value="nanjing">南京
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td><input type="file" name="img">
</td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="checkNum"> <img
alt="上传的文件地址无效" src="vc.jpg"> <input type="button"
value="换一个" onClick="alert(1)">
</td>
</tr>
<tr>
<td>自我描述:</td>
<td><textarea name="自我简介" row="8" cols="30"></textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
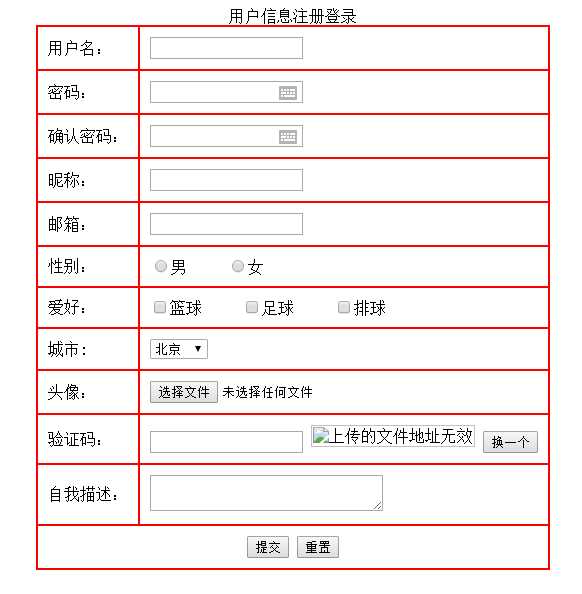
放到浏览器中执行如下:

标签:action png val password username jin enter 自我 NPU
原文地址:https://www.cnblogs.com/mrdragon1994/p/9581744.html