标签:表示法 不为 short atd 类型 integer char 引用 prefix
Java Server Pages Standard Tag Libray(JSTL):JSP 标准标签库,是一个定制标签类库的集合,用于解决一些常见的问题,例如迭代一个映射或者集合、条件测试、XML 处理,甚至数据库和访问数据库操作等。我们现在只讨论 JSTL 中最重要的标签,迭代集合以及格式化数字和日期几个标签。核心标签库:http://java.sun.com/jsp/jstl/core 包含 Web 应用的常见工作,比如:循环、表达式赋值、基本输入输出等。格式化标签库:http://java.sun.com/jsp/jstl/fmt 用来格式化显示数据的工作,比如:对不同区域的日期格式化等。为了在 JSP 页面使用 JSTL 类库,必须以下列格式使用 taglib 指令:<%@taglib uri=”” prefix=””%>例如:<%@taglib uri=”http://java.sun.com/jsp/jstl/core” prefix=”c”%>前缀可以是任意内容,遵循规范可以使团队中由不同人员编写的代码更加相似;所以,建议使用事先设计好的前缀。此时需要导入两个 jar 包;
条件动作指令用于处理页面的输出结果依赖于某些输入值的情况,在 Java中是利用 if、 if…else 和 switch 语句来进行处理的。在 JSTL 中也有 4 个标签
可以执行条件式动作指令:if、 choose、when 和 otherwise
if 标签先对某个条件进行测试,如果该条件运算结果为 true, 则处理它的主体内容,测试结果保存在一个 Boolean 对象中,并创建一个限域变量来引用Boolean 对象。可以利用 var 属性设置限域变量名,利用 scope 属性来指定其作用范围。if 的语法有两种形式:没有主体内容、有主体内容
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int a=1;
int b=1;
request.setAttribute("d", 1);
request.setAttribute("c", 1);
%>
<c:if test="${a==b }" var="flag" scope="request"></c:if>${flag }<br>
<c:if test="${ 1==1 }" var ="flag "></c:if>${flag }<br/>
<c:if test="${a==1 }" var="flag"></c:if>${flag }<br>
<c:if test="lkafjaf" var="flag"></c:if>${flag }<br> <%--没有主体内容%>
<c:if test="true" var ="flag"></c:if>${flag }<br>
<c:if test="${d==c }" var="flag"></c:if>${flag }<br>
<c:if test="${‘‘==‘‘ }" var="flag"></c:if>${flag }<br>
<c:if test="${a>0 }" var="flag" > </c:if>${flag }<br>
<c:if test="${c>0 }" var="flag"> </c:if>${flag }<br>
<c:if test="${d>0 }"> <%--有主体内容 %>
<h1>hahahah</h1>
</c:if>
</body>
</html>
JSTL 中没有 else 标签,为了模拟 else 的情景,需要使用两个 if 标签,并且这两个标签为 相反的条件
choose 、when 和 otherwise 标签
choose 和 when 标签的作用与 Java 中的 switch 和 case 关键字相似。也就是说:他们为相互排斥的条件式执行提供相关内容。choose 标签内容部必须嵌有一个或多个 when 标签, 每个 when 标签代表可以进行运算和处理的一种情况。otherwise 标签用于默认的条件代码 块,如果所有的 when 标签的测试条件运算结果都不为 true,就会执行该代码块。如果有 otherwise 标签,它必须放在最后一个 when 标签之后,否则会报错choose 和 otherwise 标签没有属性,when 标签则必须使用 test 属性设定一个条件,用于确定是否处理主体内容。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% request.setAttribute("score", 100); %> <c:choose> <c:when test="${score==60 }"> <h1>分不在高,及格就好</h1> </c:when> <c:when test="${score>60 && score<80 }"> <h1>革命尚未成功,同志仍需努力</h1> </c:when> <c:when test="${score >=80 && score<100 }"> <h1>不错哦</h1> </c:when> <c:when test="${score==100 }" > <h1>棒棒哒!</h1> </c:when> <c:otherwise> <h1>你这个渣渣,这都不及格</h1> </c:otherwise> </c:choose> </body> </html>
注意:1,choose和otherwise没有属性,设置属性会报错
2,when标签必须有test属性
3,choose标签只能包含when标签和otherwise标签
4,when标签和otherwise标签可以包含其它标签
5,choose标签必须有一个when标签,可以没有otherwise标签
6,otherwise标签必须放在最后一个when标签之后
7,otherwise标签只有在所有的when标签不成立的时候才执行
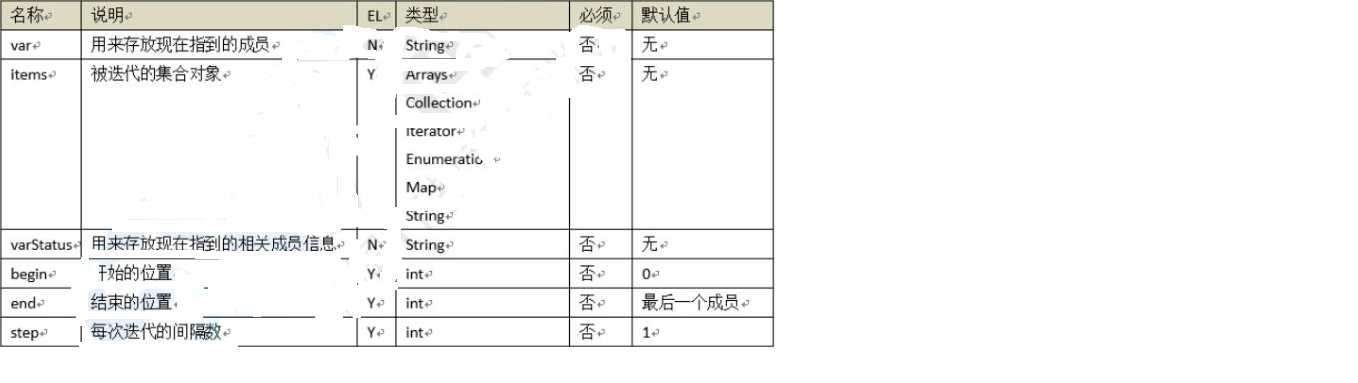
forEach 是将一个主体内容迭代多次,或者迭代一个对象集合。可以迭代的对象包括所 有的 java.util.Collection 和 java.util.Map 接口的实现,以及对象或者基本类型的数组。他还可 以迭代 java.util.Iterator 和 java.util.Enumeration,但不能在多个动作指令中使用 Iterator 或者 Enumeration,因为 Iterator 或者Enumeration 都不能重置(reset)。 各属性含义如下:

varStatus 属性的使用

orEach 的语法有两种形式:
1,将 body 内容重复一定的次数 2,用于迭代一个对象集合
<%@page import="java.util.HashMap"%> <%@page import="java.util.Map"%> <%@page import="java.util.List"%> <%@page import="java.util.ArrayList"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <c:forEach begin="1" end="5" step="1" var="i"> <h3>${i },helloworld</h3> </c:forEach> <hr> <c:forEach begin="1" end="10" step="2" var="i"> <h3>${i },helloworld</h3> </c:forEach> <% List<String> list= new ArrayList<>(); list.add("h"); list.add("e"); list.add("l"); list.add("l"); list.add("o"); request.setAttribute("list", list); %> <table border="1" style="border-collapse:collapse"> <c:forEach items="${list }" var="item" varStatus="info"> <tr> <td>${item }</td> <td>${info.index }</td> <td>${info.count }</td> <td>${info.first }</td> <td>${info.last }</td> </tr> </c:forEach> </table> <% Map<String,String> map=new HashMap<>(); map.put("hello","lae"); map.put("afdaf","Afaf"); map.put("jalffj","lajfl"); request.setAttribute("map",map); %> <c:forEach items="${map }" var="item" > ${item.key }----->${item.value }<br> </c:forEach> </body> </html
JSTL 提供了格式化和解析数字和日期的标签,我们讨论里面有:formatNumber、formatDate、parseNumber 及 parseDate。
1)formatNumber
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <fmt:formatNumber value="10" type="number" ></fmt:formatNumber><br> <fmt:formatNumber value="10" type="number" var="num"></fmt:formatNumber> ${num } <fmt:formatNumber value="0.2532" type="percent"></fmt:formatNumber> <fmt:formatNumber value="0.2532" type="number"></fmt:formatNumber> <fmt:formatNumber value="135.25676192" type="number"></fmt:formatNumber><br> <fmt:formatNumber value="12398.12647538" type="number" maxIntegerDigits="3" ></fmt:formatNumber> <fmt:formatNumber value="182848.164988198" type="number" maxFractionDigits="3"></fmt:formatNumber> <fmt:setLocale value="en_US"/> <fmt:formatNumber value="10000" type="currency"> </fmt:formatNumber> <% request.setAttribute("number", 100); %> <fmt:formatNumber type="currency">${number }</fmt:formatNumber> <%-- formatNumber 标签 该标签用指定的格式或精度来格式化数 没有主体内容 格式:<fmt:formatNumber value="被格式化的值" var="格式化后的结果(域对象的名称)" type="被格式化的类型"></fmt:formatNumber> type:被格式化的类型 number:数值型 percent:百分比类型 currency:货币类型 value:被格式化的值 可以是字面量或用表达式从域对象中取值 var:用来接收格式化后的结果的限域变量 如果没有设置该属性,格式化后的结果会直接输出;如果设置了var属性,就需要通过表达式获取域对象中的值 如果格式化成百分比,默认保留两位,四舍五入、 小数默认保留三位,四舍五入 maxIntegerDigits:允许最大的整数位 maxFractionDigits:允许最大的小数位 --%> </body> </html>
2)formatDate
使用指定的风格或模式格式化日期和时间,<fmt:formatDate>标签有如下属性:
pattern 属性指定更精确的处理日期:

<%@page import="java.util.Date" %> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% Date myDate = new Date(); request.setAttribute("mydate", myDate); %> ${mydate } <br> <fmt:formatDate value="${mydate }"/><br> <fmt:formatDate value="${mydate }" type="date"/><br> <fmt:formatDate value="${mydate }" type="time"/><br> <fmt:formatDate value="${mydate }" type="both"/><br> <fmt:formatDate value="${mydate }" type="date" dateStyle="full"/><br> <fmt:formatDate value="${mydate }" type="date" dateStyle="long"/><br> <fmt:formatDate value="${mydate }" type="date" dateStyle="short"/><br> <fmt:formatDate value="${mydate }" type="date" dateStyle="medium"/><br> <fmt:formatDate value="${mydate }" type="date" dateStyle="default"/><br> <fmt:formatDate value="${mydate }" type="time" timeStyle="full"/><br> <fmt:formatDate value="${mydate }" type="time" timeStyle="long"/><br> <fmt:formatDate value="${mydate }" type="time" timeStyle="medium"/><br> <fmt:formatDate value="${mydate }" type="time" timeStyle="short"/><br> <fmt:formatDate value="${mydate }" type="time" timeStyle="default"/><br> </body> </html>
代码结果
Mon Sep 03 22:38:39 CST 2018
2018-9-3
2018-9-3
22:38:39
2018-9-3 22:38:39
2018年9月3日 星期一
2018年9月3日
18-9-3
2018-9-3
2018-9-3
下午10时38分39秒 CST
下午10时38分39秒
22:38:39
下午10:38
22:38:39
3)parseNumber 标签
利用 parseNumber 标签可以将数字、货币或百分比的字符串表示法解析成指定语言环 境的数字。即解析一个代表着数字,货币或百分比的字符串。两种语法形式:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% request.setAttribute("num1", "10850.25165165155"); %> <!-- 没有主体形式 --> <fmt:parseNumber value="25%" type="percent"></fmt:parseNumber><br> <fmt:setLocale value="en_US"/> <fmt:parseNumber value="$100.00" type="currency"></fmt:parseNumber><br> <!-- 有主体形式 --> <fmt:parseNumber type="number" integerOnly="true">${num1 }</fmt:parseNumber><br> </body> </html>
<fmt:parseNumber>标签有如下属性:

4) parseDate
此标签为指定区域解析日期和时间的字符串表示法。即解析一个代表着日期或时间的字 符串。两种形式:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html PUBLIC > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 没有主体形式 --> <fmt:parseDate value="2018-09-03" pattern="yyyy-MM-dd"></fmt:parseDate><br> <fmt:parseDate value="15:20:36" pattern="HH:mm:ss"></fmt:parseDate><br> <fmt:parseDate value="2018/10/26" pattern="yyyy/MM/dd"></fmt:parseDate><br> <% request.setAttribute("date1", "2018/09/03"); request.setAttribute("date2", "09/03/2018"); %> <!-- 有主体形式 --> <fmt:parseDate pattern="yyyy/MM/dd">${date1 }</fmt:parseDate><br> <fmt:parseDate pattern="MM/dd/yyyy">${ date2}</fmt:parseDate><br> </body> </html>
<fmt:parseDate>标签有如下属性:

标签:表示法 不为 short atd 类型 integer char 引用 prefix
原文地址:https://www.cnblogs.com/liu1459310172/p/9581717.html