标签:ec2 关注 示例 默认 code com 一个 利用 代码
CSS浮动是什么CSS中浮动属性(float)设计的初衷是为了解决页面展示样式时需要文字环绕图片的场景;类似于Word中的文字环绕属性,基础使用场景如下:


<style>
img{
float:left;
}
</style>
<div>
<img src="xxx.jpg" alt="test">
<p>xxx</p>
</div>float元素设计的初衷虽然是文字环绕图片,但是目前其最广泛的应用却是在布局领域,下面除了介绍如何应用在布局外,还会介绍几种常见的float布局方式,下面给出了最简单的流式布局样式
每个div默认占据一行,不论宽度都会占满此行;float布局的核心思想就是怎么把这些一行一行的数据给他以美观的方式呈现出来

代码演示
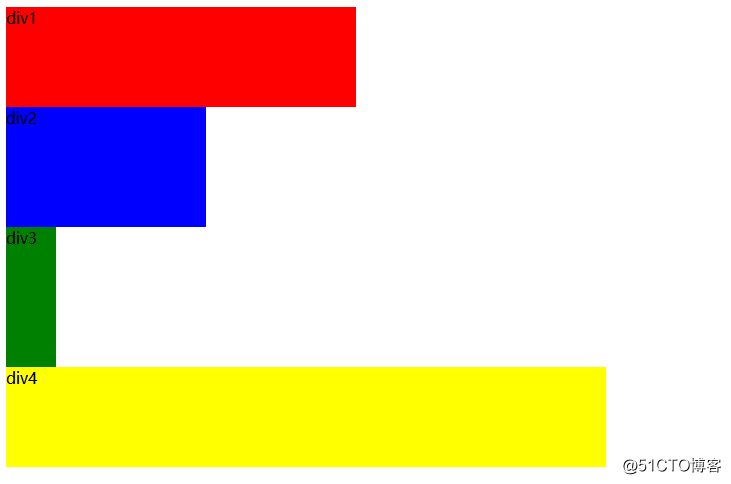
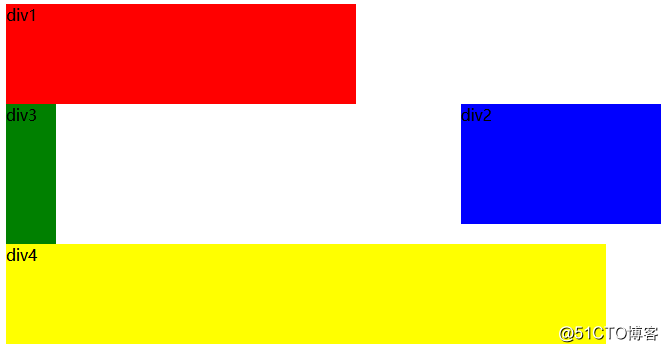
<div class="div1" style="background-color:red;height:100px;width:350px">
div1
</div>
<div class="div2" style="background-color:blue;height:120px;width:200px">
div2
</div>
<div class="div3" style="background-color:green;height:140px;width:50px">
div3
</div>
<div class="div4" style="background-color:yellow;height:100px;width:600px">
div4
</div>

为什么会出现这种情况呢?div3莫名其妙的变短了?
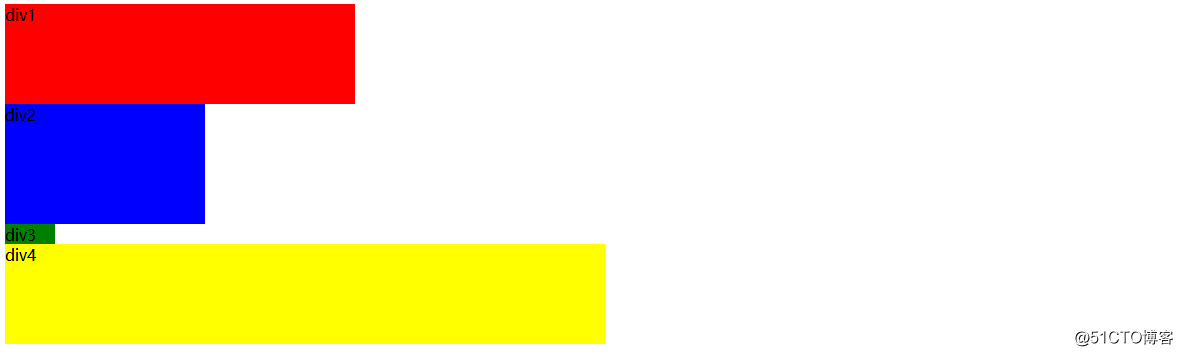
其实并不是div3变短了,而是div2设置浮动后脱离了页面的流,悬浮在了其他元素的上面,而div2脱离后div3自然的向上补充,带着div4整体上移,又被div2挡住了一部分所以出现了上图中的情况,对比看一下div2右浮动就比较清晰了

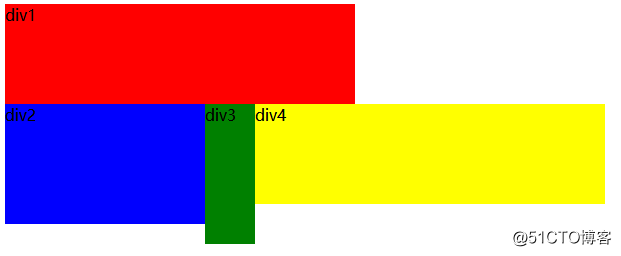
同理,这里div2 div3脱离标准流并悬浮其上,组成了一个新的层次;div4直接上移,部分被di2和div3所遮挡

代码示例(为了美观做了部分调整,关注重点即可)
<style>
.div1,.div2,.div3{
float:left;
margin:0 10px;
}
.div4{margin:10 10px;}
.clear-fix::after {
content: "";
display: table;
clear: both;
}
</style>
<main class="clear-fix">
<div class="div2" style="background-color:blue;height:120px;width:100px;">
div2
</div>
<div class="div1" style="background-color:red;height:100px;width:350px;">
div1
</div>
<div class="div3" style="background-color:green;height:140px;width:50px;">
div3
</div>
</main>
<div class="div4" style="background-color:yellow;height:30px;width:540px">
div4
</div>最终样式如下,是网页中非常常见的三列布局方式
标签:ec2 关注 示例 默认 code com 一个 利用 代码
原文地址:http://blog.51cto.com/13951200/2169931