标签:系统默认 返回 hover 相同属性 css选择器 元素选择器 img 其他 获取
一 , css选择器
1, css注释
/*注释内容*/
2, HTML与css的结合方式 (css的引用)
1 , 直接在标签中引用;
2, 在头部采用选择器加属性的方式引用;
3, 在css文件中(以后常用)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d2 {color : red} <!--在头部,用选择器加属性引用--> </style> <link rel="stylesheet" href="引用.css"> <!--link标签引用指定的css文件( rel指的是引用的类型,href表示引用路径)--> </head> <body> <div id="d1" style="color:green">直接在标签中引用</div> <div id="d2" >选择器加属性</div> <div id="d3">css文件</div> </body> </html>
#d3 {color:red}
3, 基本选择器(找标签的基本方式)
元素选择器
根据标签的名字找
标签名 {属性}
ID选择器
#id值 {属性}
类选择器
.类名 {属性}
样式类名不要用数字开头,有的浏览器不认,常用数字字母开头 ;
标签中的class属性如果有多个,要用空格分开
通用选择器
* { 属性;} 表示操作body标签下的所有标签
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>找标签方式</title> <style> p {color:red} <!--元素选择器,可以批量的查找(对所有div标签操作)--> </style> <style> #p2 {color:green} <!--ID选择器,指定某一个标签--> </style> <style> .类选择 {color: yellow} </style> </head> <body> <div class="类 类选择">类选择器</div> <div id="p2">ID选择器</div> <div class="类 类选择">类选择器</div> <p>元素选择器</p> <p>元素选择器</p> </body> </html>
4, 组合选择器
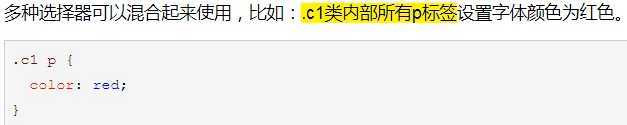
后代选择器 父标签 后代标签 {属性}
操作父标签嵌套下的所有后代标签
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div span {color:red}
<!--#d2 span {color:red}-->
</style> </head> <body> <div id="d2" >选择器加属性 <span>儿子标签</span> <!--儿子--> <p> <span>孙子标签</span> <!--孙子--> </p> </div> <div id="d3">css文件</div> </body> </html>
儿子选择器 父标签>儿子标签 {属性}
只操作父标签 下一级的 与选中的儿子标签的名字 相同的儿子标签 或该儿子标签嵌套下的标签
注意 : 下一级的儿子标签如果是id形式则只会操作那一项id标签,如果此id标签下还有儿子标签则不操作.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d2>span {color:red} </style> </head> <body> <div id="d2" >选择器加属性 <span>儿子标签</span> <!--选中的一个相同名字的儿子标签--> <span> <!--选中的另一个相同名字的儿子标签--> <span>span孙子标签</span> <!--该儿子标签下的孙子标签--> <div>div孙子</div> <!--该儿子标签下的另一孙子标签,与选中的儿子标签的名字不同--> </span> <div> <span> 孙子标签 </span> </div> </div> <div id="d3">css文件</div> </body> </html>
毗邻选择器 标签名+标签名(毗邻标签) {属性}
选中的毗邻标签只能是在 标签名后面的一个,不能是前面或后面,因为程序从上到下执行,不会返回选中.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div+div {color : red} </style> </head> <body> <div>上面的div</div> <div> <span> 孙子标签 </span> </div> <div id="d3">下面的div</div> </body> </html>
弟弟标签 标签名~同级标签名 {属性}
操作 标签名 后面的所有同一级的 相同名称 的标签
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div~span {color : red} </style> </head> <body> <span>上面的div</span> <div> <span> 孙子标签 </span> </div> <span>紧挨着</span> <span>隔一个</span> <div id="d3">下面的div</div> <span>隔了一个不同名的</span> <!--对于隔着其他不同名的标签的弟弟标签,也操作--> <span> <div> <!--对于同一级的弟弟标签嵌套的儿子标签也进行操作--> 弟弟标签下的儿子标签 </div> </span> </body> </html>
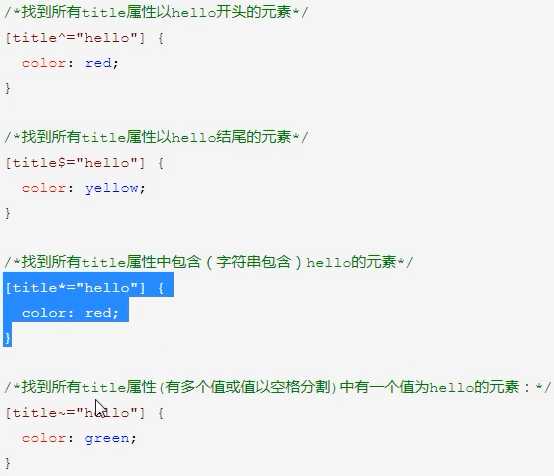
属性选择器 标签 [标签属性] {属性}
只操作 该标签内 标签属性名与标签属性值组成的键值对
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input[type=‘text‘] {border:1px solid red} </style> </head> <body> <input type="text">属性标签 <div> <input type="text">嵌套中的属性标签 <input type="radio">嵌套中的属性标签属性不一样 </div> </body> </html>
不常用选择器

分组选择器 选择器,选择器 {属性}
当一个或多个选择器对元素操作相同属性时,可以把多个选择器写在一起,用逗号隔开.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div,input[type=‘text‘] {border:1px solid red} </style> </head> <body> <div>div最外层</div> <!--有效果--> <input type="text">input最外层 <!--有效果--> <span> <input type="text">input嵌套 <!--有效果,选择器之间不是嵌套关系--> <input type="radio">input嵌套名称不一样 <!--没效果不是嵌套关系--> </span> </body> </html>
嵌套选择器

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 .s1 p {color:red} <!--对id为d1的标签下的类标签为.s1下的p标签进行操作--> </style> </head> <body> <div id="d1"> <span class="s1"> <p>三层嵌套</p> </span> </div> <!--有效果--> </body> </html>
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 /*被操作过的对象会变色*/ } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF /*光标点击会标色,移走则选中*/ } /*input输入框获取焦点时样式(获取光标)*/ input:focus { outline: none; background-color: #eee; }
伪元素选择器
first-letter 标签:first-letter {属性}
常用来给标签内的第一个元素设置格式:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div:first-letter {color:red} </style> </head> <body> <div id="d1"> 我是好人 </div> </body> </html>
before 标签:before {属性; }
在标签内的元素前进行操作
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1:before { content:"*"; color:red; }
</style> </head> <body> <div id="d1"> 我是好人 </div> </body> </html>
after 标签:after {属性;}
在标签的元素之后进行操作,插入内容
<meta charset="UTF-8"> <title>Title</title> <style> #d1:before { content:"*"; color:red; } #d1:after { content:"[*]"; color:green; } </style> </head> <body> <div id="d1"> 我是好人 </div> </body> </html>
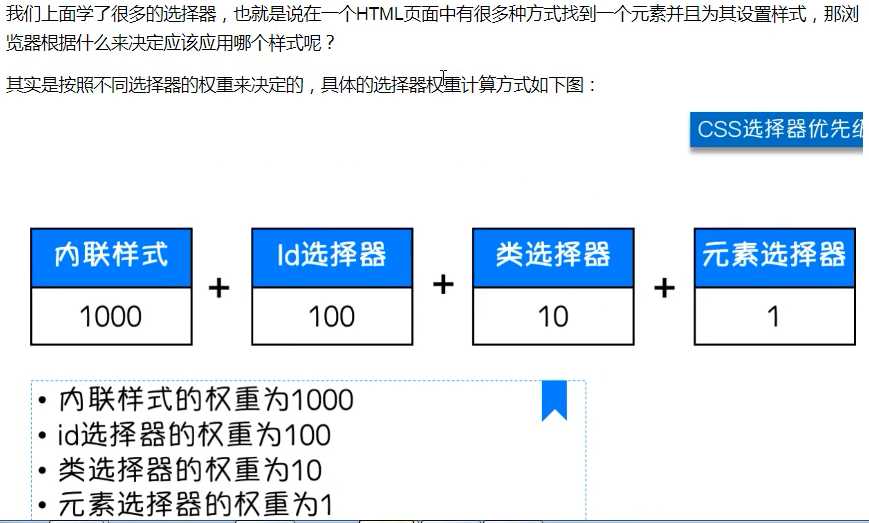
css选择器的优先级
选择器相同时,后面的标签优先级高(后面的覆盖前面的)
选择器不同时:

继承的权重为 0 (指嵌套在父标签内的标签)
注意:内联样式是指,直接在标签内通过style进行属性操作 例: <div class=‘c1‘ style=‘color:red‘>红色</div>
在计算选择器优先级时,先看选择器的优先级,优先级别更高的选择器,优先级更高,在优先级别相同时
权重和大的,优先级别更高.
此外 ,还可以通过添加import方式来强制让样式生效,不推荐使用,若过多使用,回事样式文件混乱不易维护(在
属性后加 !import;)
css属性相关
高和宽
只有块级标签才能设置(行内标签只能依靠行元内元素的宽和高,块级标签可以独占一行,因此可以设置.)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height :200px; weight:205px; background-color:red; } span { height :200px; weight:205px; background-color:green; } <!--行内标签,只是改变了元素背景颜色和高依然取决于元素的宽高--> </style> </head> <body> <div id="d1"> 我是好人 </div> <span> 我也是好人 </span> </body> </html>
字体属性
font-family可以把多个字体名称作为一个‘回退‘系统来保存.如果浏览器不支持第一个字体,则会尝试下
一个.浏览器会使用它可识别的第一个值.(若全都不支持,则会选择浏览器系统默认字体)
body {
font-family:‘微软雅黑‘,‘宋体‘,‘Arial‘}
字体大小 font-size
p {
font-size:15px;
}
如果设置成inherit表示继承父元素的字体大小值.
字重(粗细)

<title>Title</title> <style> div { font-weight:bold; <!--在原基础上变得更粗--> height :200px; weight:205px; background-color:red; } </style> </head> <body> <div id="d1"> 我是好人 </div> </body> </html>
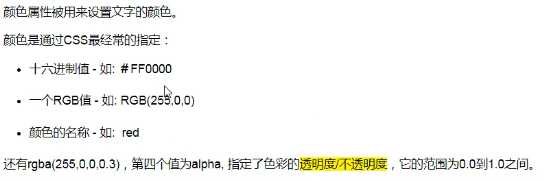
文本颜色

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { font-weight:bold; color:red; <!--可以用颜色名称--> } span { background-color:red; color:#FFFFFF; <!--可以用十六进制(两辆一组,一样时,可以简写成#FFF
} #d2 { color:rgb(0,0,255); <!--可以用红绿蓝三基色,搭配,取值范围是0~255-->
} </style> </head> <body> <div id="d1"> 我是好人 </div> <span> 我也是好人 </span> <div id="d2"> 彼此彼此 </div> </body> </html>
color :rgba(255,255,255,0.4) a指的是透明度比率,取值范围是0~1 ,是在rgb上进行属性设置.
文字属性
文字对齐

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { font-weight:bold; text-align:center; color:red;} span { background-color:red; text-align:right; <!--对行内标签不生效--> color:#FFFFFF;} #d2 { text-align:right; color:rgba(0,255,0,0.7);} </style> </head> <body> <div id="d1"> 我是好人 </div> <span> 我也是好人 </span> <div id="d2"> 彼此彼此 </div> </body> </html>
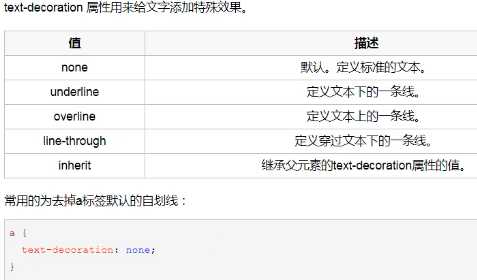
文字装饰

注意:none指的是消去下划线 ; line-through 穿过元素,类似于删除形式 ; overline 在元素上方划线.
首行缩进 text-indent
将段落的第一行缩进单位是像素
p {
text-indent:32px
}
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url(‘1.jpg‘);
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
鼠标滚动背景不动的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; background-attachment: fixed; <!--背景图片固定不动的参数--> } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>
边框
边框属性
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
<!--border-top:2px 指上边框-->
通常使用简写方式:
#i1 {
border: 2px solid red;
}
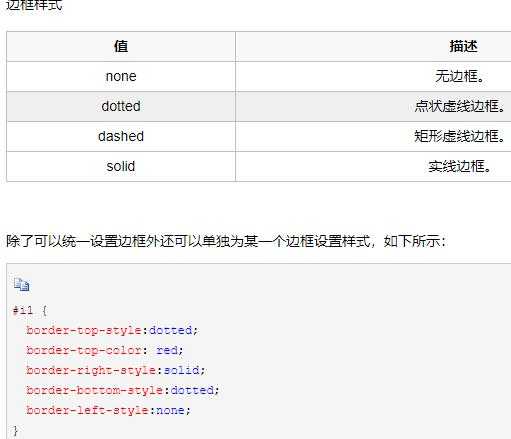
边框样式:

border-radius
用这个属性能实现圆角边框的效果.
将border-radius设置为长或高的一半即可得到一个圆形.
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>圆形</title> <style> div { width:150px; height:150px; border:5px solid green; border-radius: 50%;<!--也可以设置像素数精确地调弧度--> } </style> </head> <body> <div class="d1"> </div> </body> </html>
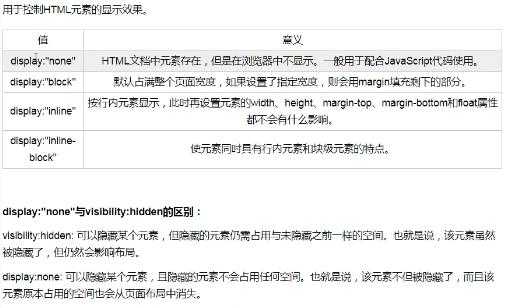
display属性 用于控制HTML元素的显示效果.

display:‘block‘ 可以让行级标签拥有块级标签的特性,如:宽度 高度等.
display:‘inline-block‘ 既可以在一行显示,又拥有宽度和高度.
盒子模型

content 指的是内容本身的长宽 ; padding指的是内容与边框之间的区域 ,也可以叫内边距 ;
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>圆形</title> <style> div { width:150px; height:150px; border:5px solid green; border-radius: 50%; margin:20px; padding-right:30px; padding-left:35px; <!--可以对上下左右分别操作--> content:35%; } </style> </head> <body> <div class="d1"> </div> </body> </html>
也可以简写 padding:20px 30px; 指的是上下20,左右30.
padding: 15px 20px 25px 指的是上15像素 左右20像素 下30像素
padding:10px 20px 25px 30px 指的是上,右,下,左(顺时针方向)
常见居中 margin :10px auto 居中
注意 body{ margin:0 } 在浏览器中使body外边距为0 .
浮动 float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
left 向左浮动 ; right :向右浮动 : none:默认值 ,不浮动.
关于浮动的两个特点:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body {margin: 0} .left { background-color:green; height:600px; width:20%; float : left; <!--div为块内标签,若不向左浮动,则会仍占据一行--> } .right{ background-color: red; height: 600px; width: 80%; float:right; <!--向右浮动,遇到body标签边框,再向上浮动--> } </style> </head> <body> <div> <div class="left"> </div> <div class="right"> </div> </div> </body> </html>
浮动的副作用
浮动后的元素相当于浮起来,不占用页面空间,他下面的元素就会占用浮动前该元素的页面空间,
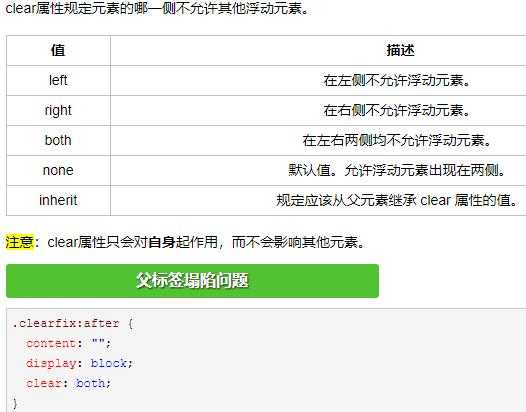
clear (解决浮动的副作用)

用clear解决(自己目前也解决不了)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .d2 { height:30px; width:20px; blockground-color:red; border:1px solid yellow; float:left; } .d3 { height:100px; width:650px; border:2px solid green; float:right; } </style> </head> <body> <div class="d1"> <div class="d2"></div> <div class="d2"></div> <div class="d4" style="clear:left"></div> <!--左侧不允许有浮动,--> <!--div为块内标签,虽然没有元素,但仍占一行,它不能影响别的标签,只能实现自己的左右端是否有浮动--> </div> <div class="d3"></div> </body> </html>
用伪元素选择器解决(自己目前也理解不了)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .d2 { height:30px; width:20px; blockground-color:red; border:1px solid yellow; float:left; } .d3 { height:100px; width:650px; border:2px solid green; float:right; } .d1:after { content:‘‘; clear:left; display:block; } </style> </head> <body> <div class="d1"> <div class="d2"></div> <div class="d2"></div> </div> <div class="d3"></div> </body> </html>
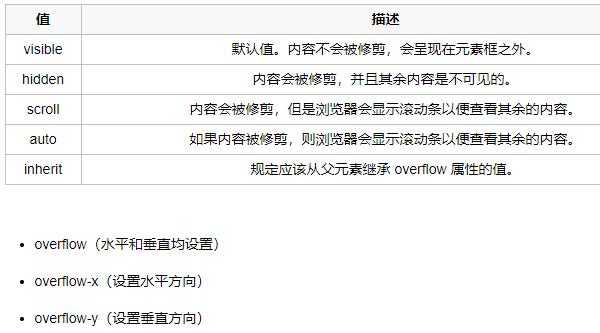
溢出 overflow

溢出的情况:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width:30px; height:30px; border :2px solid red; } <!--边框太小,内容太多,会溢出--> </style> </head> <body> <div class="c1"> 我是一个粉刷匠粉刷本领强,我要把那新房子,刷的更漂亮,刷了房子又刷墙,刷的会晤忙,哎呀我的小鼻子变呀变了样. </div> </body> </html>
圆形头像实例
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; } </style> </head> <body> <div class="header-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> </body> </html>
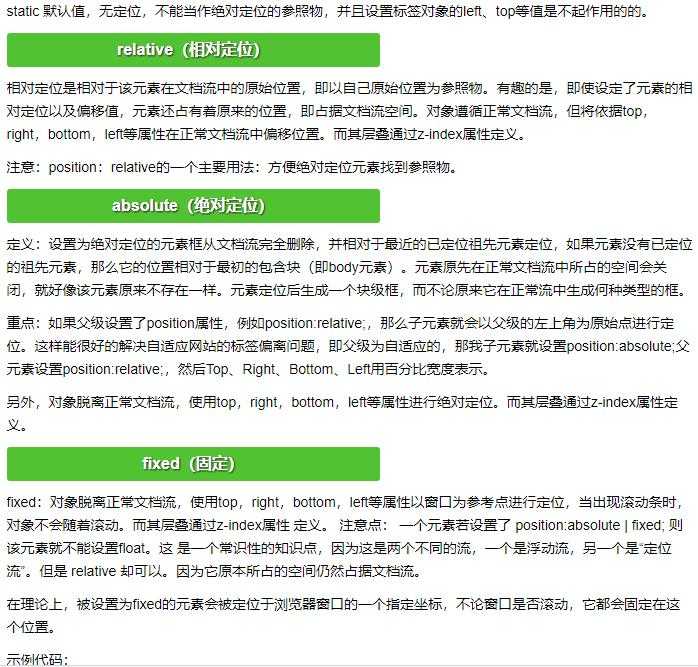
定位 position
static

固定定位是按照body左上角为参考位置,原有位置空出即脱离正常文档流.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> body { margin:0; } .d0 { height:100px; width:100px; } .d1 { background-color:red; } .d2 { background-color:green; position:absolute; <!--没有已定位的祖先元素,则选自己最近位置的包含块即body元素,以body元素左上角为参考位置--> left:50px; <!--左侧让出50像素--> top:0; <!--上方让出0像素,即距离为0,则该标签向上移动,原有位置空出,相当于浮动样式--> } .d3 { background-color:blue; position:relative; <!--相对于原有位置--> left:100px; <!--左侧让出100像素,但是原有位置仍被占用--> } </style> </head> <body> <div class="d0 d1"></div> <div class="d0 d2"></div> <div class="d0 d3"></div> </body> </html>
z-index
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上,z-index 仅能在定位元素上奏效.
#d1{
z-index:999;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; <!--可以是负值--> z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
与rgba的区别在与rgba只能用于背景颜色,opacity能作用于该标签的所有元素,包括子标签.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>透明度</title> <style> .c{ width:100px; height:100px; background-color:red; opacity:0.4; } </style> </head> <body> <div class="c"></div> <div class="m"></div> </body> </html>
标签:系统默认 返回 hover 相同属性 css选择器 元素选择器 img 其他 获取
原文地址:https://www.cnblogs.com/panda-pandeyong/p/9568432.html