标签:benefit b2b web应用 不能 注册 页面 boa modern 并且


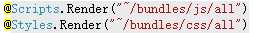
第三步:视图页面调用,在视图页面分别用Scripts.Render和Styles.Render调用,如图:

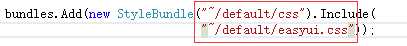
1)Render("virtualPath")中虚拟路径名不能有静态文件的后缀,如:"***.js""***.css",否则IIS只会去找对应静态文件,找不到则作请求失败处理,虚拟路径名也不能与存在的文件夹名相同,否则IIS会当是浏览该文件夹的请求。例如:如果存在路径“content/css”,则不能Render为”content/css“,当然这样是可以的:”centent/css/abc“;



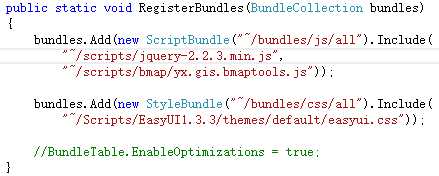
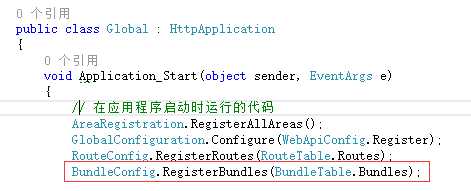
在MVC项目中的 BundleConfig操作中是微软已经给我们准备好的CSS和JS压缩,我们可以把模版页的样式表和脚本放入这个地方压缩(子页太多,所以另作压缩)。这个配置文件在App_Start文件夹下,Global.asax在全局配置文件下,会启用这个配置文件,对EnableOptimizations设置后,可以允许压缩和不允许操作
1 bundles.Add(new StyleBundle("~/bundles/styles/benefits").Include( "~/Content/Benefits/BenefitsMaster.css",
2 "~/Content/Benefits/BenefitsHead.css" ));
3 bundles.Add(new ScriptBundle("~/bundles/scripts/base").Include( "~/Scripts/sea.js" ,
4 "~/Scripts/seajs/style.js" ,
5 "~/Scripts/seajs/combo.js" ,
6 "~/Scripts/seajs/config.js" ,
7 "~/Scripts/fmall/init.js" ));
8 分别对 样式表,脚本页面进行压缩,创建虚拟路径
1 页面直接调用 :
2 @Styles.Render("~/Content/themes/base/css", "~/Content/css")
3 @Scripts.Render("~/bundles/modernizr") 项其实也是包含在三中的,我独立出来,最主要感觉是我觉得他是个不错的家伙。
代码简单,但是非常的适用,不知道大家有没有使用过AjaxMinify这个东东,可以把脚本编译,压缩成最小的内容。
不过都是要使用命令的,然而在MVC4.0中System.Web.Optimization已经包含了这个东东,他们就是JsMinify和CssMinify,不要小看这两个类,虽然公开的方法就两个。
按照上述方法是用Scripts和Styles将脚本和样式表引入页面时,无需修改任何代码就可以将脚本和样式表编译压缩输入到客户端,
这样不仅可以有效的增加JSHack的难度以及降低文件的大小。为了达到这个目的,我们只需要将BundleTable中的一个属性设置为true即可!!
System.Web.Optimization 合并压缩技术的使用
标签:benefit b2b web应用 不能 注册 页面 boa modern 并且
原文地址:https://www.cnblogs.com/lhxsoft/p/9583490.html