标签:com 相信自己 搜索 svn插件 ctrl 修改 插件 storm 应该
js webstorm中svn的配置及使用
一.webstorm配置svn:
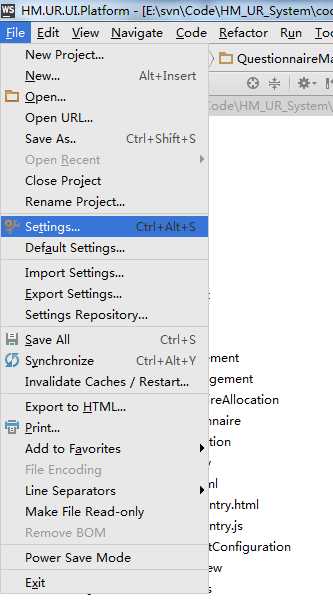
1.在webstorm工具中找到file(文件)-setting(设置)菜单按钮:

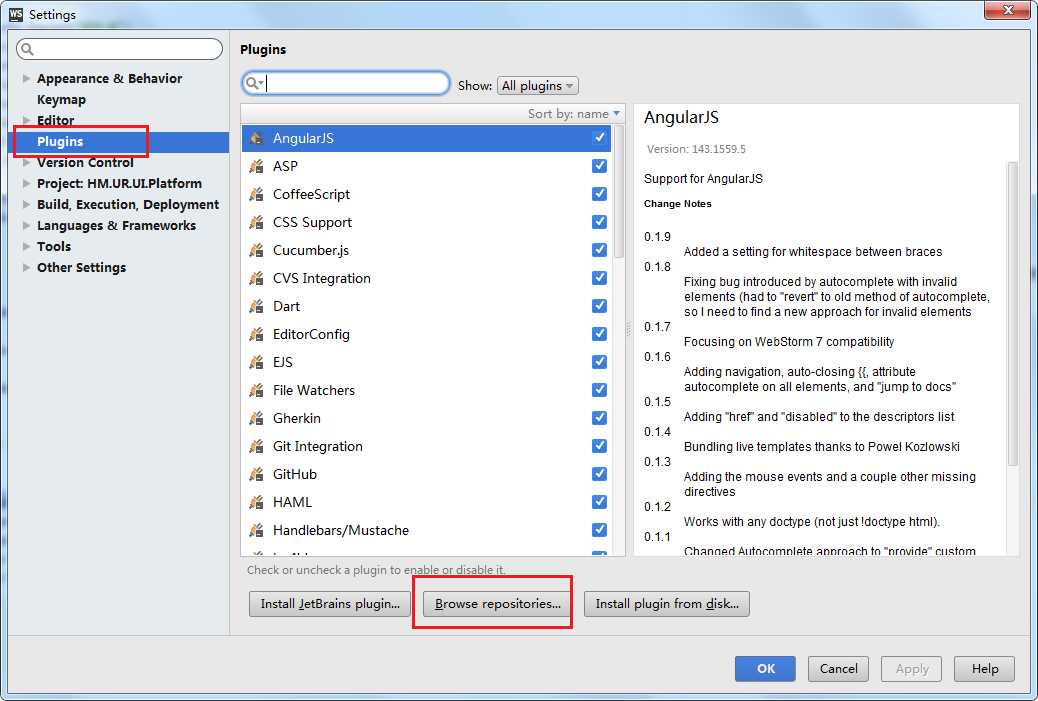
2.在左边菜单中找到plus(插件)的按钮:
在右边搜索框中输入svn或者直接点击Browse repositories按钮会弹出框

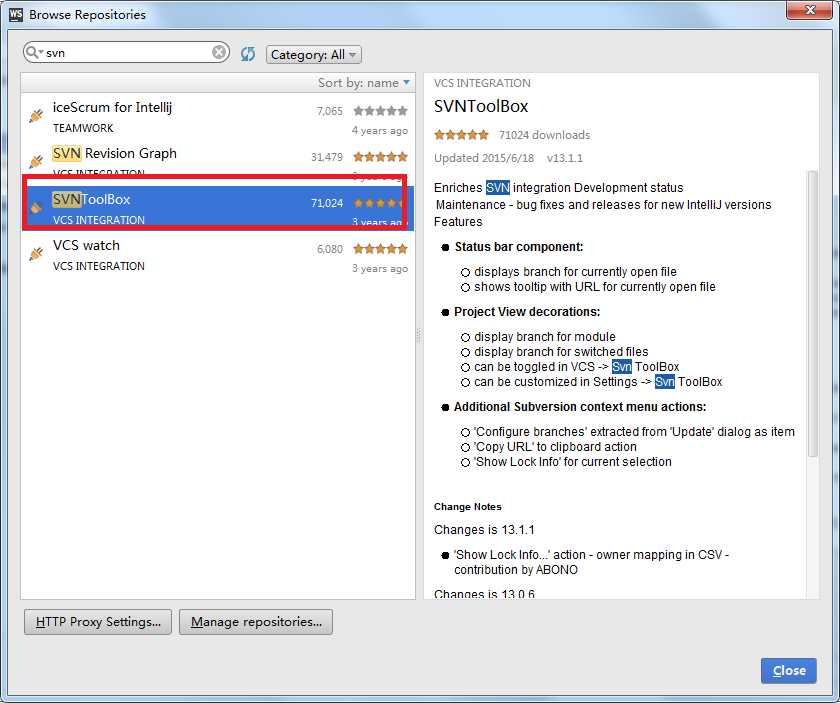
3.在弹出中输入svn选择SVNToolBox插件右边会出现install图标,点击即可


二.在webstorm中使用svn:
通过上面的操作安装完svn插件之后,我们就可以提交和更新文件了;
接下来简单的讲解一下webstorm中的svn使用:
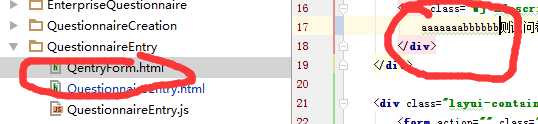
1.选择一个文件,修改内容:
我这里就随便写了个aaabbb

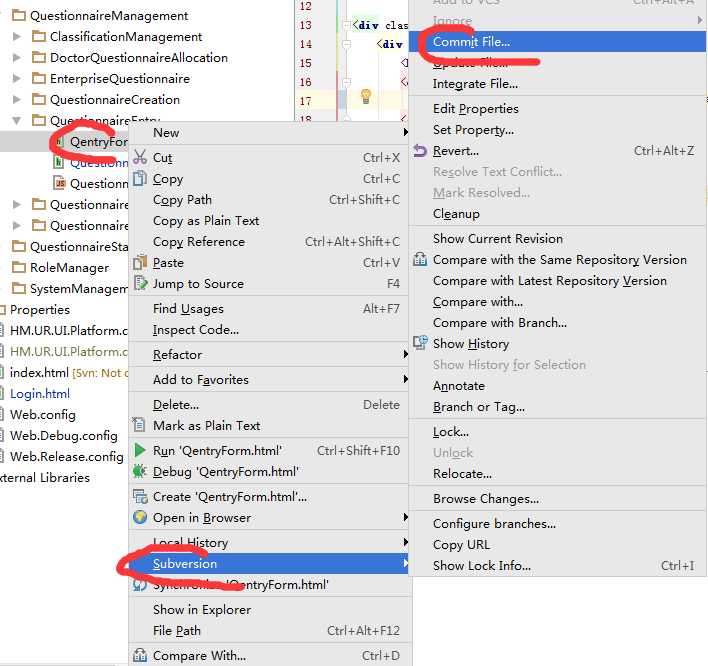
2.保存(ctrl+s),这应该是我们生活中最常用的,也是必须的。然后点击提交:

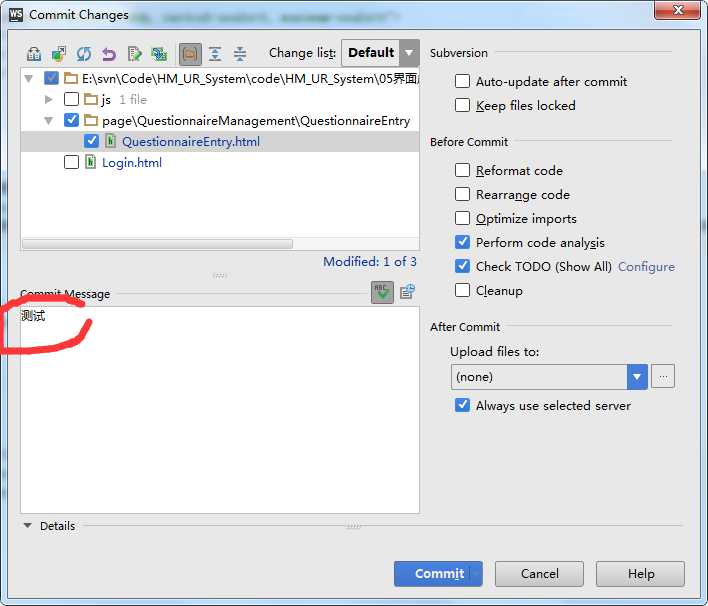
3.填写备注然后提交:(作为程序猿,一定要养成良好的注释习惯,方便你我他)

更新也是同理,自己摸索吧,要相信自己!
标签:com 相信自己 搜索 svn插件 ctrl 修改 插件 storm 应该
原文地址:https://www.cnblogs.com/zlp520/p/9586018.html