标签:list() cte 记录 == rri spl dhtml substr 技术
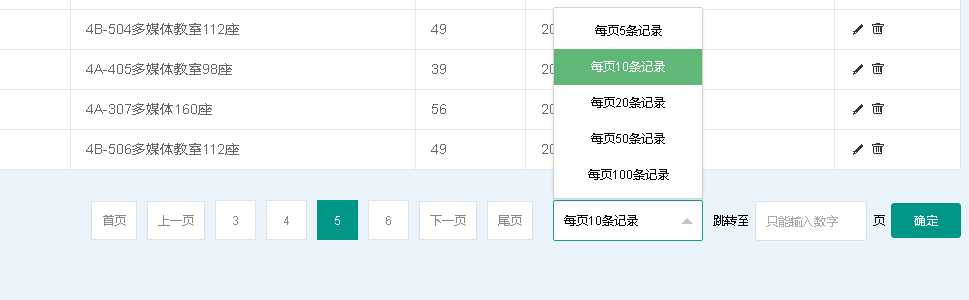
首先看下效果

这个分页控件不是很完美,体现下思路就行了,有兴趣的可以自己完善,我把代码贴出来,在这边文章中已有一些介绍

public class UosoPagerTagHelper : TagHelper { public UosoPagerOption UosoPagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "div"; if (UosoPagerOption.CountNum < 1) { UosoPagerOption.CountNum = 5; } if (UosoPagerOption.PageIndex < 1) { UosoPagerOption.PageIndex = 1; } if (UosoPagerOption.PageIndex > UosoPagerOption.TotalPage) { UosoPagerOption.PageIndex = UosoPagerOption.TotalPage; } if (UosoPagerOption.TotalPage < 1) { return; } var queryarr = UosoPagerOption.Query.Where(c => c.Key != "pageindex" && c.Key != "pagesize").ToList(); string queryurl = string.Empty; foreach (var item in queryarr) { queryurl += "&" + item.Key + "=" + item.Value; } output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">首页</a>", UosoPagerOption.Url, 1, UosoPagerOption.PageSize, queryurl); if (UosoPagerOption.PageIndex == 1) { output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">上一页</a>", UosoPagerOption.Url, 1, UosoPagerOption.PageSize, queryurl); } else { output.Content.AppendFormat("<a class=\"prev\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">上一页</a>", UosoPagerOption.Url, UosoPagerOption.PageIndex - 1, UosoPagerOption.PageSize, queryurl); } #region 分页逻辑 if (UosoPagerOption.PageIndex == 1) { for (int i = UosoPagerOption.PageIndex; i <= UosoPagerOption.PageIndex + UosoPagerOption.CountNum - 1; i++) { if (i <= UosoPagerOption.TotalPage) { if (UosoPagerOption.PageIndex == i) { output.Content.AppendFormat("<span class=\"current\">{0}</span>", i); } else { output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); } } } } else if (UosoPagerOption.PageIndex % UosoPagerOption.CountNum == 0) { for (int i = UosoPagerOption.PageIndex - (UosoPagerOption.CountNum / 2); i <= UosoPagerOption.PageIndex + UosoPagerOption.CountNum / 2; i++) { if (i <= UosoPagerOption.TotalPage) { if (UosoPagerOption.PageIndex == i) { output.Content.AppendFormat("<span class=\"current\">{0}</span>", i); } else { output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); } } } } else { int startindex = UosoPagerOption.CountNum * (UosoPagerOption.PageIndex / UosoPagerOption.CountNum) + 1; for (int i = startindex; i <= startindex + UosoPagerOption.CountNum - 1; i++) { if (i <= UosoPagerOption.TotalPage) { if (UosoPagerOption.PageIndex == i) { output.Content.AppendFormat("<span class=\"current\">{0}</span>", i); } else { output.Content.AppendFormat("<a class=\"num\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">{1}</a>", UosoPagerOption.Url, i, UosoPagerOption.PageSize, queryurl); } } } } #endregion if (UosoPagerOption.PageIndex == UosoPagerOption.TotalPage) { output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">下一页</a>", UosoPagerOption.Url, UosoPagerOption.TotalPage, UosoPagerOption.PageSize, queryurl); } else { output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">下一页</a>", UosoPagerOption.Url, UosoPagerOption.PageIndex + 1, UosoPagerOption.PageSize, queryurl); } output.Content.AppendFormat("<a class=\"next\" href=\"{0}?pageindex={1}&pagesize={2}{3}\">尾页</a>", UosoPagerOption.Url, UosoPagerOption.TotalPage, UosoPagerOption.PageSize, queryurl); output.Content.AppendHtml("<div class=\"checkPageSize layui-form\">" + "<select name=\"pageIndexSelect\" lay-filter=\"pageSelect\" lay-verify=\"required\" class=\"pageIndexSelect\" >" + "<option value=\"5\" selected=\"selected\">每页5条记录</option >" + "<option value=\"10\" >每页10条记录</option>" + "<option value=\"20\" > 每页20条记录</option>" + "<option value=\"50\" > 每页50条记录</option>" + "<option value= \"100\"> 每页100条记录</option>" + "</select></div>"); output.Content.AppendHtml("<label>跳转至 </label><input type=\"number\" autocomplete=\"of\" placeholder=\"只能输入数字\" id=\"goToPageIndex\"/><label> 页 </label><input type=\"button\" class=\"btn-default\" value=\"确定\" id=\"goBtn\"/> "); base.Process(context, output); } }

public class UosoPagerOption { public int PageIndex { get; set; } public int PageSize { get; set; } public int CountNum { get; set; } public int ItemCount { get; set; } public int TotalPage { get { return ItemCount % PageSize > 0 ? (ItemCount / PageSize + 1) : ItemCount / PageSize; } } public string Url { get; set; } public IQueryCollection Query { get; set; } }
1、首先在自己项目中添加对应namespace 可以加到_ViewImports.cshtml中
@addTagHelper namespace.UosoPagerTagHelper, namespace
2、在Action 中列表代码中添加
ViewBag.Option = new UosoPagerOption() { ItemCount = 数据总条数, PageSize = 每页显示多少条, PageIndex = 当前第几页, CountNum = 页码显示个数, Url = Request.Path.Value, Query = Request.Query };
3、在页面上我们添加
<uoso-pager uoso-pager-option="@ViewBag.Option"></uoso-pager>
4、添加JS引用,这里可以根据自己的需求来写,我贴下,这里前端是用LayUI处理
layui.use(‘form‘, function () { //各种基于事件的操作,下面会有进一步介绍 var form = layui.form; var url = ""; form.on(‘select(pageSelect)‘, function (data) { url = document.location.pathname.toString(); url = url + "?pageindex=1&pagesize=" + data.value; url = decodeURIComponent(url); window.location.href = url; }); var pagesize = GetQueryString("pagesize"); if (pagesize != null) { $("select[name=‘pageIndexSelect‘]").val(pagesize); form.render(‘select‘); } $("input[id=‘goToPageIndex‘]").keypress(function () { return (/[\d]/.test(String.fromCharCode(event.keyCode))); }); $("#goBtn").click(function () { var pageIndex = $("#goToPageIndex").val(); if (pageIndex == null || pageIndex.toString() == ‘‘ || pageIndex == undefined) { layer.msg(‘页数不能为空‘); pageIndex = 0; } else if (pageIndex < 1) { layer.msg(‘页数不能小于1‘) pageIndex = 1; } else { url = document.location.pathname.toString(); url = url + "?pageindex=" + pageIndex + "&pagesize=" + pagesize; window.location.href = url; } }) }); function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; }
大概的思路就是这样子,代码仅供参考~
标签:list() cte 记录 == rri spl dhtml substr 技术
原文地址:https://www.cnblogs.com/liyouming/p/9586012.html