标签:选择 order css选择器 src 段落 set utf-8 分享图片 type
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
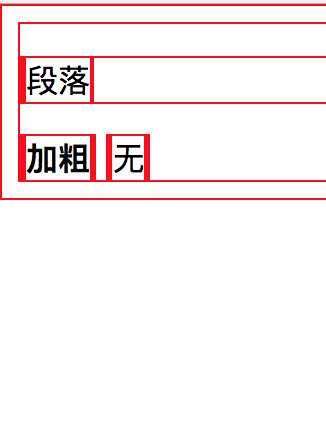
*{border:1px solid red;
}
</style>
</head>
<body>
<p>段落</p>
<b>加粗</b>
<span>无</span>
</body>
</html>

通用选择器 是所有的元素.
标签:选择 order css选择器 src 段落 set utf-8 分享图片 type
原文地址:https://www.cnblogs.com/ningjie/p/9587972.html