标签:Fix document 字符串表 substr 基本 字符串查找 html 出错 语法
1.全局函数
(1). 计算表达式的结果函数: eval(字符串表达式)
返回值:表达式的值或“undefined”。
<script type="text/javascript"> eval("x=20;y=30;document.write(‘x为‘+x+‘,y为‘+y+‘,x*y的值为‘+x*y)"); document.write("<br/>"); document.write("2+2的值为"+eval("2+2")); var abce; //声明变量未赋值 document.write("<br/>abce的值为"+eval(abce)); </script>
(2).编码函数:escape():escape(字符串)
escape() 函数将参数字符串中的特定字符(ISO-Latin-1 字符集)进行编码,并返回一个编码后的字符串。它可以对空格、标点符号及其他非ASCII字母表的字符进行编码,除了以下字符:“* @ - _ + . / ”。
<script type="text/javascript"> document.write("\"?\"进行编码后为:"+escape("?")+"<br/>");//"?"进行编码后为:%3F document.write("\"JavaScript教程!\"编码后为:"+escape("JavaScript教程!"));// "JavaScript教程!"编码后为:JavaScript%u6559%u7A0B%21 document.write("<br/>Tony 你好!"+"编码后为:"+escape("Tony 你好!"));// Tony 你好!编码后为:Tony%20%u4F60%u597D%21 </script>
(3).解码函数:unescape(string)
unescape 函数返回的字符串是 ISO-Latin-1 字符集的字符。参数string包含形如“%xx”的字符的字符串,此处xx为两位十六进制数值。
<script type="text/javascript"> document.write("\"%3F\"解码后为:" + unescape("%3F") + "<br />");//"%3F"解码后为:? document.write("JavaScript%u6559%u7A0B%21解码后为:"+unescape("JavaScript%u6559%u7A0B%21"));//JavaScript%u6559%u7A0B%21解码后为:JavaScript教程! </script>
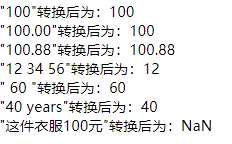
(4)字符型转换成数值型函数:parseFloat(string)
<script type="text/javascript"> document.write("\"100\"转换后为:"+parseFloat("100")+"<br/>"); document.write("\"100.00\"转换后为:"+parseFloat("100.00")+"<br/>"); document.write("\"100.88\"转换后为:"+parseFloat("100.88")+"<br/>"); document.write("\"12 34 56\"转换后为:"+parseFloat("12 34 56")+"<br/>"); document.write("\" 60 \"转换后为:"+parseFloat(" 60 ")+"<br/>"); document.write("\"40 years\"转换后为:"+parseFloat("40 years")+"<br/>"); document.write("\"这件衣服100元\"转换后为:"+parseFloat("这件衣服100元")+"<br/>"); </script>

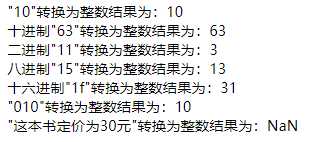
(5)字符型转换成数值型函数:parseInt(numbestring , radix); 以“0x”开始-16进制;以“0“开始--8进制;其他--10进制。
<script type="text/javascript"> document.write("\"10\"转换为整数结果为:"+parseInt("10")+"<br />"); document.write("十进制\"63\"转换为整数结果为:"+parseInt("63",10)+"<br />"); document.write("二进制\"11\"转换为整数结果为:"+parseInt("11",2)+"<br />"); document.write("八进制\"15\"转换为整数结果为:"+parseInt("15",8)+"<br />"); document.write("十六进制\"1f\"转换为整数结果为:"+parseInt("1f",16)+"<br />"); document.write("\"010\"转换为整数结果为:"+parseInt("010")+"<br />"); document.write("\"这本书定价为30元\"转换为整数结果为:"+parseInt("这本书定价为30元")+"<br />") </script>

2.常用的对象函数
(1). toString(radix)。将Number型数据转换为字符型数据,并返回指定的基数的结果。其中radix范围2~36,若省略该参数,则使用基数10。
var a = 12;alert(a.toString(2)); //告警框输出结果为1100(二进制) alert(a.toString()); //告警框输出结果为12(默认的十进制)
(2)toFixed(n)。将浮点数转换为固定小数点位数的数字。n是整数,设置小数的位数,如果省略了该参数,将用0代替。
例如:
var a = 2016.1567;alert(a.toFixed(2)); //保留2位小数,结果为2016.16 alert(a.toFixed (5)); //保留5位小数,告警框输出结果为2016.15670
(3) 字符串查找和提取常用函数

var str="Welcome to you!"; var substr=str.substring(3,6); //从第0个字符起,第3个-6个之间字符为"com" var somestr=str.charAt(4); //从第0个字符开始数,取第4个字符结果是"o"
3.自定义函数
基本语法:
function functionname(argument1,argument2,..., argumentn){函数体;}
语法说明:
l 函数就是包裹在花括号中的代码块,使用关键词function来定义。当调用该函数时,会执行函数内的代码。
l 在调用函数时,可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。可以发送任意多的参数,参数之间用由逗号分隔。也可以没有参数,但括号不能省略,参数类型不需要给定。
l 函数体必须写在“{”和“}”内,“{”、“}”定义了函数的开始和结束。
l JavaScript中区分字母大小写,因此“function”这个词必须是全部字母小写的,否则程序就会出错。另外需要注意的是,必须使用大小写完全相同的函数名来调用函数。例如:
function sum(x,y){return x*y;} function showMessage(mess){ alert(mess); }
<html> <head> <title>自定义函数的应用</title> <script type="text/javascript"> function area(a,b,c){ s=(parseInt(a.value)+parseInt(b.value))/2*c.value; alert("梯形的面积为"+s); } </script> </head> <body><form> 上底:<input type="text" name="a"><br/> 下底:<input type="text" name="b"><br/> 高度:<input type="text" name="c"><br/> <input type="button" onclick="area(a,b,c)" value="求面积"><br/> </form> </body> </html>
带参数返回的return语句
<html>
<head>
<title>return语句返回计算结果</title>
<script type="text/javascript">
function plus(a,b,c){
return a+b+c; //返回累加和
}
</script>
</head>
<body>
<script type="text/javascript">
document.write("3+4+5结果为:"+plus(3,4,5));
</script>
</body>
</html>
标签:Fix document 字符串表 substr 基本 字符串查找 html 出错 语法
原文地址:https://www.cnblogs.com/czsy/p/9588731.html