标签:取数据 asc 图片 query send info tps except .com
# JAVA学习日志——Ajax和Json #
Ajax和Json在一个web项目中可以说是经常用到了,Ajax是一种用于创建快速动态网页的技术,而Json则是一种与语言无关的数据交换的格式。以下是个人在学习过程中的总结。
一、Ajax
1.同步与异步
在学习Ajax之前我们要先知道什么是同步,什么是异步。
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态。
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死。
2.Ajax介绍
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),可以使网页实现异步更新,就是不重新加载整个网页的情况下,对网页的某部分进行更新(局部刷新)。Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集),是一种新的思想,整合之前的多种技术(不是一个新技术),用于创建快速交互式网页应用的网页开发技术。
对于什么是局部刷新,个人理解就是为了不引起整个整个页面的回发,由某一事件触发ajax根据需要从服务器获取某一部分数据。
3.Ajax的优点
1)用户:无需刷新更新页面,减少用户等待的时间内,提升用户体验
2)服务器:减少服务器负担,ajax"按需取数据",减轻了服务器的压力
3)成本:最大限度的减少冗余请求,节省了宽带,降低了成本
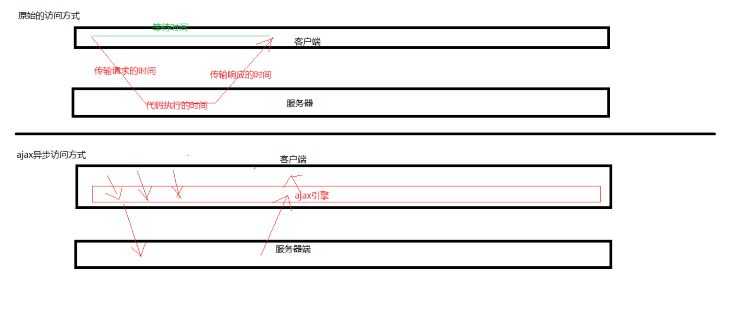
如下图说明原始访问方式和Ajax访问方式区别

4.Ajax编程过程(js原生Ajax技术)
<script type="text/javascript">
function fn1(){
//1.创建Ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.绑定监听---监听服务器是否返回对应的数据
xmlHttp.onreadstatechange = function (){
if(xmlHttp.readState==4&&xmlHttp.status==200){
//5.接受相应的数据
var res = xmlHttp.responseText;
document.getElementById("span1").innerHTML = res;
}
}
///3.绑定地址
xmlHttp.open("GET","${pageContext.request.contextPath}/ajax/ajaxServlet",true);
//4.发送请求
xmlHttp.send();
}
</script>
<body>
<input type="button" value="异步访问" onclick="fn1()"><span id="span1"></span>
</body>
5.Ajax引擎对象的方法和属性
1)XMLHttpRequest就是Ajax引擎对象
2)open()----准备请求
3)send()----发送请求
4)readyState----对象的的生命周期状态
5)onreadstatechange----生命周期事件属性
6)status----代表HTTP响应状态码,如200,404,500等
7)responseText----得到普通的字符串响应
6.Ajax的生命周期
有5个属性值,对应5种状态
1)创建XMLHttpRequest对象(readyState值为0)
2)装备请求(readyState值为1)
3)发送请求(readyState值为2)
4)接受响应(readyState值为3)
5)响应结束(readyState值为4)
注:每次readyState值的改变,都会触发readystatechange事件。
7.Ajax的运行原理
1)使用js获得浏览器内置的ajax引擎,通过Ajax引擎确定请求路径和请求参数并通知ajax引擎发送请求
2)Ajax引擎会在不刷新浏览器地址栏的情况下,发送请求
3)服务器获得请求参数并处理数据,之后将处理结果响应给浏览器
4)Ajax获得服务器响应数据,并调用浏览器,执行js的回掉函数将数据传递给浏览器页面
注:Ajax是事件驱动的,当生命周期状态改变时,监听器就会被触发,在监听器中我们通过判断当前生命周期状态码做不同的事情。
二.Json
1.Json是一种与语言无关的数据交换的格式,作用:
1)使用ajax进行前后台数据交换
2)移动端与服务端的数据交换
2.Json的格式
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"iphonex"},{},{}]
注:
1)对象格式和数组格式可以互相嵌套
2)json的key是字符串 json的value是Object
3.Json的转换插件
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
2)Gson:google
3)fastjson:阿里巴巴
三.Jquery的Ajax技术
jquery是一个js框架,内部封装了很多函数和对象,自然也对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但经常使用的有三种
1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
例:
(1)页面请求并接受返回值
<script type="text/javascript">
function fn1(){
//get异步访问
$.get(
//url地址
"/WEB05/ajaxServlet",
//请求参数
{"uname":"小明","age":18},
//执行成功后的回掉函数
function(data){//内部接收响应的参数
console.log(data.name);
},
//返回参数的额类型
"json"
);
}
function fn2(){
//post异步访问
$.post(
//url地址
"/WEB05/ajaxServlet",
//请求参数
{"name":"小红","age":16},
//执行成功后的回掉函数
function(data){//内部接收响应的参数
console.log(data.name);
},
//返回参数的额类型
"json"
);
}
</script>
<body>
<input type="button" value="get访问服务器端" onclick="fn1()"><span id="span1"></span>
<br>
<input type="button" value="post访问服务器端" onclick="fn2()"><span id="span2"></span>
<br>
</body>
(2)服务器接受请求并返回值
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); //获得请求参数 String name = request.getParameter("name"); String age = request.getParameter("age"); //打印请求参数 System.out.println(name+" "+age); //java代码只能返回一个json格式的字符串 response.setContentType("text/html;charset=UTF-8"); response.getWriter().write("{\"name\":\"呵呵\",\"age\":21}"); }
3)$.ajax( { option1:value1,option2:value2... } );
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
例
<script type="text/javascript">
function fn3(){
$.ajax({
//请求地址
url:"/WEB05/ajaxServlet",
//是否异步
async:true,
//请求方式
type:"POST",
//请求参数
data:{"name":"小芳","age":18},
//成功响应后执行的函数
success:function(data){
console.log(data.name);
},
//响应失败后执行的函数
error:function(){
console.log("请求失败");
},
//返回的数据类型
dataType:"json"
});
}
</script>
<body>
<input type="button" value="ajax访问服务器端" onclick="fn3()"><span id="span3"></span>
<br>
</body>
4.Ajax编程过程(js原生Ajax技术)
<script type="text/javascript">
function fn1(){
//1.创建Ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.绑定监听---监听服务器是否返回对应的数据
xmlHttp.onreadstatechange = function (){
if(xmlHttp.readState==4&&xmlHttp.status==200){
//5.接受相应的数据
var res = xmlHttp.responseText;
document.getElementById("span1").innerHTML = res;
}
}
///3.绑定地址
xmlHttp.open("GET","${pageContext.request.contextPath}/ajax/ajaxServlet",true);
//4.发送请求
xmlHttp.send();
}
</script>
<body>
<input type="button" value="异步访问" onclick="fn1()"><span id="span1"></span>
</body>
5.Ajax引擎对象的方法和属性
1)XMLHttpRequest就是Ajax引擎对象
2)open()----准备请求
3)send()----发送请求
4)readyState----对象的的生命周期状态
5)onreadstatechange----生命周期事件属性
6)status----代表HTTP响应状态码,如200,404,500等
7)responseText----得到普通的字符串响应
6.Ajax的生命周期
有5个属性值,对应5种状态
1)创建XMLHttpRequest对象(readyState值为0)
2)装备请求(readyState值为1)
3)发送请求(readyState值为2)
4)接受响应(readyState值为3)
5)响应结束(readyState值为4)
注:每次readyState值的改变,都会触发readystatechange事件。
7.Ajax的运行原理
1)使用js获得浏览器内置的ajax引擎,通过Ajax引擎确定请求路径和请求参数并通知ajax引擎发送请求
2)Ajax引擎会在不刷新浏览器地址栏的情况下,发送请求
3)服务器获得请求参数并处理数据,之后将处理结果响应给浏览器
4)Ajax获得服务器响应数据,并调用浏览器,执行js的回掉函数将数据传递给浏览器页面
注:Ajax是事件驱动的,当生命周期状态改变时,监听器就会被触发,在监听器中我们通过判断当前生命周期状态码做不同的事情。
二.Json
1.Json是一种与语言无关的数据交换的格式,作用:
1)使用ajax进行前后台数据交换
2)移动端与服务端的数据交换
2.Json的格式
json有两种格式:
1)对象格式:{"key1":obj,"key2":obj,"key3":obj...}
2)数组/集合格式:[obj,obj,obj...]
例:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
List<Product> 用json数据格式表示
[{"pid":"10","pname":"iphonex"},{},{}]
注:
1)对象格式和数组格式可以互相嵌套
2)json的key是字符串 json的value是Object
3.Json的转换插件
json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
2)Gson:google
3)fastjson:阿里巴巴
三.Jquery的Ajax技术
jquery是一个js框架,内部封装了很多函数和对象,自然也对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但经常使用的有三种
1)$.get(url, [data], [callback], [type])
2)$.post(url, [data], [callback], [type])
其中:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换)
常用的返回类型:text、json、html等
例:
(1)页面请求并接受返回值
<script type="text/javascript">
function fn1(){
//get异步访问
$.get(
//url地址
"/WEB05/ajaxServlet",
//请求参数
{"uname":"小明","age":18},
//执行成功后的回掉函数
function(data){//内部接收响应的参数
console.log(data.name);
},
//返回参数的额类型
"json"
);
}
function fn2(){
//post异步访问
$.post(
//url地址
"/WEB05/ajaxServlet",
//请求参数
{"name":"小红","age":16},
//执行成功后的回掉函数
function(data){//内部接收响应的参数
console.log(data.name);
},
//返回参数的额类型
"json"
);
}
</script>
<body>
<input type="button" value="get访问服务器端" onclick="fn1()"><span id="span1"></span>
<br>
<input type="button" value="post访问服务器端" onclick="fn2()"><span id="span2"></span>
<br>
</body>
(2)服务器接受请求并返回值
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
//获得请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
//打印请求参数
System.out.println(name+" "+age);
//java代码只能返回一个json格式的字符串
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("{\"name\":\"呵呵\",\"age\":21}");
}
3)$.ajax( { option1:value1,option2:value2... } );
常用的option有如下:
async:是否异步,默认是true代表异步
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型
type:请求方式,POST/GET
url:请求服务器端地址
例
<script type="text/javascript">
function fn3(){
$.ajax({
//请求地址
url:"/WEB05/ajaxServlet",
//是否异步
async:true,
//请求方式
type:"POST",
//请求参数
data:{"name":"小芳","age":18},
//成功响应后执行的函数
success:function(data){
console.log(data.name);
},
//响应失败后执行的函数
error:function(){
console.log("请求失败");
},
//返回的数据类型
dataType:"json"
});
}
</script>
<body>
<input type="button" value="ajax访问服务器端" onclick="fn3()"><span id="span3"></span>
<br>
</body>
标签:取数据 asc 图片 query send info tps except .com
原文地址:https://www.cnblogs.com/jinguo-chen/p/9588889.html