标签:you xtend out dem refers first 题解 ids base
UI丑却要继续做的感言:
对UI不满意的时候,就会觉得丑爆了,时间长了,却丑习惯了。
论前一阵子Tabbar 多丑,丑得最后不要tabbar了...但是自定义tabbar 和遇到的问题解决的过程可以记录一下
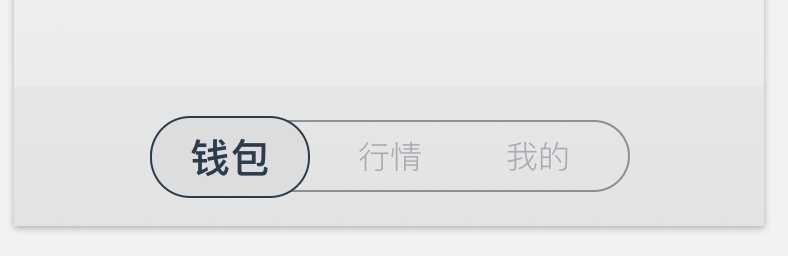
目标效果:

并有切换效果,但是并没说清楚,具体切换效果,比如粘滞,弹性?
于是我做了一个弹性的。
看实现效果

一. 原理:
(1)普通切换选择效果,直接贴在了tabbar上,tabbar再自定义处理图层
(2)触发事件是tabbar上的,没有图片而已。这么处理也是取巧了,降低了整体自定义难度
二.遇到的问题
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UINavigationController *)viewController
代理方法里,如何区分选中视图控制器?
- (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UINavigationController *)viewController { UIViewController *vc = viewController.viewControllers.firstObject; NSInteger tag = vc.tabBarItem.tag; NSLog(@"点击了 第 %ld 个 tab",tag);//tag来自于视图初始化时候的赋值 }
- (UIViewController *)mineVC { if (!_mineVC) { _mineVC = [[UIViewController alloc]init]; NSString *title = nil; _mineVC.tabBarItem = [[UITabBarItem alloc] initWithTitle:title image:nil selectedImage:nil]; _mineVC.tabBarItem.tag = 2;//这里对不同的视图的根控制器进行标记区分 _mineVC.view.backgroundColor = [UIColor redColor]; } return _mineVC; }
在应用不断交互中,tabbar的合理显示和隐藏?
//显示是在主界面上的视图控制器显示tabbar其他情况都隐藏,处理方案:
//在视图控制器基类HFBaseViewController里对tabbar做显示隐藏的逻辑判断,并在交互过程自然显示隐藏不突兀处理
#import <UIKit/UIKit.h> @interface HFBaseViewController : UIViewController @end ////////// @interface HFBaseViewController () @end @implementation HFBaseViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor colorWithConfigKey:@"bg_white"]; if (!self.fd_prefersNavigationBarHidden) { [self setDefaultBackButtonItem]; } if (@available(iOS 11.0, *)) { [UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; } else { self.automaticallyAdjustsScrollViewInsets = NO; } self.edgesForExtendedLayout = UIRectEdgeNone; //防止tabbar遮挡视图 }
#pragma mark - 显示tabbar动画 - (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated];if ([FIRWalletHomeVC isTypeLegal:self] || [FIRMarketVC isTypeLegal:self] || [FIRMineVC isTypeLegal:self]) { self.tabBarController.tabBar.alpha = 1.0; self.tabBarController.tabBar.hidden = NO; return ; } [UIView animateWithDuration:0.5 animations:^{ self.tabBarController.tabBar.alpha = 0.0; self.tabBarController.tabBar.hidden = YES; } completion:^(BOOL finished) { //none }]; }
以上。
github 上放了源码:clone后 直接pod update 就能运行
iOS 自定义滑动切换TabbarItem 觉得设计丑也要做出来的UI效果。。。
标签:you xtend out dem refers first 题解 ids base
原文地址:https://www.cnblogs.com/someonelikeyou/p/9589074.html