标签:uri 带来 分享图片 utf-8 核心 parse new 执行 好的
一、XMLHTTPRequest
Ajax技术核心是XMLHTTPRequest对象(简称XHR),是由微软首先引入的一个特性,其他浏览器提供商后来都提供了相同的实现。在XHR出现之前,Ajax式的通信必须借助一些手段来实现,大多数是使用隐藏的框架或内嵌框架。
Ajax,是Asynchronout JavaScript+XML的简写。这种技术能够向服务器请求额外的数据而无需卸载/刷新页面,会带来更好的用户体验。
1、支持原生XHR对象的浏览器创建XHR对象可以直接实例化XMLHTTPRequest。

2、在使用XHR对象时,先必须调用open()方法,它接收三个参数:要发送的请求类型(get/post)、请求的URL和表示是否异步(async)。open()方法并不会真正发送请求,而只是启动一个请求以备发送。
3、通过send()方法进行发送请求,send()方法接受一个参数,作为请求主体发送的数据。如果不需要必须填null。执行send()方法后请求就会发送到服务器上。
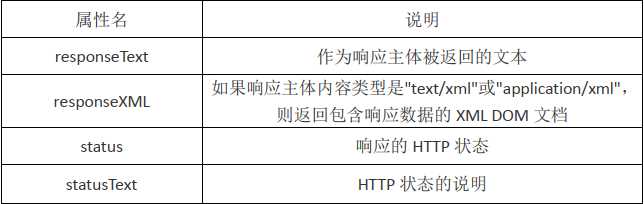
4、请求发送到服务端收到响应后,响应的数据会自动填充XHR对象的属性,一共有四个属性:

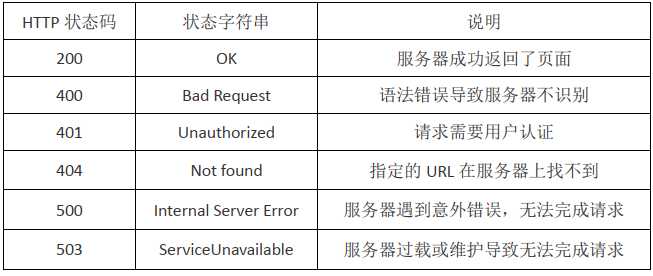
5、接受响应之后,第一步检查status属性,以确定响应已经成功返回,有如下的状态代码:

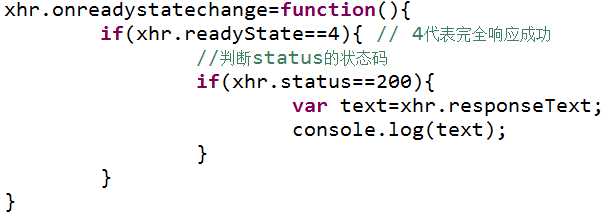
6、判断http状态值以确定响应是否成功返回

7、当使用异步调用的时候,检测readyState属性,每当readyState属性改变时,触发readyStatechange事件。这个属性共有五个值:


二、GET与POST
1、GET请求
通过URL后的问号给服务器传递键值对数据,服务器接收到返回响应数据。特殊字符传参产生的问题可以使用encodeURIComponent()进行编码处理,中文字符的返回及传参,可以将页面保存和设置为utf-8即可,AJAX返回的数据为UTF-8。
2、POST请求
通过发送POST请求的数据,不会跟在URL后面,而是通过send()方法向服务器提交数据

向服务器发送POST请求由于解析机制的原因,需要进行特别的处理。因为POST请求和Web表单提交是不同的的,需要使用XHR来模仿表单提交。

从性能上来讲POST请求比GET请求消耗更多一些,用相同数据比较,GET请求最多比POST请求快两倍
三、封装Ajax
<script type="text/javascript"> var obj={ url:"user", method:"post", data:{name:"zs",age:18}, async:true, success:function(result){ console.log(result); console.log(JSON.parse(result)) }, error:function(result){ console.log(result); } } ajax(obj) function ajax(obj){ //得到XMLHTTPRequest对象 var xhr=new XMLHttpRequest(); //将参数格式化 obj.data=params(obj.data); //判断请求方式 if(obj.method.toUpperCase()=="GET"){ obj.url+=(obj.url.indexOf("?")==-1)?"?"+obj.data:"&"+obj.data; //open()方法:请求方式/请求路径/是否异步 xhr.open(obj.method,obj.url,obj.async); //发送请求 xhr.send(null); }else{ // POST请求 xhr.open(obj.method,obj.url,obj.async); //模拟表单提交 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencode"); //发送请求 xhr.send(obj.data); } //判断是否是异步请求 if(obj.async){ //异步请求 //判断响应是否完全响应 xhr.onreadystatechange=function(){ if(xhr.readyState==4){ callback(); } } }else{ callback(); } //回调函数 function callback(){ if(xhr.status==200){ //回调函数 obj.success(xhr.responseText); }else{ obj.error("请求失败!错误状态码"+xhr.status+",错误原因"+xhr.statusText); } } } /** * 将json格式的字符串转换成普通的参数拼接 */ function params(data){ var arr=[]; if(data!=null && data !=""){ for(var d in data){ console.log(d+" "+data[d]); var name=encodeURIComponent(d); var value=encodeURIComponent(data[d]); arr.push(name+"="+value); } var param=arr.join("&"); return param; } return null; } </script>
同步:
提交请求-->等待服务器处理-->处理完毕返回这个期间客户端浏览器不能干的事,当前只能做一件事。
异步:
请求通过事件触发-->服务器处理(这时浏览器仍然可以做其他事情)-->处理完毕。可以同时做多件事情
四、JQuery封装的AJax
$.ajax(){}
$.get(){}
$.getJson(){}
$.post(){}
标签:uri 带来 分享图片 utf-8 核心 parse new 执行 好的
原文地址:https://www.cnblogs.com/dhome/p/9589565.html