标签:primary html near wrap apk rac 组件 class pad
首先要明白的是其一android中的组件使用的是盒子模型,与html标签一样有margin和padding属性,但是名字不一样。其二Android在布局中不使用px为单位,而是使用dp为长度单位,sp为字体大小单位
一、 线性布局LineaLayout
值得注意的是LinearLayout标签有一个必要属性android:orientation,用来指示组件是水平展开(horizontal)还是垂直展开(vertical)。下面给出一个LinearLayout的基本使用
1.水平展开--horizontal
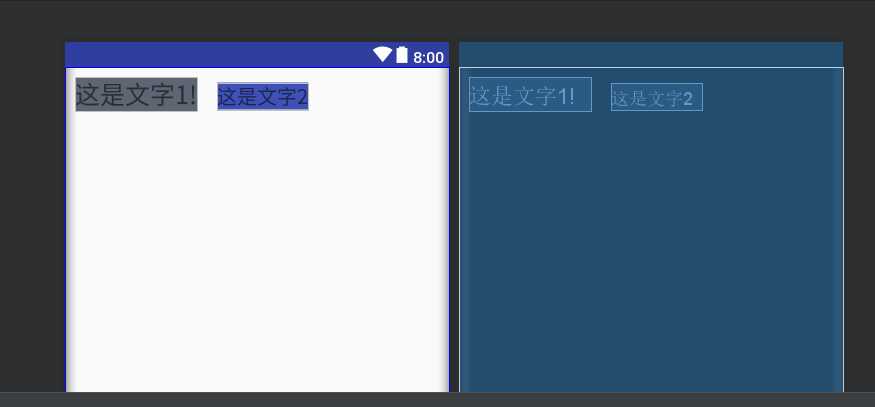
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"><!--水平展开--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="25sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="20sp"/> </LinearLayout>
预览图:可以看出第二个TextView在第一个TextView的右方

2. 垂直展开--vertical
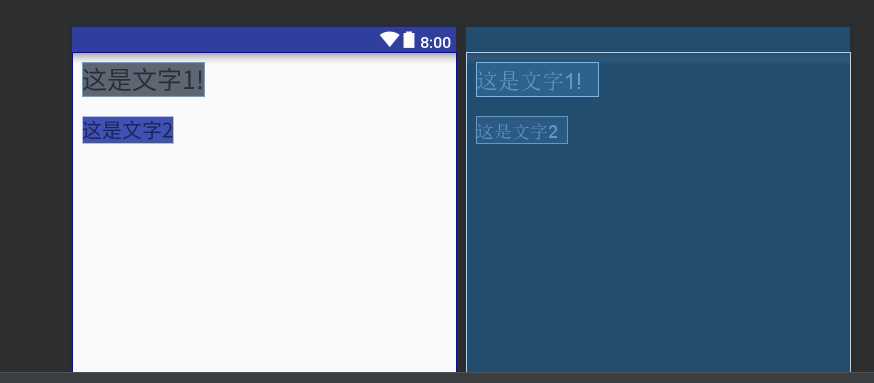
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><!--垂直展开--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorAccent" android:text="这是文字1!" android:textSize="25sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@color/colorPrimary" android:text="这是文字2" android:textSize="20sp"/> </LinearLayout>
预览图:可以看出第二个TextView在第一个TextView的下方

二、
标签:primary html near wrap apk rac 组件 class pad
原文地址:https://www.cnblogs.com/hml-xxbj/p/9590372.html