标签:htm color imu div nts 项目 alt content use
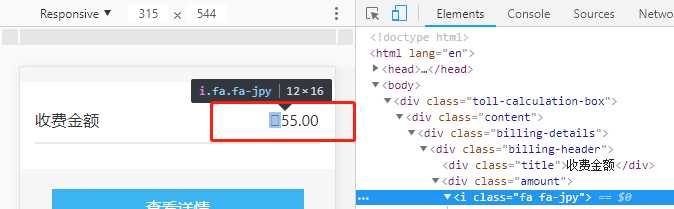
今天小颖在做项目时,需要在html文件中引入font-awesome.min.css,但是引入后:

虽然小颖已经在html中引入了 font-awesome.min.css ,但是图标并没有出来,怎么解决呢?
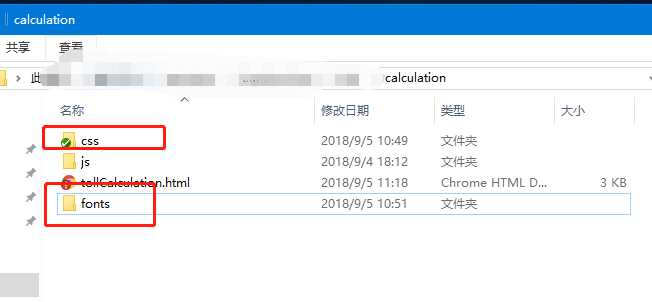
其实只需要把font-awesome中的fonts文件夹放在与font-awesome.csss所在的css文件夹同级的位置问题就解决啦,嘻嘻。
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <title>通行费计算</title> <link rel="stylesheet" href="./css/amazeui.min.css"> <link rel="stylesheet" href="./css/font-awesome.min.css"> </head>
目录:

解决在html中引入font-awesome的css文件后, 图标显示不出来
标签:htm color imu div nts 项目 alt content use
原文地址:https://www.cnblogs.com/yingzi1028/p/9591092.html