标签:分享图片 img vat else 参数 get 程序 根据 改变
噢吼 今天遇到了一个问题。
当后台的参数中 有a和b两个参数
我们要根据a和b的参数来做展示
当后台返回
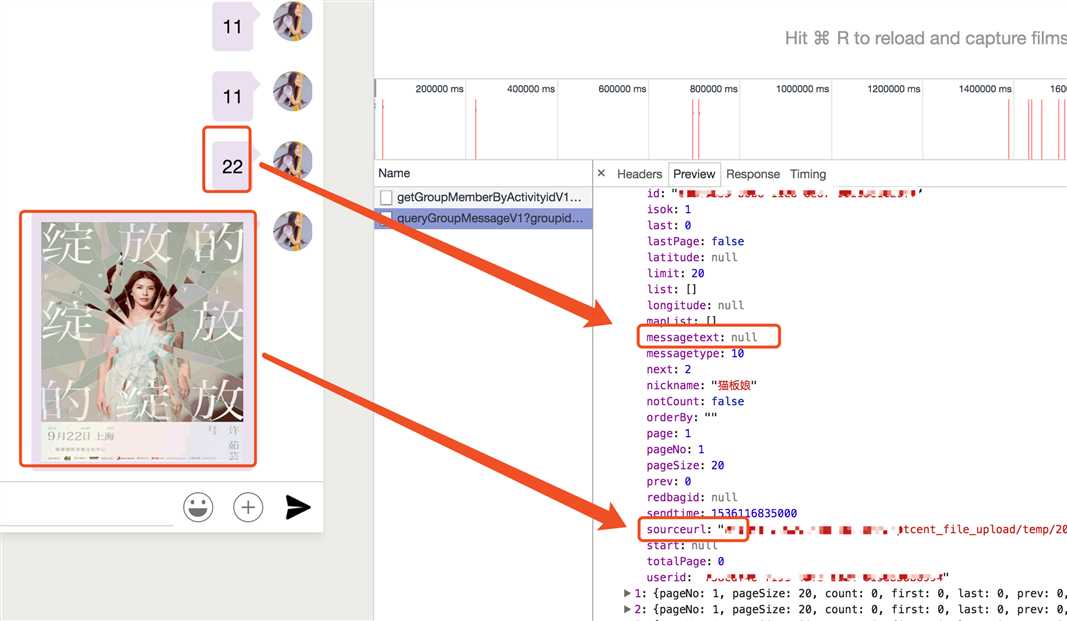
sourceurl为空 messagetext不为空这个时候我们就展示文字
sourceurl不为空 messagetext为空这个时候我们就展示图片

解决方案??????
<view class="{{myMessage.isMe[index]?‘meview‘:‘youview‘}}"> //因为这个是个聊天 class里面判断如果是自己发送的就要靠右边展示
<image class="userinfo-avatar" src="{{myMessage.headportrait[index]}}" background-size="cover"></image> //src中是后台返回的用户头像 <view class="m"> <view wx:if="{{myMessage.messagetext[index]==null}}"> //如果messagetext返回参数为null 这个时候展示图片 <image class="mes" src="{{myMessage.sourceurl[index]}}" ></image> </view> <text class="mes" wx:else>{{myMessage.messagetext[index]}}</text> //否则我们展示文字 </view> </view>
标签:分享图片 img vat else 参数 get 程序 根据 改变
原文地址:https://www.cnblogs.com/liancat/p/9591393.html