标签:start code chm 必须 分享图片 lse 处理 cti 问题
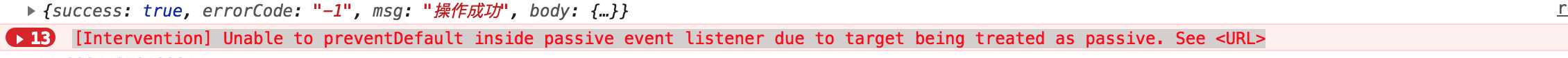
这篇是关于题目的报错。

那么什么情况下回遇到这个错误呢。
由于浏览器必须要在执行事件处理函数之后,才能知道有没有掉用过 preventDefault() ,这就导致了浏览器不能及时响应滚动,略有延迟。 所以为了让页面滚动的效果如丝般顺滑,从 chrome56 开始,在 window、document 和 body 上注册的 touchstart 和 touchmove 事件处理函数,会默认为是 passive: true。浏览器忽略 preventDefault() 就可以第一时间滚动了。 举例: wnidow.addEventListener(‘touchmove‘, func) 效果和下面一句一样 wnidow.addEventListener(‘touchmove‘, func, { passive: true });
这样的处理就导致了一个问题:
如果在以上这 3 个元素的 touchstart 和 touchmove 事件处理函数中调用 e.preventDefault() ,会被浏览器忽略掉,并不会阻止默认行为。
一个有效的解决方法是
注册处理函数时,用如下方式,明确声明为不是被动的
window.addEventListener(‘touchmove‘, func, { passive: false });
这样就不会在出发touch事件的时候在控制台报错了。
标签:start code chm 必须 分享图片 lse 处理 cti 问题
原文地址:https://www.cnblogs.com/wyliunan/p/9591741.html