标签:文件 package 目的 图片 就是 install init bubuko 命令行
1,安装node ,可以通过node-v查看自己的node版本
2,安装vue: 通过命令行npm install vue-cli -g 进行全局安装
3,在想要创建vue项目的目录下打开命令行,输入vue init webpack进行webpack环境的初始化配置

配置过程中 如果不知道是什么意思就全部点回车就好,这里特别提一下,如果不选择npm后期会有一定的麻烦
接下来就是等待一系列的安装,这个过程稍微有点长,下载的文件总量差不多有200多M,还是需要等一会的

当现实这一步的时候就代表已经搭建完成了

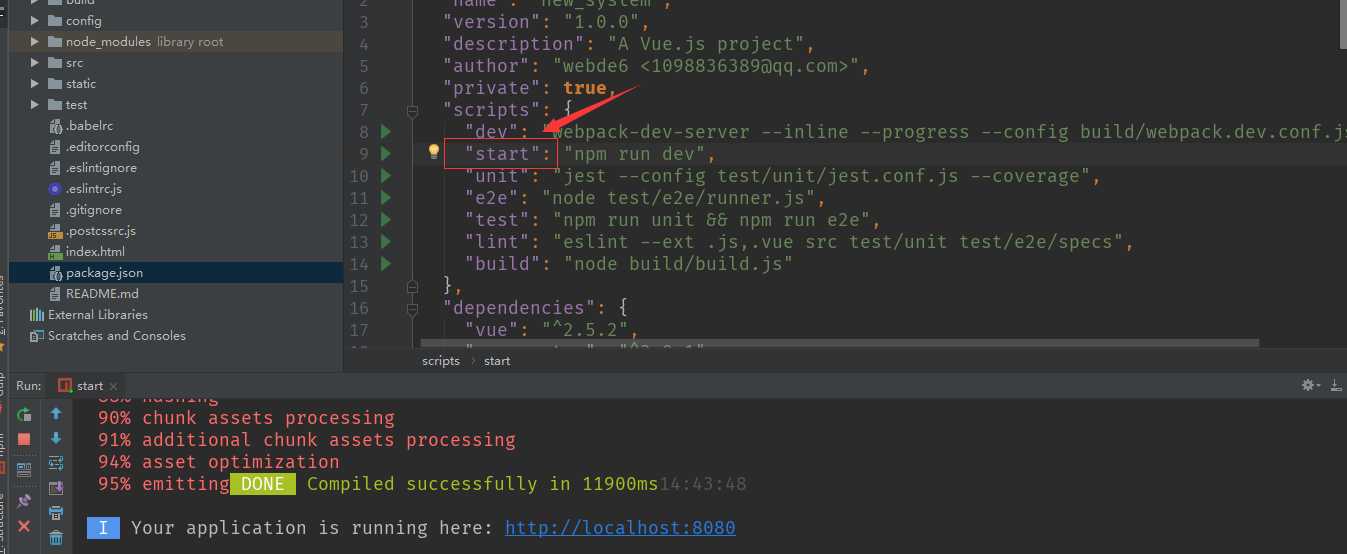
4,用webstorm打开package.json文件,如图,右击运行

标签:文件 package 目的 图片 就是 install init bubuko 命令行
原文地址:https://www.cnblogs.com/wuchongyou/p/9592058.html