标签:inf webp 模板文件 模板 class ack bpa option install
1, 使用命令行安装jq , cnpm install jquery --save
2, 使用命令行安装 webpack中自带的一个插件expose-loader,用来加载jq:cnpm install expose-loader --save
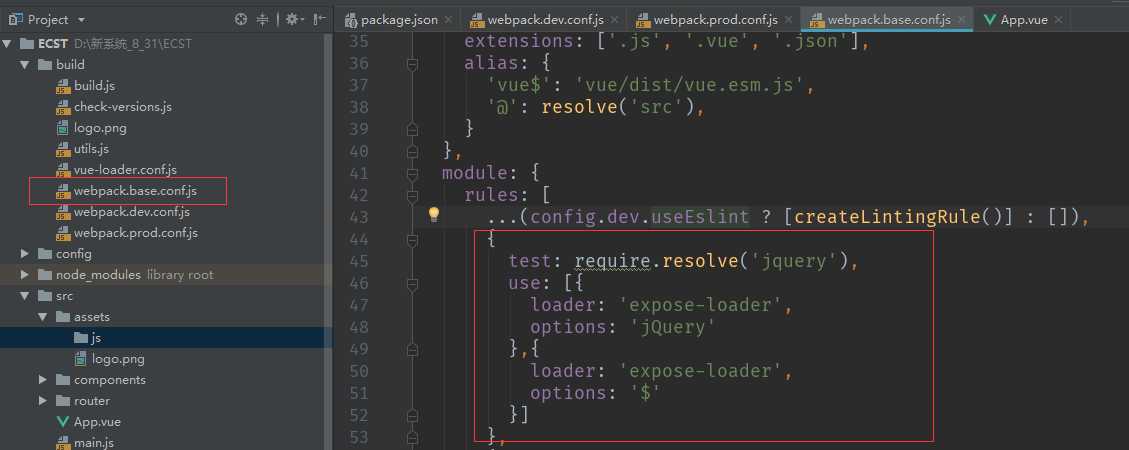
3,在webpack的配置文件中加入配置代码:如下图
{
test: require.resolve(‘jquery‘),
use: [{
loader: ‘expose-loader‘,
options: ‘jQuery‘
},{
loader: ‘expose-loader‘,
options: ‘$‘
}]
},
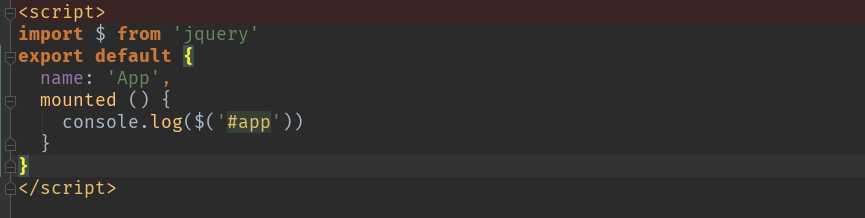
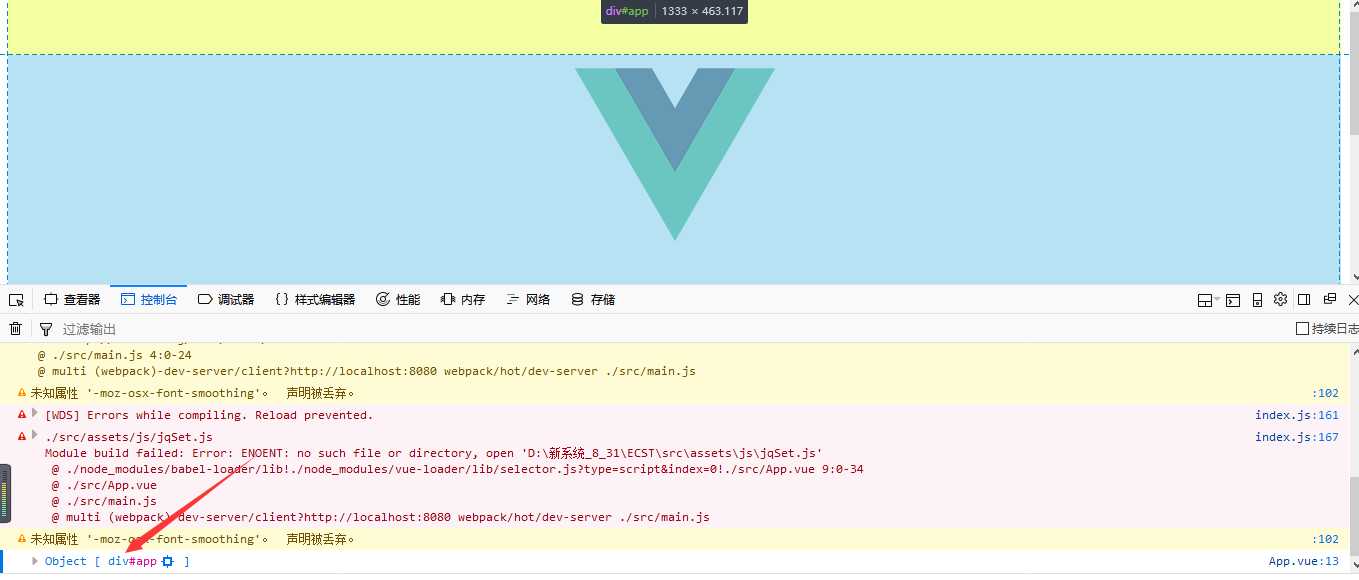
4,在vue的模板文件中引入jq,并打印出来


标签:inf webp 模板文件 模板 class ack bpa option install
原文地址:https://www.cnblogs.com/wuchongyou/p/9592250.html