标签:http lan 浏览器 眼睛 编码 www font 物理 5*
在我开始写移动端页面至今,一直有2个疑问困扰着我,我只知道结果但不知道为什么
问题1:为什么设计师给的设计稿总是640px或750px(现在一般以Phone6为基准,给的750px)
问题2:为什么我们拿到640px和750px的设计稿,在编码的时候都要除以2,(比如设计稿上有一个图标宽高是40*40,我们需要先除以2,实际编码时候宽高要写成20*20)
之前也在网上搜过一些相关的文章,但无奈大多说的比较晦涩难懂,要嘛就是太过于深奥。也可能是我脑子不够用吧。
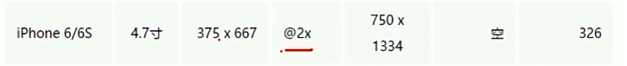
不过要完全理解,确实也需要相关很多的知识储备。个人觉得没必要那么深入理解,下面这张图看懂以后,至少上面2个问题就迎刃而解了,基本也就够了

这张图最关键的地方就是理解pt和px是什么,以及它们之间的关系
pt:逻辑像素或逻辑分辨率
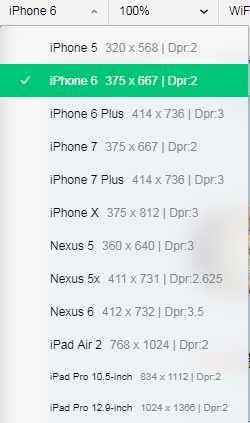
相当于我们用浏览器模拟调试移动端时看到的各手机的像素,如下图iPhone6看到的宽高375*667,
这个就是逻辑像素,也可以看做是一个长度单位

px:物理像素或物理分辨率,又被称为设备像素
下图的750*1334就是物理像素,它不能看做是一个长度单位,可以看做是一个点,即像素点

结论:pt和px的关系就是—— 1pt 里面有几个 像素点,下图的Reader就是反应它们之间的比例,即 pt 和 px为1:2
还是拿iPhone6举例,下图 pt 宽高是375*667,px 宽高是750*1334,px的宽高是pt的2倍,所以这里的Reader关系是@2x,也就是2倍
所以为什么设计稿640px和750px要除以2,就是因为设计师给的640px和750px是物理像素
而我们在浏览器模拟调试移动端的时候看到的像素是逻辑像素

因为本人能力有限,可能说得不太清楚,下面的这篇文章说的还可以,有兴趣的小伙伴可以看看
补充:https://www.genban.org/teach/teach-11650.html (这篇较为详细和清楚的解释了逻辑像素和物理像素)
注:差点忘了还有一个问题没有说(23333)就是大家看到下图 iPhone6/6sPlus pt和px的比例是1:3
可能会有这样一个疑问,1pt里面像素点越多肯定越清晰,那为什么没有看到设计师给1242px的设计稿呢?
听一个大神说是因为人用肉眼睛能分辨出的最大分辨率就是@2x即750*1334,而@3x已经超过人肉眼分辨的极限了
所以会发现 iPhone6/6sPlus(@3x) 并没有比 iPhone6/6s (@2x)更清晰,相当于是一样的。

移动设备分辨率(终于弄懂了为什么移动端设计稿总是640px和750px)
标签:http lan 浏览器 眼睛 编码 www font 物理 5*
原文地址:https://www.cnblogs.com/tu-0718/p/9596894.html