标签:方法 分享 mon app inf query 复选框 方式 idt
js方式:
var div2 = document.getElementById("") div2.style.width = ‘200px‘;
div2.className = "common"; //添加类样式
//创建子节点
var d = document.createElement(‘div‘);
d.innerHTML = ‘new div‘;
div2.appendChild(d)
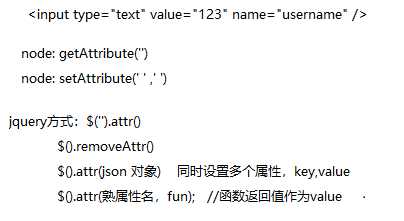
jquery方式:
var div1 = $("#div1")
div1.css({})
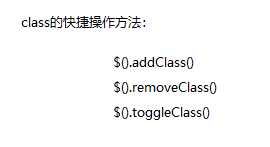
div1.addClass("common") //添加类样式
//创建子节点,追加在子节点的最后
div1.append(‘<div style="width:100px;height: 100px; "></div>‘);




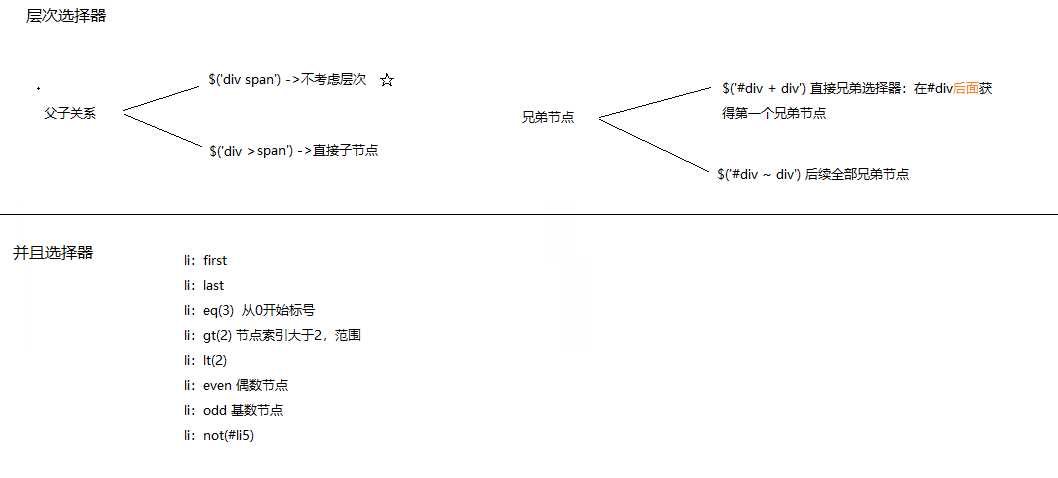
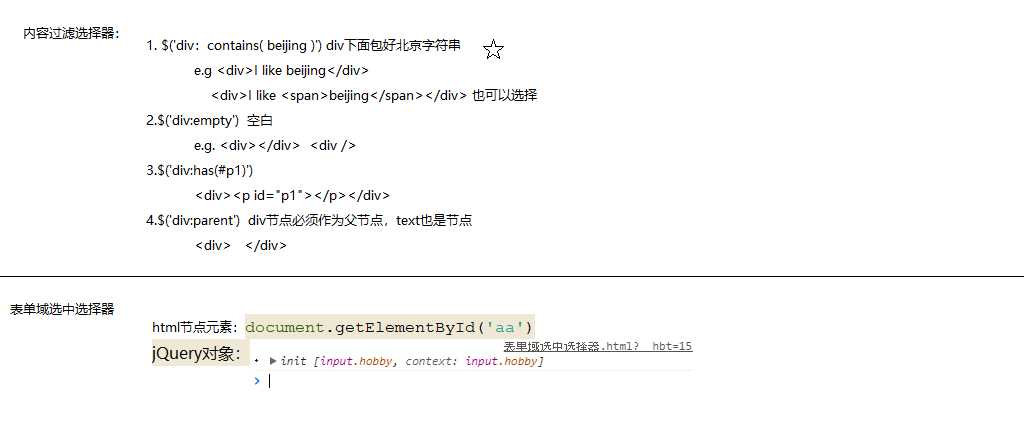
层次选择器



标签:方法 分享 mon app inf query 复选框 方式 idt
原文地址:https://www.cnblogs.com/zhuxiang1633/p/9597289.html