标签:导包 adapter ext https 更新 修改 list android基础 填充
RecyclerView实现拖拽排序侧滑删除效果
事先说明:
RecyclerView是ListView的升级版,使用起来比ListView更规范,而且功能和动画可以自己添加,极容易扩展,同样也继承了ListView复用convertView和ViewHolder的优点。
思路分析:
1、导包、在布局中使用RecyclerView
2、需要一个JavaBean用来存储展示信息
3、需要一个填充RecyclerView的布局文件
4、在代码中找到RecyclerView,并为其绑定Adapter和触摸事件
5、适配器的编写、触摸事件的处理
总体上跟ListView是一样的,就是换了一种代码风格
思路图解:
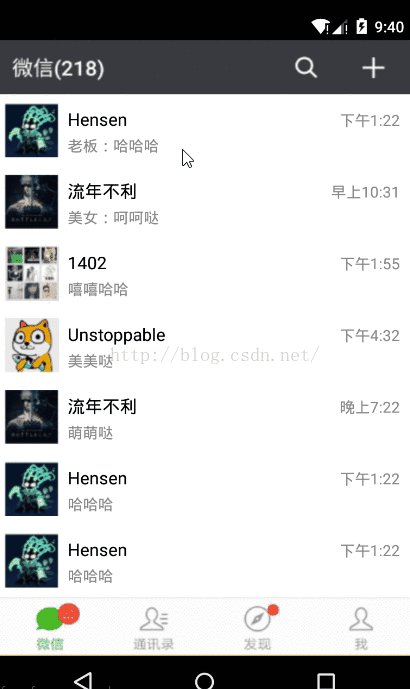
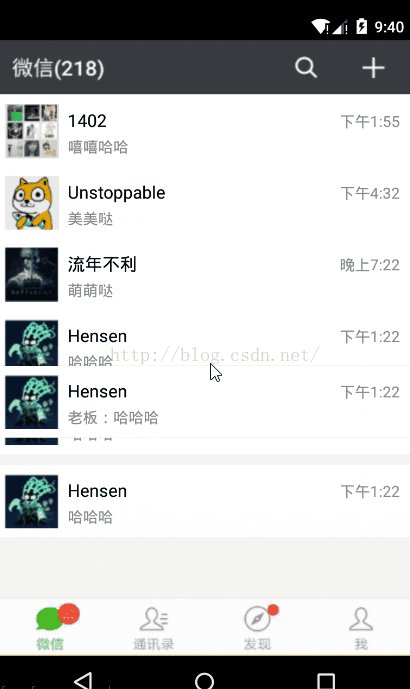
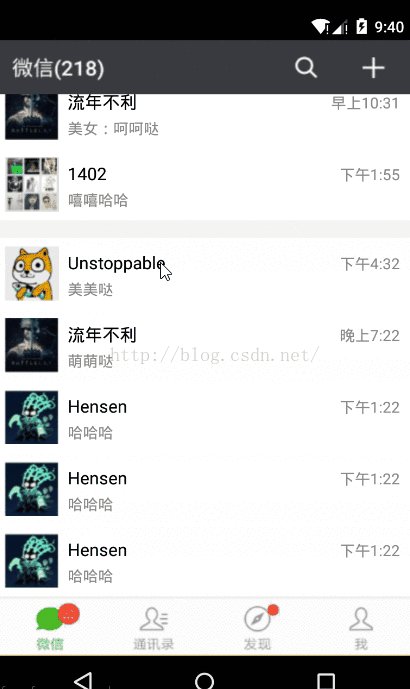
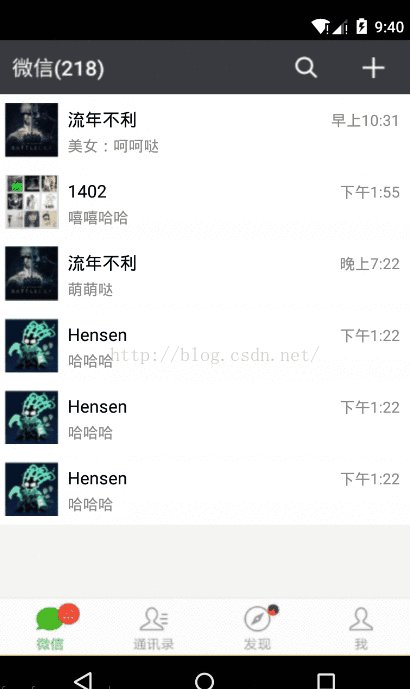
效果一(线性布局): ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 效果二(网格布局):

步骤一:RecyclerView是在support.v7包,Android Studio则是recyclerview这个包
步骤二:创建布局文件,使用recyclerview
步骤三:创建一个javaBean,存储item的信息
步骤四:创建itemView布局
步骤五:创建RecycleView的Adapter
思路分析:这里的实现的形式跟ListView有点不一样,它继承的不是BaseAdapter,继承的是RecycleView的Adapter,并且泛型填一个ViewHolder,这个ViewHolder在该类中作为内部类实现,其他的实现跟ListView是一样的
步骤六:代码中使用
和ListView不同的是,这里必须写这一句,不然View显示不出来,也是这一句话可以控制布局为LinearLayout或者是GridView或者是瀑布流布局
步骤七:为recyclerView绑定触摸事件,这里就是我们效果实现的全部代码所在
思路分析:我们规定拖拽的动作是上下拖拽,而删除效果是左右删除。在拖拽事件中,就是通过集合的一个交换然后实现布局的更新,这里RecyclerView的adapter都帮我们实现好了,用起来很简单,而删除事件就是集合删除一个数据,然后更新布局。
如果要实现效果二,可以做出类似桌面拖拽排序的效果,这个就请大家自由发挥吧,实现效果二,只要在效果一的基础上修改两处代码即可:
当然还有一种瀑布流的效果,只需在效果二的基础上修改一处代码即可,如果要实现更复杂的效果,可以自行百度:
源码是AndroidStudio的Module,建议用Import Module导入源码下载
Android基础控件——RecyclerView实现拖拽排序侧滑删除效果
标签:导包 adapter ext https 更新 修改 list android基础 填充
原文地址:https://www.cnblogs.com/zhanglixina/p/9597672.html