标签:com div 数据显示 alt func img child The ret
//判断div里元素是否超出长度,true 超出,false 没有
dom=document.getElementById(‘id‘);
function isEllipsis(dom) {
var checkDom = dom.cloneNode(), parent, flag;
checkDom.style.width = dom.offsetWidth + ‘px‘;
checkDom.style.height = dom.offsetHeight + ‘px‘;
checkDom.style.overflow = ‘auto‘;
checkDom.style.position = ‘absolute‘;
checkDom.style.zIndex = -1;
checkDom.style.opacity = 0;
checkDom.style.whiteSpace = "nowrap";
checkDom.innerHTML = dom.innerHTML;
parent = dom.parentNode;
parent.appendChild(checkDom);
flag = checkDom.scrollWidth > checkDom.offsetWidth;
parent.removeChild(checkDom);
return flag;
};
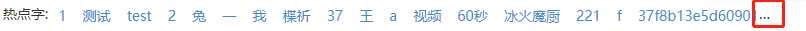
入下图,超出了div的长度,超出部分用 ... 表示

js 判断元素(例如div)里的数据显示不全(数据长度大于元素长度)
标签:com div 数据显示 alt func img child The ret
原文地址:https://www.cnblogs.com/zaibaobaoni/p/9599294.html