标签:进入 temp 定时 pos 开始 ado blog 就是 ext
实战背景:在进入RabbitMQ各大技术知识点之前,我们先来谈谈跟事件驱动息息相关的ApplicationEvent、ApplicationListener以及ApplicationEventPublisher这三大组件,点击进去看其源码可以发现里面使用的CachingConnectionFactory、ApplicationContextAware等组件将跟我们介绍的RabbitMQ的相关组件有莫大的关联关系!实战分析:在实战完RabbitMQ各大技术要点之后,你会惊奇的发现ApplicationEvent其实可以理解为“Message”(即消息),ApplicationListener即跟RabbitMQ的Listener是同个理念(消费监听器),ApplicationEventPublisher则相当于RabbitTemplate即用于发送消息的组件。而其他的像ApplicationContextAware则跟RabbitMQ的消息确认机制有一些类似的东西
实战交流:在学习过程中,如果有相关问题,可以加我个人QQ:1974544863或者文末扫码加我个人×××进行交流,另外,感兴趣的童鞋可以加×××公众号,会不定时推送干货哦!
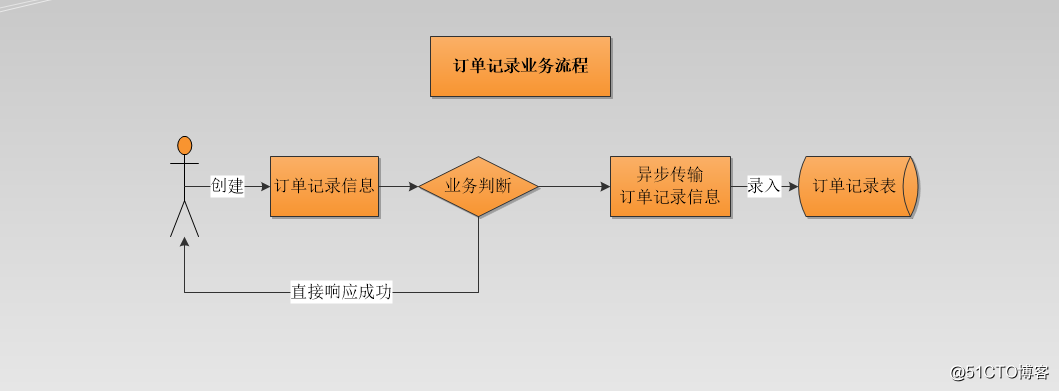
实战历程:我们仍然以“订单记录”为实战业务模块,业务流程我们这样定义:
在开发过程中,我本身的习惯是先不跟实际业务扯上关联关系,即跳出业务思维,先让大局上流程走通,即在本业务模块中,我的大局流程应该是:创建Controller->创建请求方法->写死业务数据->异步发送->异步监听到数据->后续逻辑处理 。
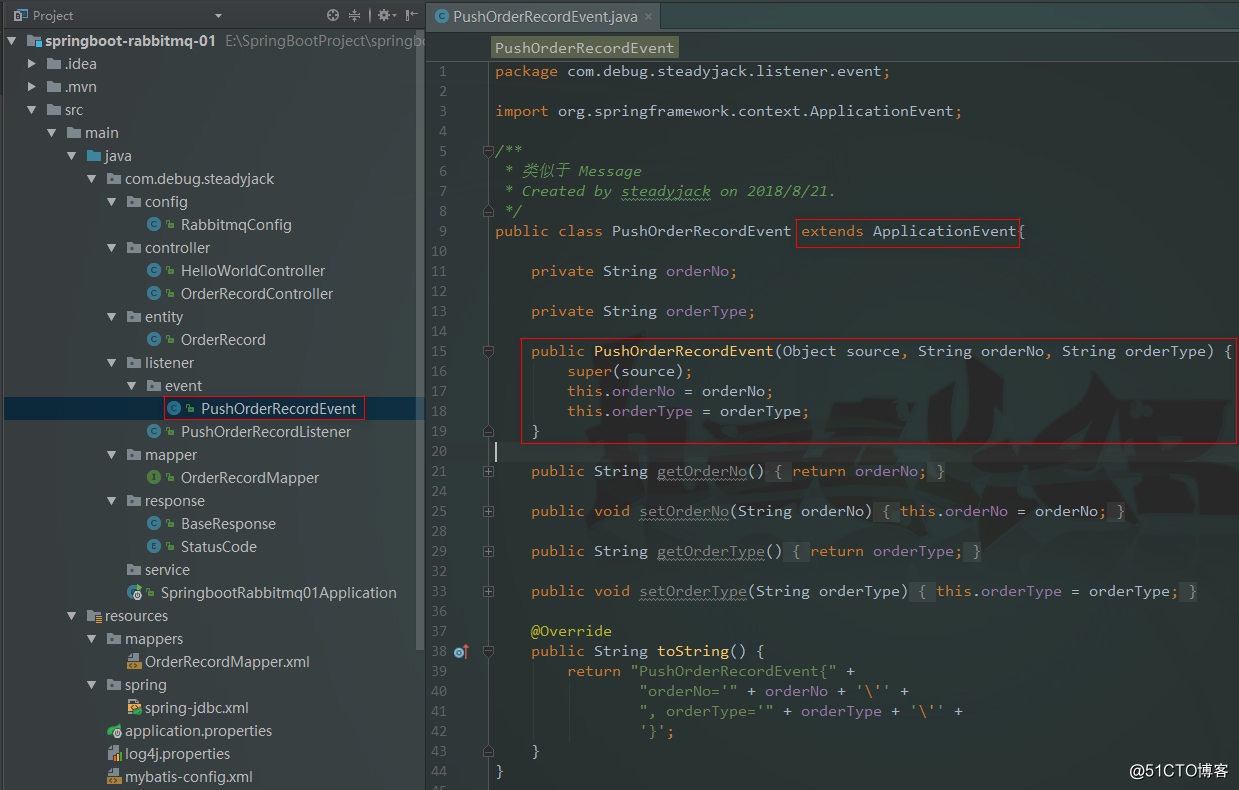
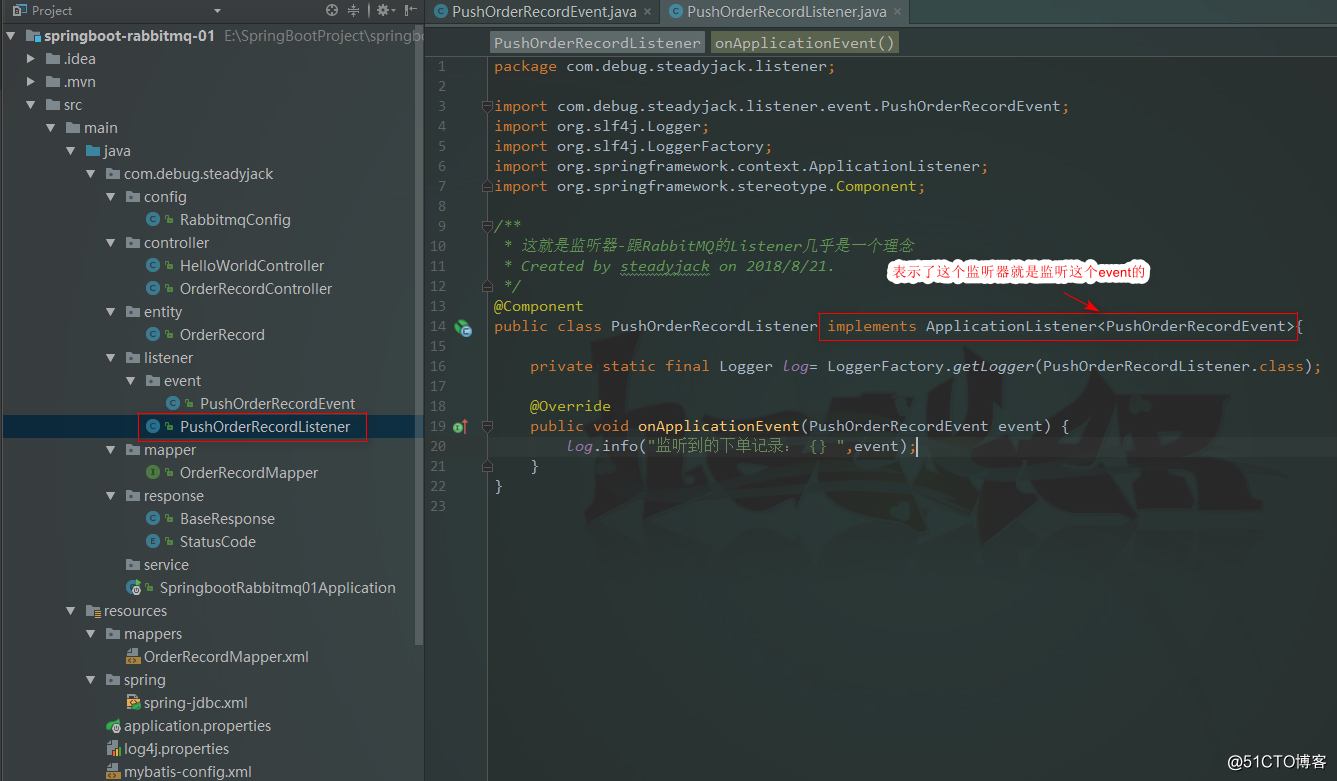
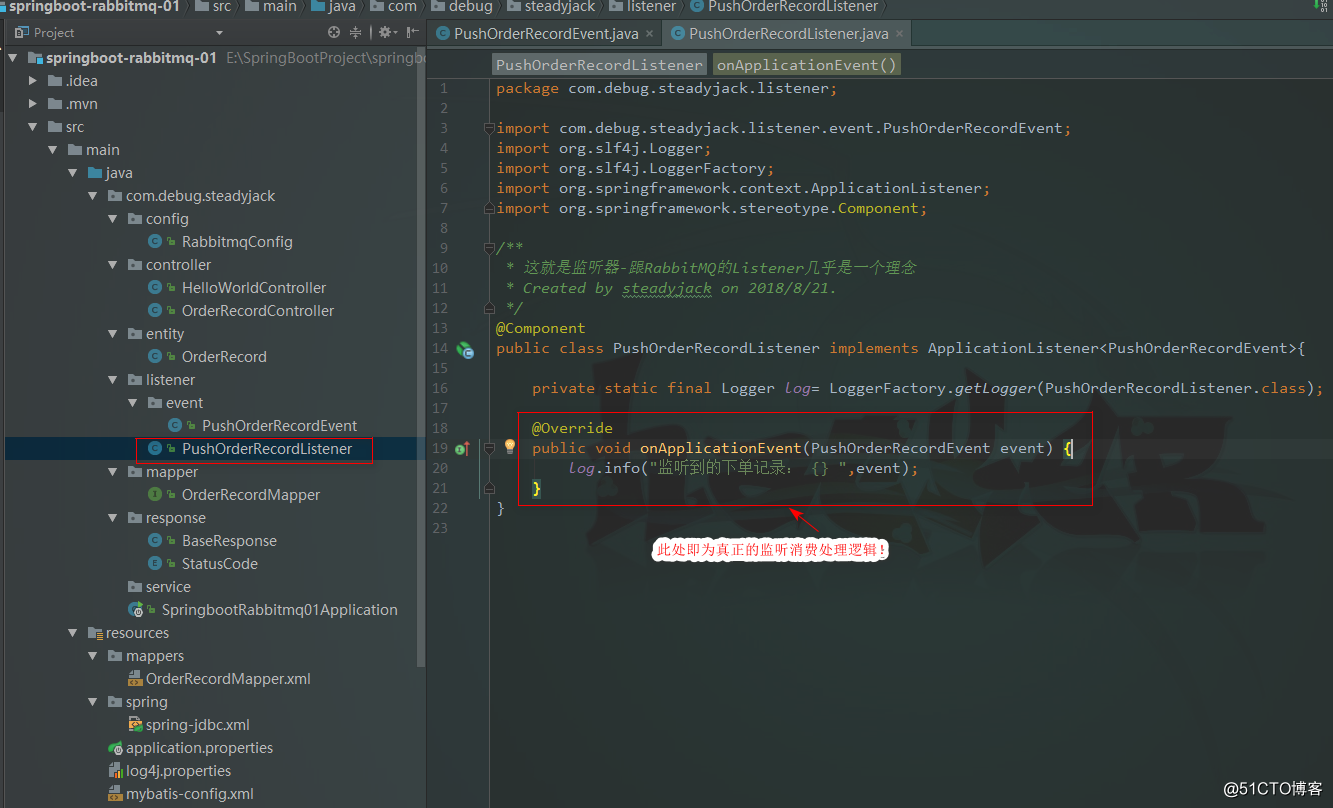
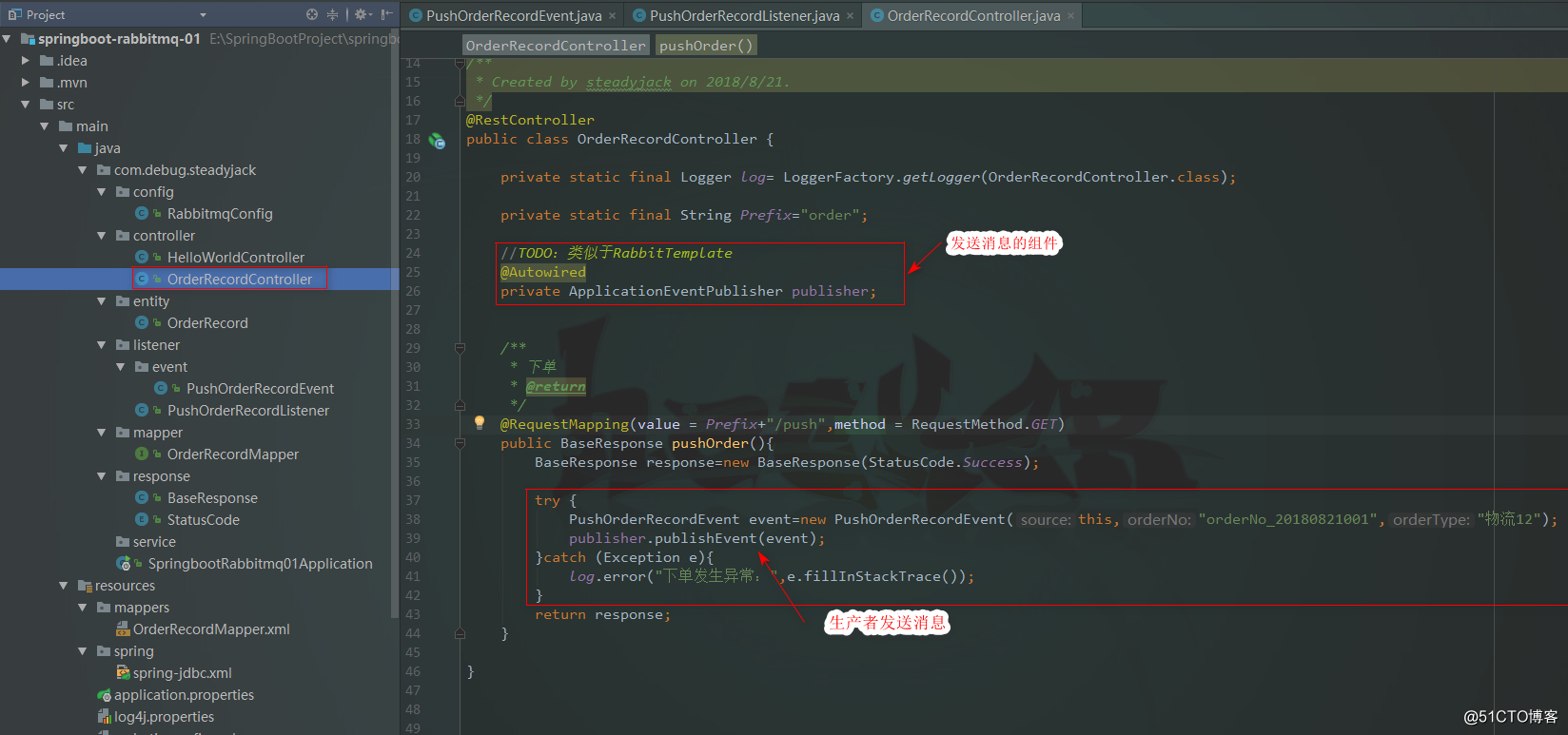
基于上面的大局流程,我们首先创建一个异步消息event,用于存储订单记录信息,然后创建一个listener用于接受信息并进行业务逻辑处理,最后创建controller用于发送信息。相关的event、listener已经controller如下所示:



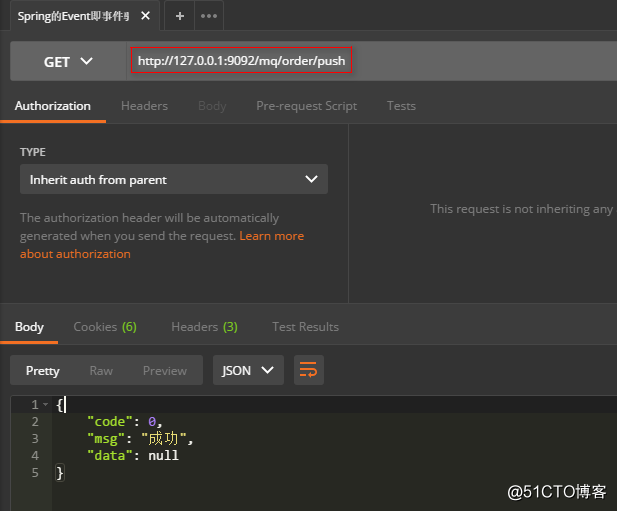
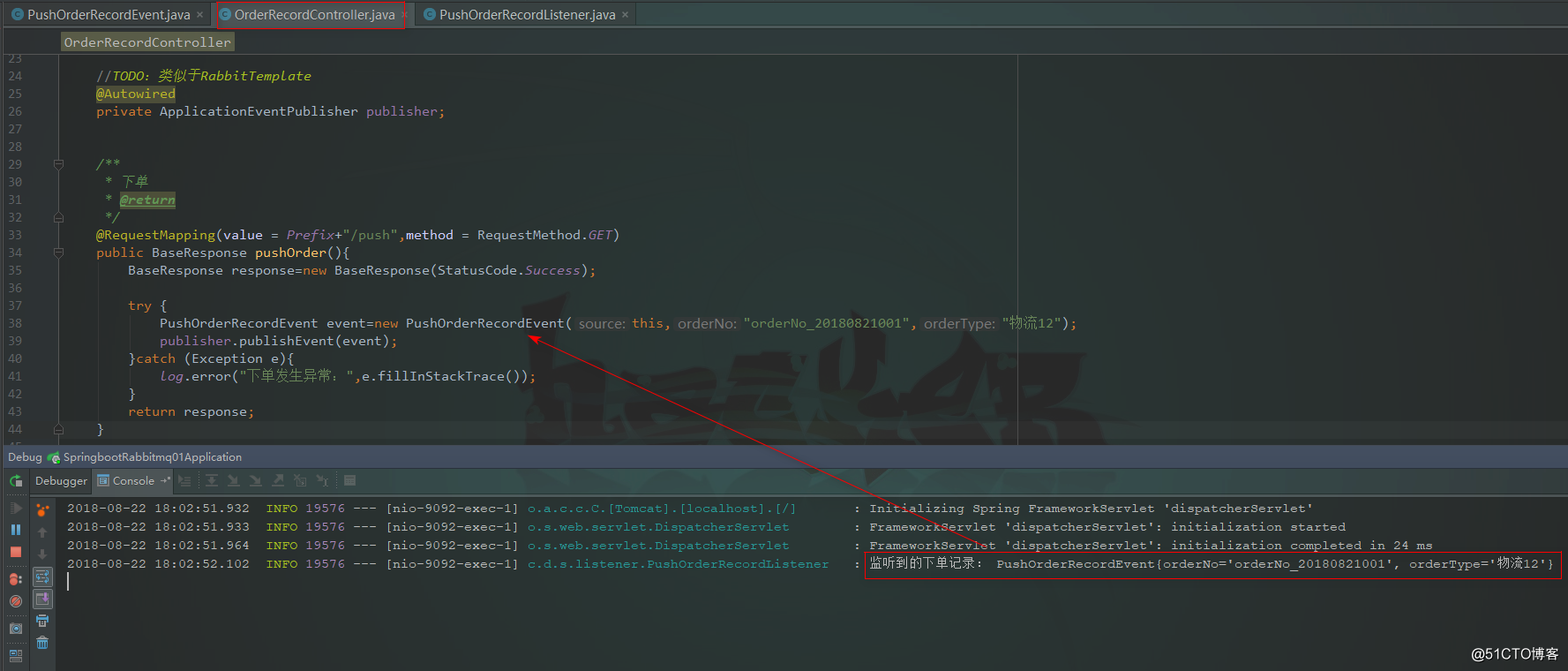
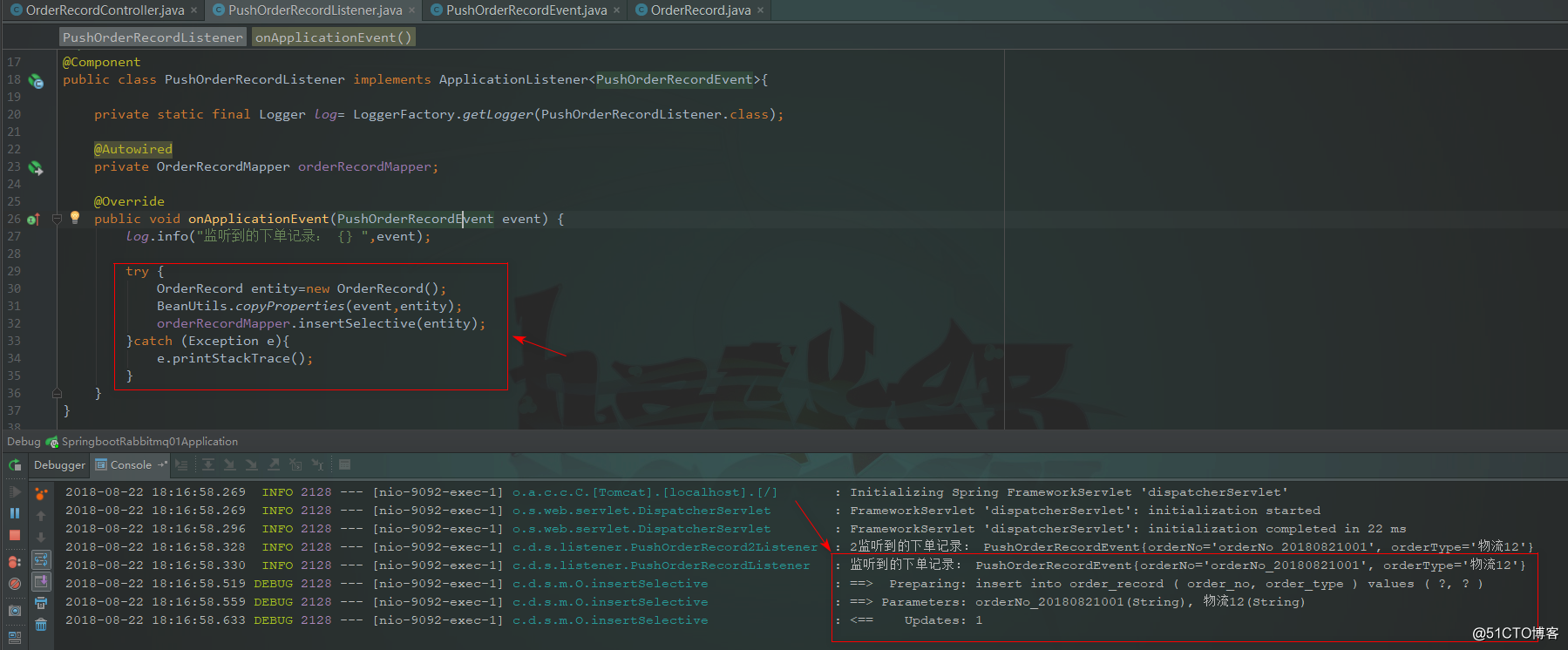
在上面的代码中,我想有一定基础的童鞋均可以看懂,大体的意思是创建好消息,然后用publisher组件发送消息,而这个消息由“下单记录”来充当,当响应这个controller时,自然而然publisher组件将这个event发送出去,最终由专门监听这个event的listener监听到并进行处理,下面run起来,postman模拟请求这个controller的方法,如下所示:

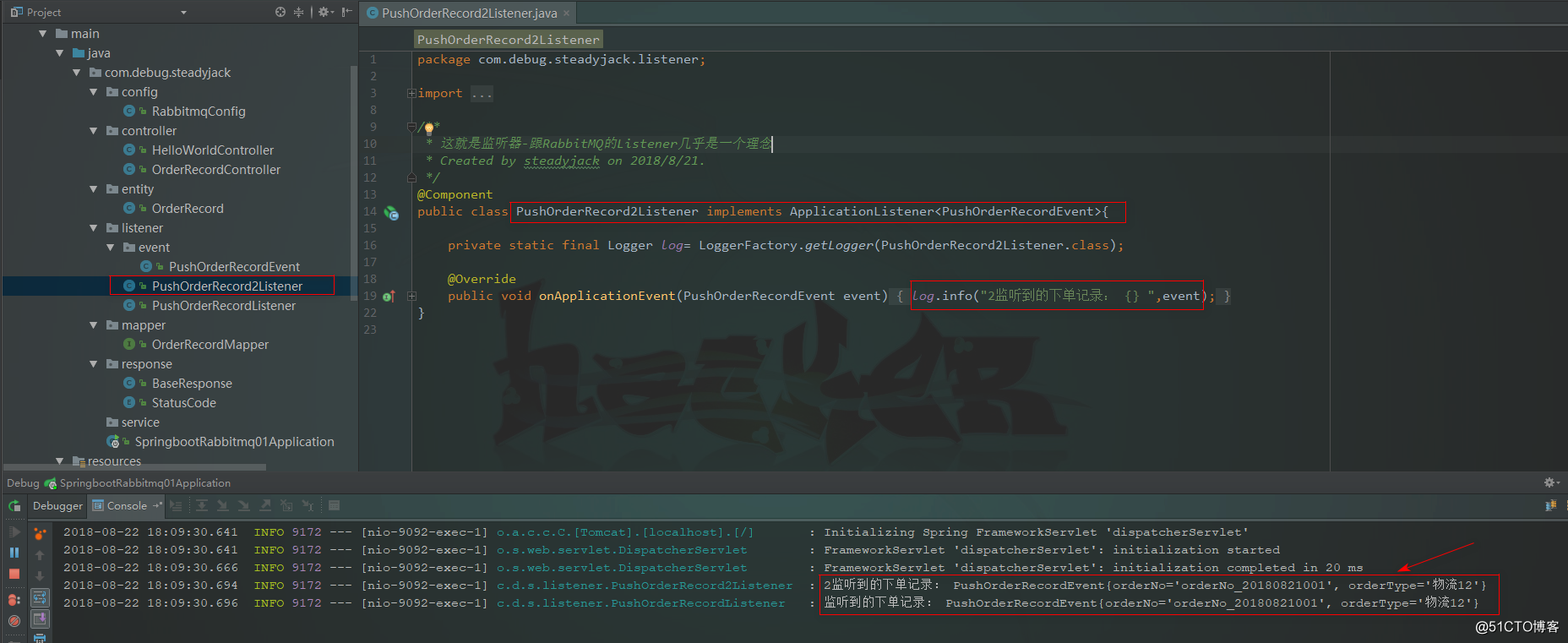
上面的效果说明整个发送消息以及监听消费消息的逻辑大局上是木有问题了,另外,值得一提的是,这个event可以由多个listener绑定,相当于RabbitMQ中一个message可以由多个listener去监听。所以学习RabbitMQ整块知识点之后,你会发现Spring基于event的事件驱动模型其实就是RabbitMQ:“ 生产者->发送消息->队列->消费者监听消费处理 ” 这种简单的消息模型。如下所示:
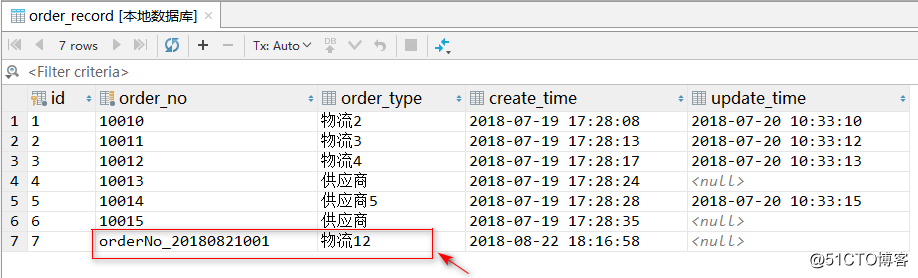
下面就整合数据库dao层的逻辑,即将监听到的数据插入到数据库表中,如下所示:

如此一来,今天要讲解的Spring的事件驱动模型基本上就介绍完了!有了这样的一个概念做为过渡,我想开启RabbitMQ的SpringBoot整合实战阔能就好多了!!

SpringBoot整合RabbitMQ之Spring事件驱动模型
标签:进入 temp 定时 pos 开始 ado blog 就是 ext
原文地址:http://blog.51cto.com/13877966/2171418