标签:foreach 循环 div javascrip ima htm 数组 move 表示
先看一段代码
var arr = [2,3,4,5];
for(var i = 0; i < arr.length; i++){
console.log(i,"类型:"+typeof i,arr[i]);
}
for(var j in arr){
console.log(j,"类型:"+typeof j,arr[j]);
}
结果

标准的for循环中的i是number类型,表示的是数组的下标,但是foreach循环中的i表示的是数组的key是string类型。
但是: 如果我们在上面的代码的基础上为Array做了扩充,只是添加了函数,看下下面的结果会是怎样
var arr = [2,3,4,5];
Array.prototype.remove = function(val) {
console.log("在数组中添加的删除方法!");
}
};
for(var i = 0; i < arr.length; i++){
console.log(i,"类型:"+typeof i,arr[i]);
}
for(var j in arr){
console.log(j,"类型:"+typeof j,arr[j]);
}
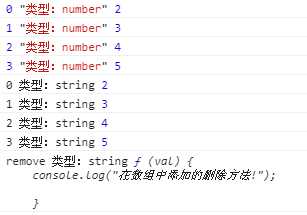
结果如下:

用for...in输出的结果多出来了一行,多出来的这一行就是我们扩展的函数,不是我们定义在数组中的值
因此我们在遍历数组的时候,最好不要用for...in
标签:foreach 循环 div javascrip ima htm 数组 move 表示
原文地址:https://www.cnblogs.com/sllzhj/p/9602597.html