标签:date src var == sele 技术 UNC datebox png

$(‘#loanbegindate‘).datebox({ onSelect:function(date){ changeDate(); } }); $(‘#loanterm,#loantermtype‘).change(function(){ changeDate(); });
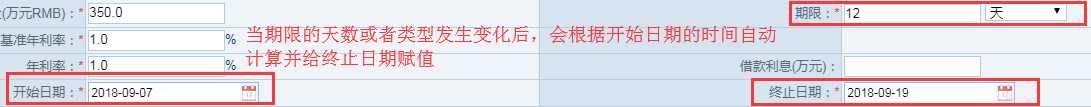
function changeDate(){ var loantermVal=parseInt($(‘#loanterm‘).val());//担保期限 var pactbegindateVal=$(‘#loanbegindate‘).datetimebox("getValue");;//担保开始日期 var type=$(‘#loantermtype‘).val();//担保类型 if(loantermVal && pactbegindateVal){ var date = new Date(pactbegindateVal); var year = parseInt(date.getFullYear()); var month = parseInt(date.getMonth()); var day = parseInt(date.getDate()); if(type==‘1‘){ year=year+loantermVal; } else if(type==‘2‘){ month=month+loantermVal; } else if(type==‘3‘){ day = day+loantermVal; } var newDate = new Date(year,month,day); $(‘#loanenddate‘).datebox("setValue", formatDate(newDate));//担保结束如期 } }
标签:date src var == sele 技术 UNC datebox png
原文地址:https://www.cnblogs.com/YLQBL/p/9605248.html