标签:app.js 初始 css 插件 ble ice ase 项目 alert
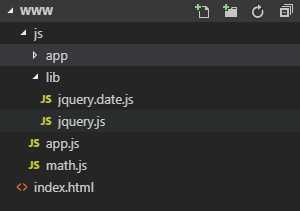
测试结构如下

index.html
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <script data-main="js/app.js" src="https://cdn.bootcss.com/require.js/2.3.5/require.js"></script>
10 </head>
11
12 <body>
13
14 <!--
15 版本优化:默认有引入,例如用了jq,就会默认要求加入jquery.js,无需配置.
16 -->
17
18 <button id="require">点击require确定啊</button>
19
20 <input type="text" id="date3" data-options="{‘type‘:‘YYYY-MM-DD hh:mm‘,‘beginYear‘:2010,‘endYear‘:2088}" style="width:166px;height:19px;">
21
22
23 </body>
24
25 </html>
app.js
1 requirejs.config({
2 // 默认项目地址
3 baseUrl: ‘js/lib‘,
4
5 // 路径(可本地可网络)-去除后缀(默认.js),数组可填写多个路径,为了防止cdn突然失效
6 paths: {
7 ‘jquery‘: [‘jquery‘, ‘https://cdn.bootcss.com/jquery/3.3.1/jquery.min‘],
8 ‘jquery.date‘: [‘jquery.date‘],
9 ‘math‘: [‘../math‘]
10 },
11
12
13 // 依赖(jquery.date就依赖于jquery)
14 shim: {
15 ‘jquery.date‘: {
16 deps: [‘jquery‘],
17 exports: ‘jQuery.fn.date‘
18 }
19 },
20
21 // 控制插件依赖->jq($)
22 // map: {
23 // ‘*‘: { ‘jquery‘: ‘jquery.date‘ },
24 // ‘jquery.date‘: { ‘jquery‘: ‘jquery‘ }
25 // },
26
27
28 // 控制版本号
29 urlArgs: ‘ver=0.0.1‘,
30
31 // 请求等待时间
32 waitSeconds: 10
33 });
34
35
36
37 // app.js可以直接写function和用.
38 function addCount(x, y) {
39 return x, y;
40 }
41
42
43 requirejs(["jquery", "jquery.date"],
44 function ($) {
45 // 逻辑代码
46 $(‘#require‘).on(‘click‘, function () {
47 console.log(‘hehei‘);
48 });
49 // 初始化日期
50 $.date(‘#date3‘);
51 53
54 console.log($);
55 }
56 );
57
58
59
60 // 使用外部的js呢?(很抱歉,得另起一行了)
61 require([‘math‘], function (math) {
62 alert(math.add(1, 1));
63 });
资料参考于:https://blog.csdn.net/bluesky1215/article/details/71079667、http://www.requirejs.cn/
标签:app.js 初始 css 插件 ble ice ase 项目 alert
原文地址:https://www.cnblogs.com/cisum/p/9607454.html