标签:bsp 控制器 exe str context 失败 pac round ack
我们写WebAPI不仅自己系统调用,也需要给其它系统调用,那么如何实现跨域访问了,在这里介绍2种方法实现
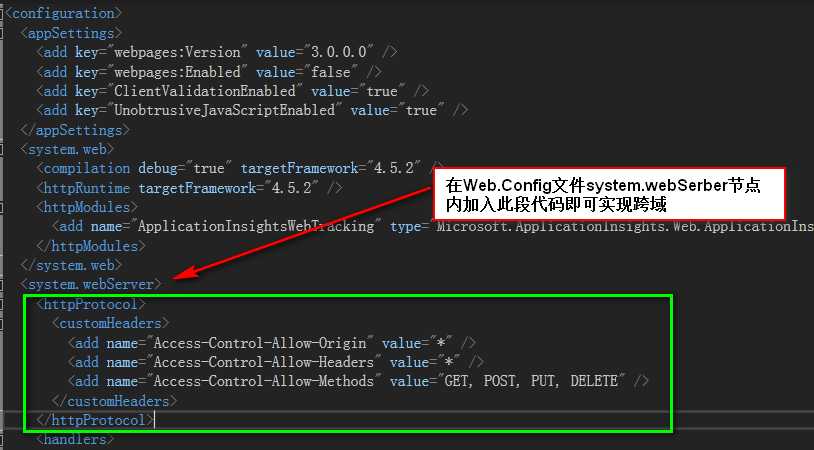
方法一.修改Web.Config文件 实现
此方法是全局实现跨域,如果仅想某个方法实现跨域此方法不支持,可看下面一个方法自由程度更高些

<httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" /> </customHeaders> </httpProtocol>
方法二.增加ActionFilterAttribute 实现
此方法可以全局,控制器,方法控制,自由度非常之高,实现跨域力推此方法来实现
1.新建跨域CrossSiteAttribute类
public class CrossSiteAttribute : ActionFilterAttribute { private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin"; private const string OriginHeaderdefault = "*"; public override void OnActionExecuted(HttpActionExecutedContext ActionExecutedContext) { ActionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, OriginHeaderdefault); } }
2.代码应用

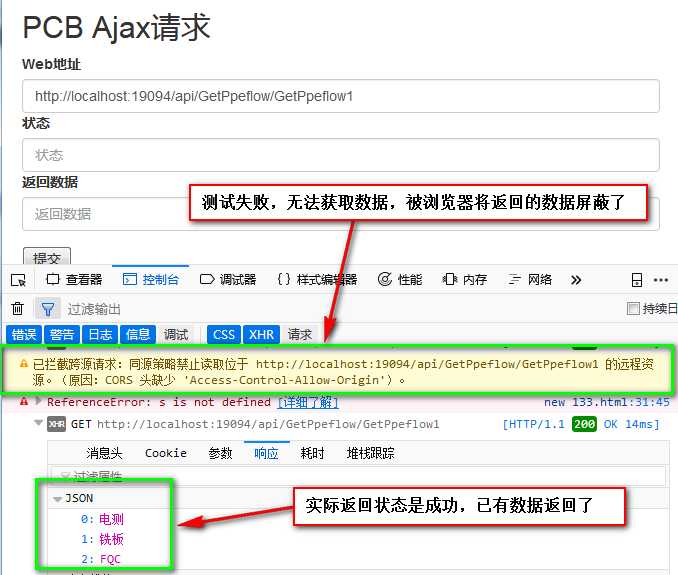
3.失败测试演示

4.成功测试演示

5.附html本地Ajax测试网页
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>PCB Ajax请求</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript"> $(function(){ $("#testAjax").click(function(){ var httpurl = $("#url").val(); //httpurl = "http://localhost:19094/api/GetPpeflow/GetPpeflow2"; $.ajax({ type: "get", url: httpurl, data: "", success: function(data,status){ $("#ReturnSate").val(status); $("#ReturnSate").css(‘background‘,‘green‘); $("#ReturnData").val(JSON.stringify(data)); }, error: function (e) { $("#ReturnSate").val(status);s $("#ReturnSate").css(‘background‘,‘red‘); $("#ReturnData").val(‘错误‘); }, complete: function () { alert(‘执行完成‘); } }); }); }); </script> </head <body style="margin: 20px;"> <div ><h2>PCB Ajax请求</h2></div> <div class="form-group"> <label for="name">Web地址</label> <input type="text" class="form-control" id="url" placeholder="Web地址"> <label for="name">状态</label> <input type="text" class="form-control" id="ReturnSate" placeholder="状态"> <label for="name">返回数据</label> <input type="text" class="form-control" id="ReturnData" placeholder="返回数据"> </div> <button id="testAjax" >提交</button> </body> </html>
标签:bsp 控制器 exe str context 失败 pac round ack
原文地址:https://www.cnblogs.com/pcbren/p/9607603.html