标签:code 不可变 声明 技术 内部使用 style div 箭头 var
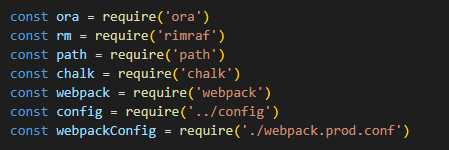
1. 导入外部包,用关键字
const :ES2015->不可变量

内部使用变量,let -> 块级声明
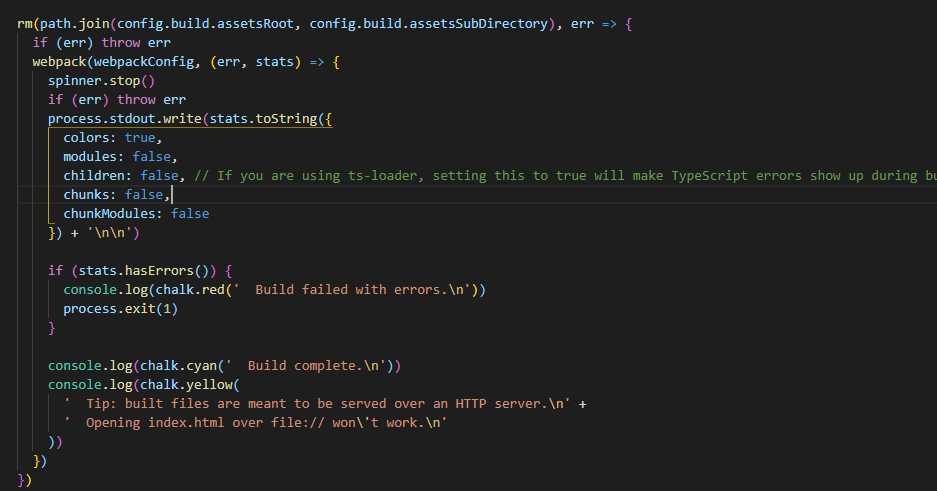
2.无分号结尾(我猜大概是用了es6变量,避免了es5应缺少分号出现的一些问题)

3. 使用了 => 箭头符号.
1 // es5 ~ 全局声明 2 function countVar(x, y) { 3 return x, y 4 } 5 6 // es5 ~ 避免了全局声明 7 var countVar = function (x, y) { 8 return y + y 9 } 10 11 // es6 ~ 全局声明 12 countEs6 = (x, y) => { 13 return x + y 14 } 15 16 // es6 ~ 避免了全局声明 17 let countEs6 = (x, y) => { 18 return x + y 19 } 20 21 console.log(countEs6(1, 2));
标签:code 不可变 声明 技术 内部使用 style div 箭头 var
原文地址:https://www.cnblogs.com/cisum/p/9608938.html