标签:style blog http color os ar strong sp div
HTML5/CSS3菜单特效代码,实现了阴影+发光+圆角效果,实属不错,不过IE8下看不到效果,期待IE8快点兼容css3啦。本效果代码简洁,还可继续优化完善,要的就拿去哦。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>HTML5/CSS3阴影菜单</title> 6 <style> 7 .ui-menu { 8 border: 0px; 9 background: #37578C; 10 background: -webkit-linear-gradient(#37578C, #002B46, #608BAE); 11 background: -moz-linear-gradient(#37578C, #002B46, #608BAE); 12 background: -ms-linear-gradient(#37578C, #002B46, #608BAE); 13 background: -o-linear-gradient(#37578C, #002B46, #608BAE); 14 background: linear-gradient(#37578C, #002B46, #608BAE); 15 border-radius: 5px 5px 5px 5px; 16 padding: 5px 20px 0px 20px; 17 line-height: 20px; 18 box-shadow: 2px 2px 5px #FFFFFF; 19 } 20 .ui-menu-li { 21 border-radius: 5px 5px 0px 0px; 22 padding: 5px 10px 5px 10px; 23 list-style: none; 24 display: inline; 25 font-family: "Courier New", Courier, monospace; 26 font-size: 13px; 27 color: #FFFFFF; 28 text-shadow:5px 2px 5px #FFFFFF; 29 cursor: pointer; 30 } 31 .ui-menu-li-curr { 32 background: #89B5D2; 33 background: -webkit-linear-gradient(#37578C, #608BAE); 34 background: -moz-linear-gradient(#37578C, #608BAE); 35 background: -ms-linear-gradient(#37578C, #608BAE); 36 background: -o-linear-gradient(#37578C, #608BAE); 37 background: linear-gradient(#F2B1D9, #608BAE); 38 border-radius: 5px 5px 5px 5px; 39 box-shadow: 2px 2px 5px #FFFFFF; 40 } 41 .ui-menu-li:hover { 42 background: #89B5D2; 43 background: -webkit-linear-gradient(#37578C, #608BAE); 44 background: -moz-linear-gradient(#37578C, #608BAE); 45 background: -ms-linear-gradient(#37578C, #608BAE); 46 background: -o-linear-gradient(#37578C, #608BAE); 47 background: linear-gradient(#F2B1D9, #608BAE); 48 border-radius: 5px 5px 5px 5px; 49 box-shadow: 2px 2px 5px #FFFFFF; 50 } 51 </style> 52 </head> 53 <body style=" background-color:#000;"> 54 <menu class="ui-menu"> 55 <li class="ui-menu-li"><a href="http://www.codefans.net">源码爱好者</a></li> 56 <li class="ui-menu-li">技术文章</li> 57 <li class="ui-menu-li ui-menu-li-curr">网页特效</li> 58 <li class="ui-menu-li">精品源码</li> 59 <li class="ui-menu-li">下载排行</li> 60 <li class="ui-menu-li">最新更新</li> 61 <li class="ui-menu-li">回到首页</li> 62 </menu> 63 </body> 64 </html>
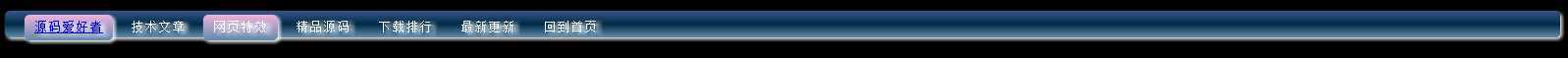
效果截图:

代码分析:
我们拖动ul到HTML后,默认的样式有点。没有文字阴影,渐变背景,没有边框阴影。
当我们去掉点过后(list-style: none;),不让原先点的位置仍然占宽(padding: 0px;),我们又想让ul里的元素们都能一行显示(display: inline;)。感觉这些都视乎很简单。那么我们真正要实现文字阴影、渐变背景和边框阴影又怎么做呢?
世间无难事,只怕不懂CSS。
其实CSS3已经有了可以设定文字阴影,渐变背景和边框阴影的标签。
文字阴影:
text-shadow:5px 2px 5px #FFFFFF;
渐变背景:
background: #37578C;
background: -webkit-linear-gradient(#37578C, #002B46, #608BAE);
background: -moz-linear-gradient(#37578C, #002B46, #608BAE);
background: -ms-linear-gradient(#37578C, #002B46, #608BAE);
background: -o-linear-gradient(#37578C, #002B46, #608BAE);
background: linear-gradient(#37578C, #002B46, #608BAE);
边框阴影:
box-shadow: 2px 2px 5px #FFFFFF;
初次特效外,还有什么圆角(border-radius: 5px 5px 0px 0px;当然也要考虑浏览器差异,类似渐变背景的写法。)
感觉这些特效,已经能基本满足我们日常设计中的基本需求了。什么3D样式的按钮等等。
后边继续跟进研究CSS3在3D效果的体验上的做法。
欢迎关注 ~
【ul开发攻略】HTML5/CSS3菜单代码 阴影+发光+圆角
标签:style blog http color os ar strong sp div
原文地址:http://www.cnblogs.com/liuhong1happy/p/4010987.html