标签:必须 17. margin 分享 one strong 注意 标题栏 就是
这几天没写什么博客,因为我准备写一个博客相关的小程序,然后把博客园的博客移植到小程序上,
所以这几天一直在忙小程序,周末公司要加班,所以只能每天晚上研究一点。
其实业务逻辑还是比较简单的,一共10个接口的样子,后台系统也是不用费多少功夫的,所以目前
一直在对付UI上(目前还没有处理完)。

找了众多的素材,想参考来着,可是都不能够令人满意。最后还是确定整体风格为毛玻璃。
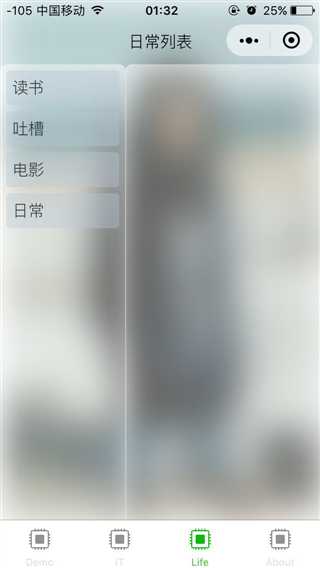
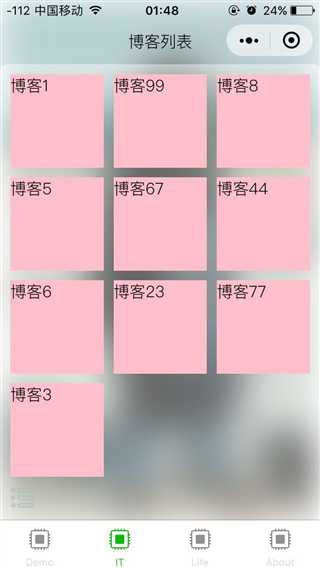
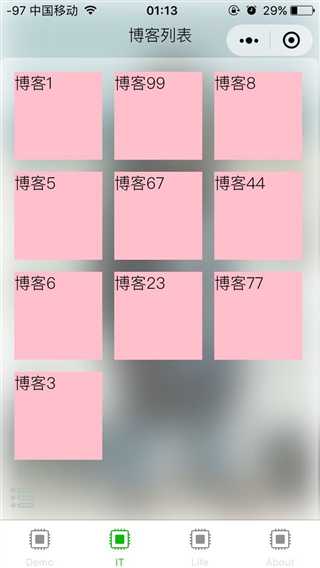
先来几张照片养养眼~~~



表示系统自带的tabbar样式很鸡肋啊,准备自己DIY一个的,不过现在没那么多时间和精力啊TT
然后,在处理下面这个页面的时候,遇到了一点小小的问题,几经周折,最终搞定了,所以在此记录一下。

1.伪元素
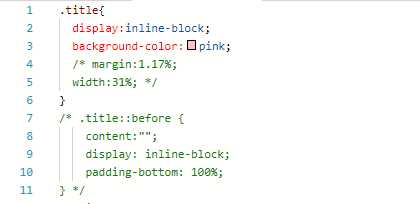
由于宽度是百分比,css就不好根据这个百分比的宽设置相同的宽(我好像记得小程序有类似审查元素的js库,但是这里
我没有采用这种方式,一但是没想起来,二写这篇博客的时候想起来了,但是觉得如果为此引入js库的话有点小题大做)
然后,我在网上搜到了一个骚操作,这个设置百分比同高的骚操作应该是受"margin的百分比值计算是根据高度来计算"的
启发的————

注意看我注释的这段代码,首先这个框不设置高(那么就会由内容撑起来)或者直接设置高为0,然后通过伪元素::before设置
一个padding,注意,是100%,那么这个100%是会直接与宽度相乘的!如此,活生生的把元素的高撑起来了(如果原先设置
高为0的话,那么最终在padding的影响下,这个元素高就等于自身的宽即padding-bottom+height=100%width+0),可是这样的
话内容的显示就尴尬了,所以这种方法适用于无内容的元素百分比下设置同宽高!
2.rpx
rpx是小程序中的一种长度计算单位,以750rpx为基准(iphone6),即如果宽度为375rpx,那么就是该手机屏幕宽度的一半。
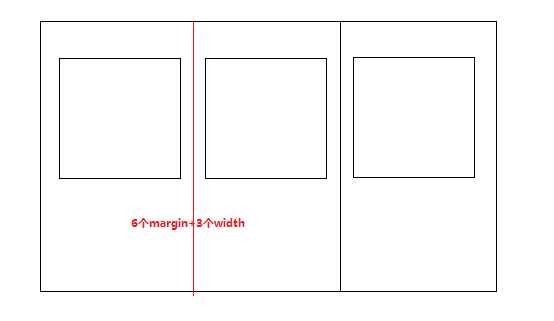
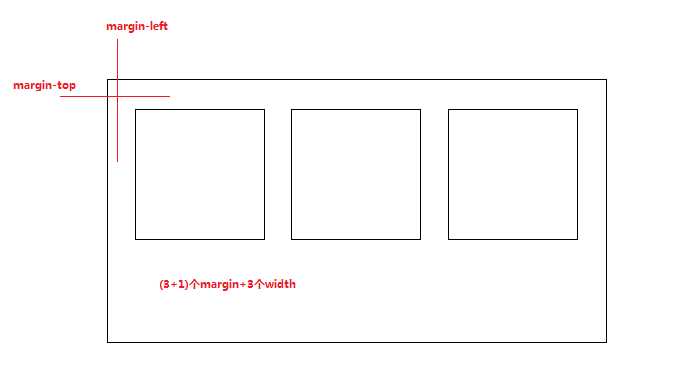
于是对于如上布局,作如下分析:

于是,我们定一个固定的margin:15rpx;那么width值就是(750-6*15)/3=220rpx;
但是,可能你也发现了,中间的距离是两边的两倍啊,so,给外面的大框加padding?ok,试一试
加上固定padding之后进行计算,发现x轴出现了滚动条,查看元素宽度超出了750rpx(iphone6下是619px)
然后去查小程序的盒子模型,发现元素的width实际上是content的宽度,不包括margin、border、padding(
标准盒子模型),既然这样,那我只好在width上减去相应增加的padding值了(padding-20rpx,width-710rpx)
本以为这样就OK了,但是问题出现了。
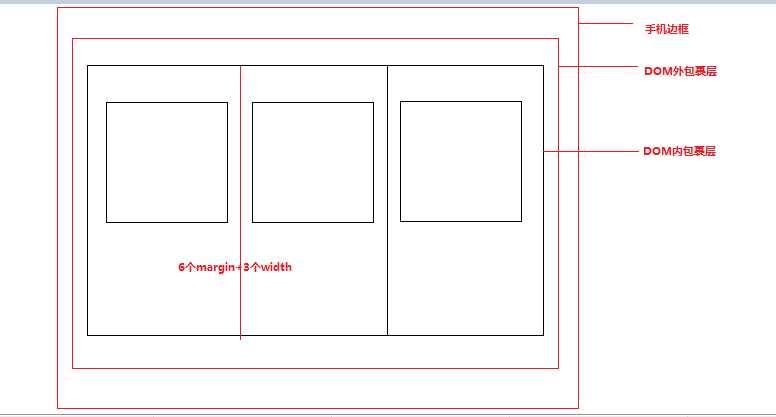
因为padding-top、padding-bottom的出现,使得这个大框上划的时候:

原本正常应该DOM外包裹层整体上划的,但是由于padding-top和padding-bottom的出现,使得此时DOM内包裹层
会滑动,外包裹层大部分情况下会不动。于是去掉padding-top再实验(这时候已经不满足需求了),会发现,整体
DOM外包裹层会出现向左移动几个像素的问题:

仔细看,你就会发现,右边向左边移动了几个像素(这些不知道是不是小程序的Bug)
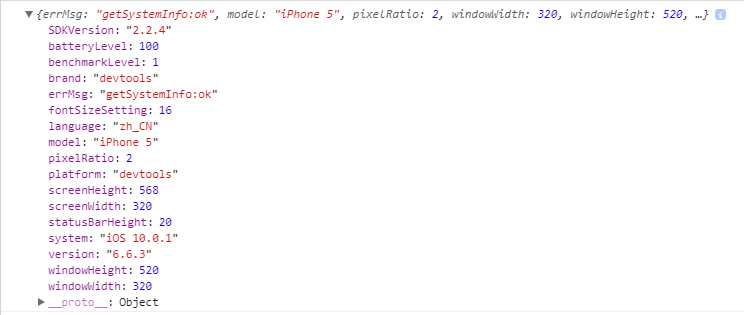
3.wx.getSystemInfo()
最终采用的是这种处理方式,这个API是用来获取手机的硬件信息的。

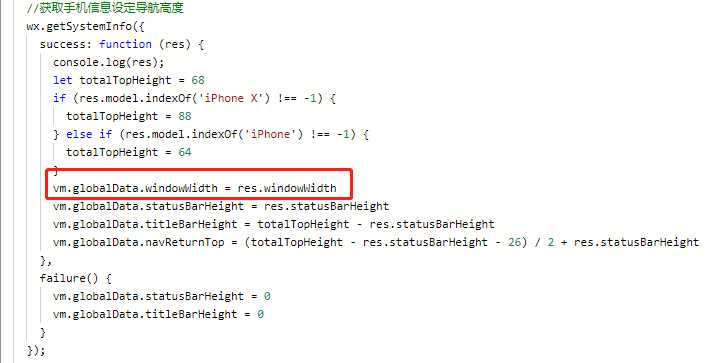
于是,我们来将硬件信息存到全局变量中去。

其余几个硬件信息是用来动态设置标题栏高度以及自定义返回按钮位置的,和这篇博客要讲的无关,接下来,我写了
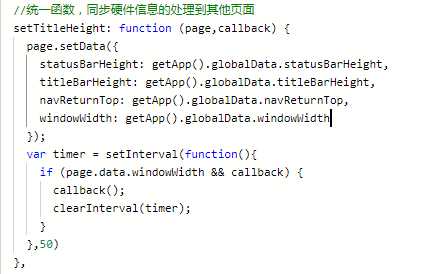
一个全局函数(在app.js中写的供其他页面使用的函数):

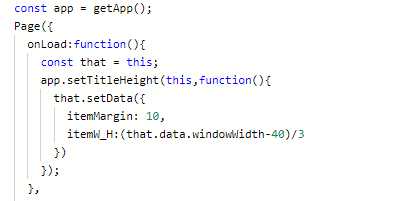
其他页面应在onload生命周期的时候,通过如下代码来执行该函数:

因为统一函数中的page.setData()是异步的,所以我们在页面执行设置margin和宽高数据的操作必须要放在
统一函数的回调里执行,就是说只有等到这个页面已经拿到了windowWidth这个值之后才会执行回调里的操
作:
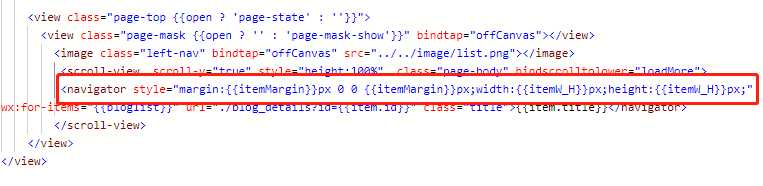
我们这里,设置块的margin=10px(因为拿到的硬件信息就是px为单位的,所以这里也用px作为单位),

所以就有了刚才上面函数里的那个公式
margin = 10px;
那么宽度就是(windowWidh - 4*10)/ 3 ;
最终得到了想要的效果,DOM不会偏移,也不用因为给外包裹层设置padding影响了滑动(这是全部设置的是块的属性)

标签:必须 17. margin 分享 one strong 注意 标题栏 就是
原文地址:https://www.cnblogs.com/eco-just/p/9612267.html