标签:prefix pre bubuko 技术分享 ati bootstrap 静态文件 如何 返回
静态文件引入的3中方式:例如对html模板里面对css样式的引入
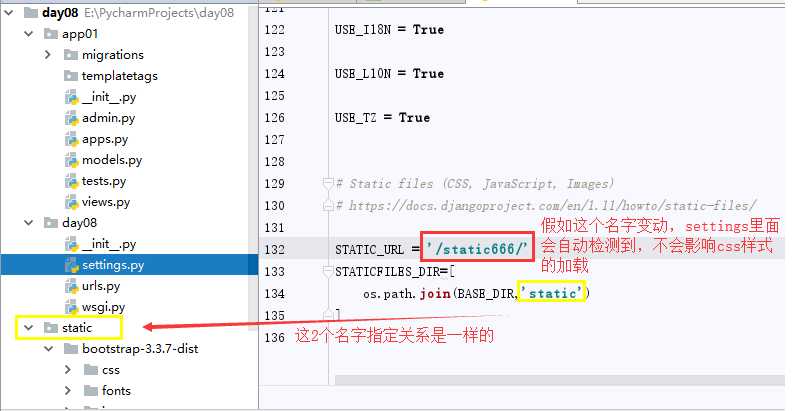
STATIC_URL = ‘/static666/‘
STATICFILES_DIR=[
os.path.join(BASE_DIR,‘static‘)
]
目的是在settings里面名字变动时,模板里面能时时进行检测和变动,从而不影响页面css样式的加载
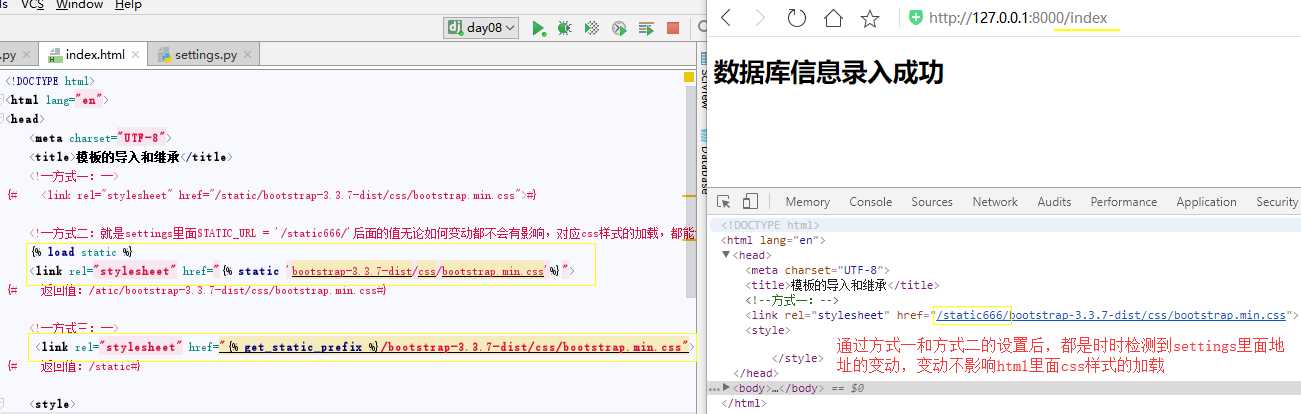
<head> <meta charset="UTF-8"> <title>模板的导入和继承</title> <!--方式一:--> {# <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} <!--方式二:就是settings里面STATIC_URL = ‘/static666/‘后面的值无论如何变动都不会有影响,对应css样式的加载,都能识别到STATIC_URL地址的变动--> {% load static %} <link rel="stylesheet" href="{% static ‘bootstrap-3.3.7-dist/css/bootstrap.min.css‘%}"> {# 返回值:/atic/bootstrap-3.3.7-dist/css/bootstrap.min.css#} <!--方式三:--> <link rel="stylesheet" href="{% get_static_prefix %}/bootstrap-3.3.7-dist/css/bootstrap.min.css"> {# 返回值:/static#} <style> </style> </head>
图解说明:


标签:prefix pre bubuko 技术分享 ati bootstrap 静态文件 如何 返回
原文地址:https://www.cnblogs.com/yangzhizong/p/9613285.html