标签:技术分享 必须 固定 lex static pac 为什么 image inline
学CSS 和 JS的路线:
1. 首先,学会怎么找到标签。只有找到标签,才能操作标签——CSS通过选择器去找标签
2. 其次,学会怎么操作标签对象。
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,功能是用来控制网页数据的表现,可以使网页的表现与数据内容分离。
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body > <!--通过style引入css; 1. 找标签:已经在div标签里引入了,当然就是对该div起作用 2. 操作标签:"color: red; background-color: aquamarine; width: 50px; height: 50px" 这些就是css代码,操作标签呈现的内容得到渲染后的结果 3. 但是,尽量别这么用。因为代码量如果很庞大的时候,一旦这么写,你会后悔的。 --> <div style="color: red; background-color: aquamarine; width: 50px; height: 50px" > hello world~ </div> </body> </html>
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 1. 在 head标签里引入css样式,一定要在head标签里引入--> <style> <!-- 2. 通过标签名字找到标签,然后操作标签 --> p{ color: red; font-size: 40px; } div{ color: blue; } </style> </head> <body > <!--内容标签要写在body标签内--> <div>hello div</div> <p>hello p</p> <a href="">点我</a> </body> </html>
将一个.css文件引入到HTML文件中,在<head>标签中引入。
链接式是通过HTML语言规范引入的,属于HTML的范畴;链接式的引入次数不限,可以引入任意多个文件;

p{ color: red; font-size: 40px; } div{ color: blue; } a{ color: blueviolet; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 链接式 1. 引入.css文件要在<head>标签里 2. .css文件必须通过link标签引入,rel="stylesheet" 属性是说明这是个css样式,是必须要有的; 3. type="text/css" 写不写无所谓 --> <link href="csstest.css" rel="stylesheet" type="text/css"> </head> <body > <div>hello div</div> <p>hello p</p> <a href="">点我</a> </body> </html>
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中;
导入式是通过CSS的语言规范引入的;导入式引入文件的次数有限制的;
使用的语法如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入式 --> <style> @import "csstest.css"; </style> </head> <body > <div>hello div</div> <p>hello p</p> <a href="">点我</a> </body> </html>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。
链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点,也是推荐的引入方式。
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
* : 通用元素选择器,匹配任何元素 * { margin:0; padding:0; } E : 标签选择器,匹配所有使用element标签的元素 p { color:green; } .info和E.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; } #info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*<!--*通用选择器: 影响范围是 body里的所有内容都能-->*/ *{ color: red; } /*通过E,即element标签的名字选择*/ div{ background-color: blue; } </style> </head> <body> hello body <div>hello div</div> <p>hello p</p> <a href=""> hello a </a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* #和id是亲兄弟,永远在一起;id具有唯一性————最重要*/ #littlep0{ background-color: aquamarine; } /* .和 class 是亲兄弟, 永远在一起,class名会有重复的————最重要*/ .pp{ background-color: beige; } /*对下面的代码只想操作含有class="pp"的div标签*/ /*元素名称与class 联合定位要操作的元素*/ div.pp{ background-color: azure; } </style> </head> <body> hello body <div>hello div</div> <!--id 具有唯一性;class:就是给属性起个名字,class值可以重复--> <p id="littlep0">hello p</p> <p id="littlep1" class="pp">hello p</p> <p id="littlep2" class="pp">hello p</p> <p id="littlep3">hello p</p> <a href=""> hello a </a> <div class="pp">hello div div </div> </body> </html>
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;}
E > F 子代元素选择器,匹配所有E元素的子元素F,只找儿子层的 div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*对多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 */ #littlep0, .ppp{ background-color: aquamarine; } /*多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 */ div.pp, p.pp{ background-color: azure; } /*后代元素选择器,只对嵌套标签适用;匹配所有属于E元素后代的F元素,E和F之间用空格分隔,可以多个空格往下定位*/ .div1 div p{ color: greenyellow; } /*子代元素选择器,匹配所有E元素的子元素F,只找儿子层的 */ .div1 > .div4{ color: brown; } /*毗邻元素选择器,并列的时候才会用到;匹配所有紧随E元素之后的同级元素F 目的就是只能找到紧跟着class="div1"的 div标签 */ .div1 + div{ background-color: brown; } </style> </head> <body> hello body <div>hello div</div> <!--id 具有唯一性;class:就是给属性起个名字,class值可以重复--> <p id="littlep0">hello p</p> <p id="littlep1" class="pp">hello p</p> <p id="littlep2" class="pp">hello p</p> <p id="littlep3" class="ppp">hello p</p> <a href=""> hello a </a> <div class="pp">hello div div </div> <!--操作该嵌套元素,需要用到后代选择器:先定位到父级,再定位到要操作的标签元素--> <div class="div1"> <div class="div2"> <a href="">a</a> <p>ppppppp</p> <div>div3</div> </div> <div class="div4">div4</div> </div> <div>after1</div> <p>after2</p> </body> </html>
注意嵌套规则:
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*如果没有其他标签有alex属性,就可以不用写属性的值 如果有多个alex属性,如果没有写alex的值,就对所有具有alex属性的标签都生效*/ [alex]{ color: brown; } /*指定标签名为div,里面有个属性是alex="dasb"的标签*/ div[alex="dasb"]{ color: greenyellow; } /*匹配所有att属性具有多个空格分隔的值、其中一个值等于“li”的E元素*/ [alex~="Li"]{ background-color: red; } /*匹配属性值以指定值开头的每个元素,以sb开头*/ [alex^="sb"]{ background-color: green; } /*匹配属性值中包含指定值的每个元素,只要包含某个元素就行*/ [alex*="b"]{ background-color: blue; } </style> </head> <body> <!--属性选择器--> <div>hello1</div> <!--自定义属性--> <div alex="sb" >hello2</div> <div alex="dasb">hello3</div> <p alex="dasb">hellop1</p> <!--表示p标签,alex属性有2个值,一个是dasb,另一个是Li--> <p alex="dasb Li">hellop2</p> <div>hello4</div> <p alex="sb">hello3</p> </body> </html>
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果 ----经常用
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before 和 after伪类 :
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red} p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*什么都没操作时,初始状态*/ a:link{ color: #FF0000; } /*鼠标悬浮在a标签上时*/ a:hover{ color: blue; } /*点击时*/ a:active{ color: brown; } /*访问过的*/ a:visited{ color: greenyellow; } .box{ width: 100px; } .top,.botoom{ width: 200px; height:200px; background-color: greenyellow; } /*悬浮到top时,颜色变为红色*/ /*.top:hover{*/ /*background-color: red;*/ /*}*/ /*对属性为box的元素,梳篦悬浮在box下的top时,也是可以控制botoom改变颜色*/ .box:hover .botoom{ background-color: green; } /*在calss = "add"的标签之前,加入下面的文字,及定义颜色*/ .add:before{ content: "你好,小哥"; color: blue; } /*在calss = "add"的标签之后,加入下面的文字,及定义颜色*/ .add:after{ content: ‘这是after啊‘; color: aqua; } </style> </head> <body> <a href="https://www.baidu.com">hello world</a> <div class="box"> <div class="top">1</div> <div class="botoom">2</div> </div> <div class="add"> hello ma </div> </body> </html>
CSS优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
按这些规则将数字逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*可以通过三种方式定位到标签: 1. class属性 2. id属性 3. 标签名称 */ .div1{ color: rebeccapurple; } div{ color: yellow; } #id1{ color: red; } </style> </head> <body> <div class="div1" id="id1" >优先级</div> </body> </html>
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。 2、有!important声明的规则高于一切。
3、如果!important声明冲突,则优先级是最高的了。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*可以通过三种方式定位到标签: 1. class属性 2. id属性 3. 标签名称 */ /*权重值: id 100 + class 10 = 110 权重 */ #div1 .div3{ color: rebeccapurple; } /*权重值 id 100 + class 10 + 标签名称 1 = 111 权重 ,大于110,优先级高于 上面的110权重 */ #div1 .div2 div{ color: red; } /*如果有时候算不过来权重的时候,可以用!important;直接就规定这是优先级最高的了*/ #div1 .div3{ color: green!important; } </style> </head> <body> <div id="div1"> <div class="div2"> <div class="div3"> 嵌套优先级 </div> </div> </div> </body> </html>
CSS的继承性:
body{color:red;} <p>helloyuan</p>
2. 这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
3. 发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
4. 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。

div{ border:1px solid #222 } <div>hello <p>yuan</p> </div>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*给id="div1"设置为红色,他下面的所有子孙都变为红色了,因为下面的子孙都没有定义自己的颜色*/ #div1{ color: red; } /*如果对子孙的任意一个进行修改,都会修改*/ .div3{ color: chartreuse; } </style> </head> <body> <div id="div1"> hello1 <div class="div2"> hello2 <div class="div3"> 嵌套优先级 </div> </div> </div> </body> </html>
设置颜色的四种方式:
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div> # a 透明度
font-size: 20px/50%/larger 字体大小 font-family:‘Lucida Bright‘ 字体 font-weight: lighter/bold/border/ 字体粗细 <h1 style="font-style: oblique">老男孩</h1> 字体斜体
background-color: cornflowerblue background-image: url(‘1.jpg‘); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 简写:
<body style="background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)"> <div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url(‘1.jpg‘)">
注意:如果将背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片;另外,如果此时要设置一个width=100px,你也看不出效果,除非你设置出html。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ border: 1px solid green; /*加边框*/ width: 800px; height: 800px; /*下面设置的200*300像素的图片,而div是800*800的, 所有还有空间, 就会上下左右都会给平铺开*/ background-image: url("https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3073931275,807663161&fm=27&gp=0.jpg"); /*当然,也可以不平铺;或者很想平铺;或者纵向平铺*/ background-repeat: no-repeat; /*设置图片的位置*/ /*background-position: center;*/ background-position: 0 200px; } </style> </head> <body > <div class="back"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html{ background-color: antiquewhite; } body{ width: 100px; height: 600px; background-color: deeppink; background-image: url(1.jpg); background-repeat: no-repeat; background-position: center center; } </style> </head> <body> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ /*span是内联标签,不能设置长宽的; 但是有display属性,既可以让内联标签变成块级标签,也可以让块级标签变成内联标签;还可以把标签变成一个既有内联标签又有块级标签的万能标签*/ display: inline-block; width: 18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0 -100px; } </style> </head> <body> <span></span> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ border: 1px solid green; /*加边框*/ width: 800px; height: 800px; /*还可以简写,将所有设置的值都写在一行上*/ background: no-repeat 0 200px url("https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3073931275,807663161&fm=27&gp=0.jpg"); } </style> </head> <body > <div class="back"></div> </body> </html>
font-size: 10px;
text-align: center; 横向排列
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; 首行缩进
letter-spacing: 10px; 字符与字符间距
word-spacing: 20px; 单词与单词的间距
text-transform: capitalize; 首字母大写,一般控制标题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ /*字符与字符间的间距*/ /*letter-spacing: 10px;*/ /*单词与单词之间的间距*/ word-spacing: 20px; /*div的块高度*/ height: 100px; /*文本的高度,与div的高度一样,自己就占一行了*/ /*line-height: 100px;*/ background: aqua; /*水平居中*/ text-align: center; /*首行缩进*/ text-indent: 150px; text-transform: capitalize; } </style> </head> <body > <div class="back"> <p>hello world</p> 介绍文本属性介绍文本属性介绍文本属性 介绍文本属性介绍文本属性介绍文本属性 介绍文本属性 介绍文本属性 介绍文本属性 介绍文本属性 介绍文本属性 <p>另起一行</p> </div> </body> </html>
5 边框属性
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 200px; height: 200px; /*边框属性:简写方式*/ /*border: 5px solid red;*/ /*分开写*/ /*边框粗细*/ border-width: 2px; /*边框颜色*/ border-color: green; /*边框线条样式*/ border-style: dashed; /*还可以单独控制某一条边框的颜色,粗细,样式*/ border-left-color: blue; } </style> </head> <body> <div class="div1"> </div> </body> </html>
ul,ol{ list-style: decimal-leading-zero; list-style: none; /*非常常用,去掉列表前面的点*/
list-style: circle; list-style: upper-alpha; list-style: disc; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ol,ul{ /*list-style: circle;*/ /*非常常用的:去掉列表前面的 点*/ list-style: none; } </style> </head> <body> <ol> <li>1</li> <li>2</li> <li>3</li> </ol> <ul> <li>4</li> <li>5</li> <li>6</li> </ul> <dl> <dt>河北</dt> <dd>廊坊</dd> <dd>唐山</dd> <dd>邯郸</dd> </dl> </body> </html>
7 dispaly属性--重要
none:隐藏
block:块级标签
inline:内联标签
inline-block:即有块级标签属性,又有内联标签属性
块级标签:不能在一行上显示;内联标签:不能设置长宽
所以此时有个 inline-block属性:就具备即有块级标签可调长宽的特性,又有内联标签不独占一行的特性。
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{
border: 3px dashed;
word-spacing: -5px;
}
inline-block 的间隙:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a{ display: inline-block; background-color: #2459a2; width: 100px; height: 100px; } </style> </head> <body> <a>111</a> <a>222</a> <a>333</a> </body> </html>
inline-block默认的空格符就是标签与标签之间的空隙造成的,有两种方式可以改。
(1) 我们可以通过margin:-3px来解决,但是:
1.我们布局肯定很多元素,不可能每个都添加margin负这样维护成本太大了
2.我们线上代码如果压缩,那么我们就不存在哪个4px的问题了,那么我们的margin负就回造成布局混乱!
(2)我们可以给几个标签加一个父级div,然后另word-spacing 为 负数。
div{word-spacing: -5px;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*把具有公共属性的部分可以提取出来一起设置*/ div,p,a,span{ width: 100px; height: 100px; } /*把各个不同标签独自的属性单独设置*/ div{ /*把块级标签改变成内联标签*/ display: inline; background-color: red; } p{ background-color: blue; display: none; } /*span 和 a 标签都是内联标签,内联标签不能设置高度和宽度,但是没关系,可以通过 display属性改变他的,让他变成块级标签,然后就可以设置高度和宽度了*/ span{ display: inline-block; background-color: green; } a{ display: inline-block; background-color: aquamarine; } /*将inline-block自动添加的小间隙给去掉,可以在要去掉的标签的父级标签上加个class属性,然后将 word-spacing设置位负数*/ .outer{ word-spacing: -5px; } </style> </head> <body> <div> divvvv </div> <p>ppppp</p> <div class="outer"> <span>spannnnnnnn</span> <a href="#">click</a> </div> </body> </html>
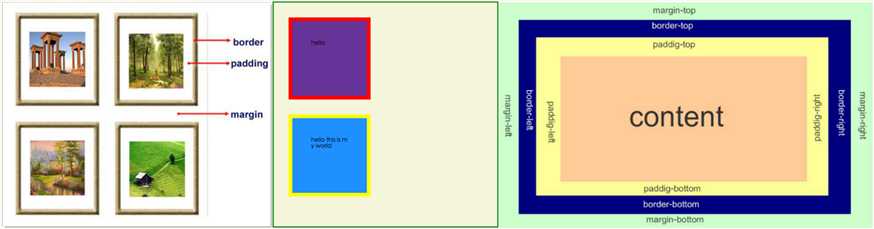
8 外边距和内边

元素的宽度和高度:
 重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。.
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
按照顺时针方向排序
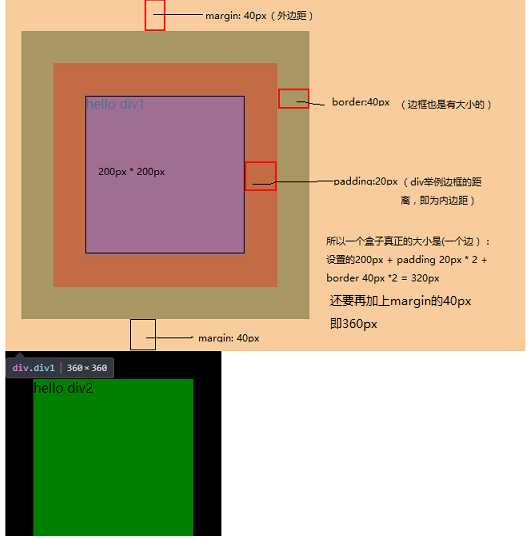
下面的例子中的元素的总宽度为300px:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;

练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
思考1:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
解决方法:
body{
margin: 0;
}
思考2:
margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1.兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2.父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin ;

<!DOCTYPE html> <html lang="en" style="padding: 0px"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0px; } .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; margin: 20px; } </style> </head> <body> <div style="background-color: cadetblue;width: 300px;height: 300px"></div> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
所以如果想实现子级距离父级30px的解决方法:
1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ border: black solid; } .div1{ display: inline-block; width: 100px; height: 100px; background-color: green; {#让div1块元素向左漂起来#} float:left; } .div2{ width: 200px; height: 100px; background-color: red; {#float: left;#} } .div3{ width: 100px; height: 200px; background-color: blue; {#float: left;#} } .div4{ width: 200px; height: 200px; background-color: firebrick; {#float: left;#} } </style> </head> <body> <div> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> </body> </html>
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
现象2:
(1)左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如上面的例1:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
(2)上下结构div盒子重叠现象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> {# 通配符去浏览器默认的margin #} * { margin:0;padding:0; } .container{ border:1px solid red; width:300px; } {# box1向左漂, box2是要向右漂,作为导航栏固定显示在最上面 box3作为正常的文档流,显示内容,显示在导航栏的下面 实际结果却没让人如意 #} #box1{ background-color:green; float:left; width:100px; height:100px; } #box2{ background-color:deeppink; float:right; width:100px; height:100px; } #box3{ background-color:pink; height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <!--该div标签是空的,both意思是左边右边都不能右浮动元素,而它 自己什么都不显示,所以只能显示box3了, 通过这种方式解决了上面的问题--> <div style="clear: both;"></div> </div> <div id="box3">box3</div> </body> </html>
而在html里加入清除浮动的代码不是推荐的方式,因为很可能看不懂这段代码是干什么的,所以推荐用下面的方式清除浮动,写在CSS里。
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 当前元素不允许左边有浮动对象
right : 当前元素不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
清除浮动--方式1(推荐):
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容; content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。 display: block; <----加入的这个元素转换为块级元素。 clear: both; <----清除左右两边浮动。 visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已; line-height: 0; <----行高为0; height: 0; <----高度为0; font-size:0; <----字体大小为0; } .clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } /*清除浮动---推荐方式,将清除浮动写在css里 就相当于在container后面加个内容为空的div*/ .clearfix:after{ content: "";/*设置内容为空*/ display: block;/*设置位块*/ clear: both;/*对该块清除左右浮动*/ } </style> </head> <body> <div class="container clearfix"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html>
话说回来,你这段代码真是个累赘啊,这样写不利于维护。
只要写一个.clearfix就行了,然后在需要清浮动的元素中 添加clearfix类名就好了。
如:
<div class="head clearfix"></div>
清除浮动--方式2:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
经常是父级元素设置position:relative,它的子级元素设置position:absolute,然后子级元素再设置left,top,right,bottom进行定位,配合使用的。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } .div1{ width: 100px; height: 100px; background-color: green; } .div2{ width: 100px; height: 100px; background-color: red; /*对div2元素使用相对定位 relative是以自己原始位置为参照位的 设定了元素的相对定位以及偏移值,元素还占有着原来的位置*/ /*position: relative;*/ /*left: 50px;*/ /*top: 50px;*/ /*使用绝对定位 absolute会脱离文档流, absolute定位的参照物是以距离它最近的已定位的父级元素作为参照物的, 该例子里它的父级元素container没有定位,所以就会向外找,找到的就是body,所以 该例子里就是已body作为参照物进行定位的*/ position: absolute; left: 50px; top: 50px; } .div3{ width: 100px; height: 100px; background-color: blue; } .div4{ width: 100px; height: 100px; background-color: firebrick; } /*固定在某个位置,滚动条滚动该位置不变*/ .returntop{ width: 80px; height: 50px; background-color: lightblue; position: fixed; right: 20px; bottom: 30px; /*水平居中*/ text-align: center; /*竖直居中*/ line-height: 50px; } </style> </head> <body> <div class="container "> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> <div style="height: 2000px;background: beige"></div> <div class="returntop">返回顶部</div> </body> </html>
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
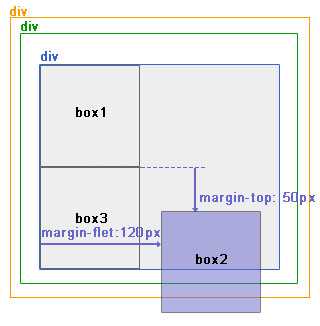
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

标签:技术分享 必须 固定 lex static pac 为什么 image inline
原文地址:https://www.cnblogs.com/victorm/p/9574401.html