标签:读取数据 技术分享 对象 fileread tor 数据 bubuko ima 根目录
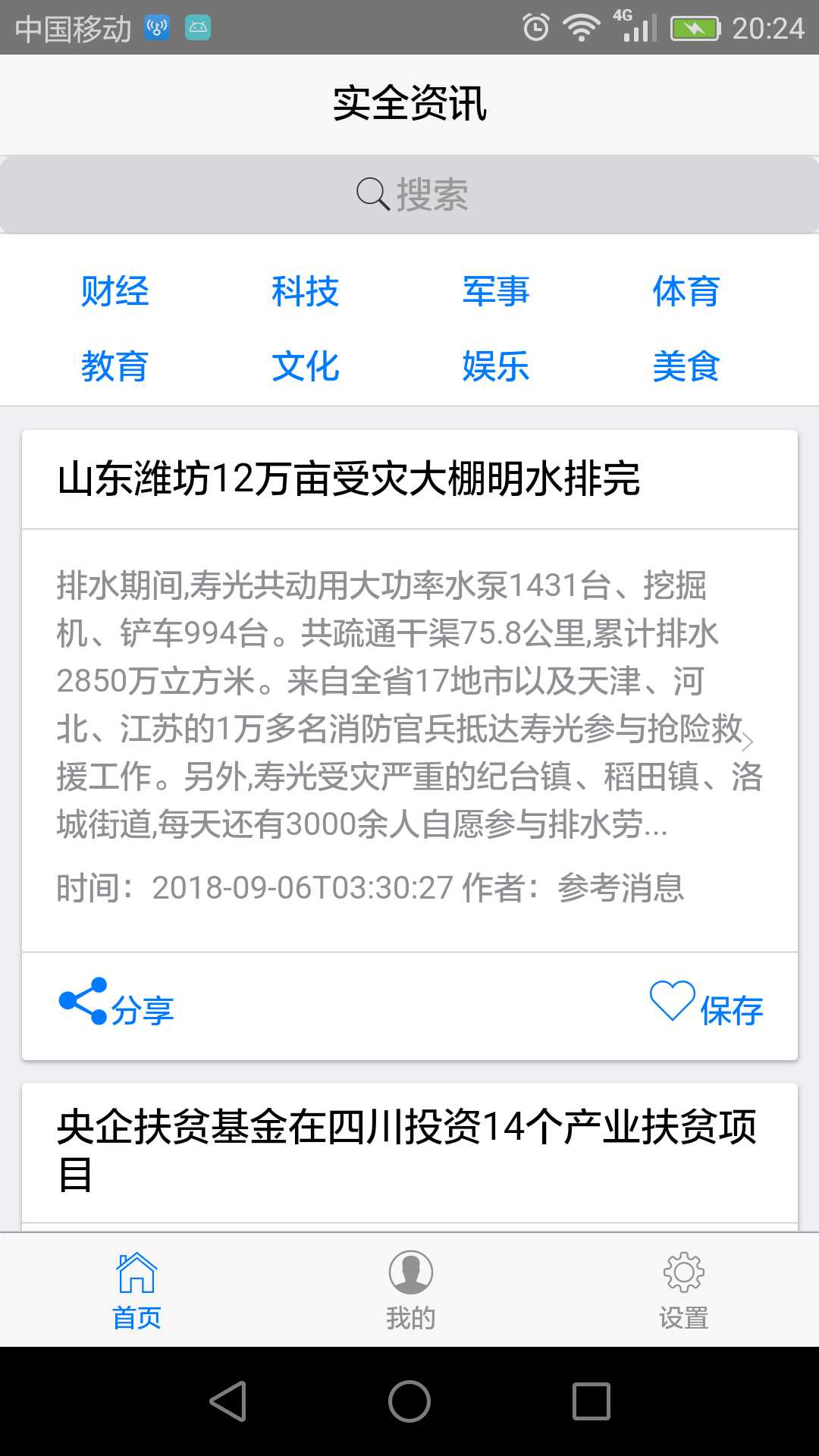
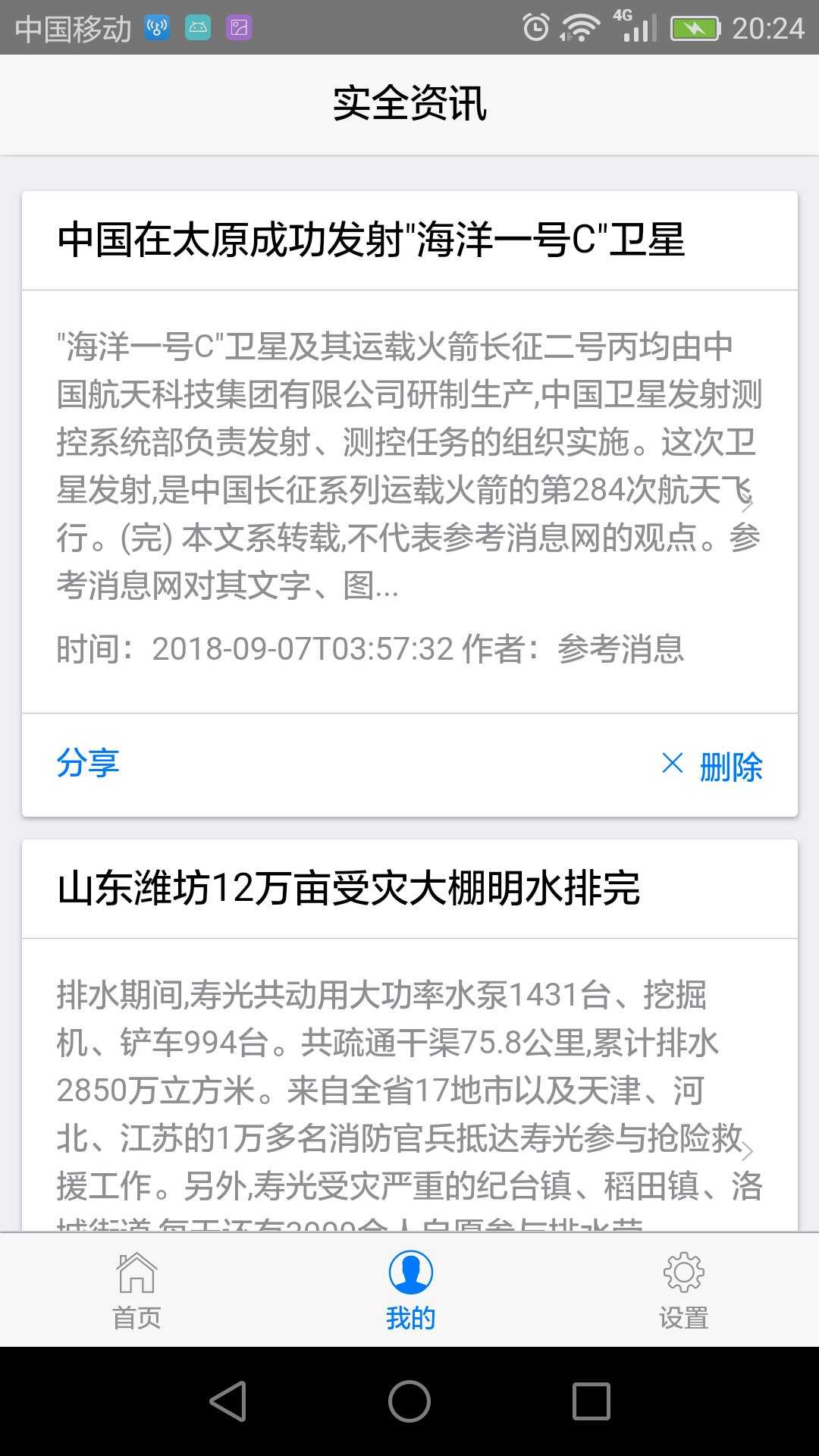
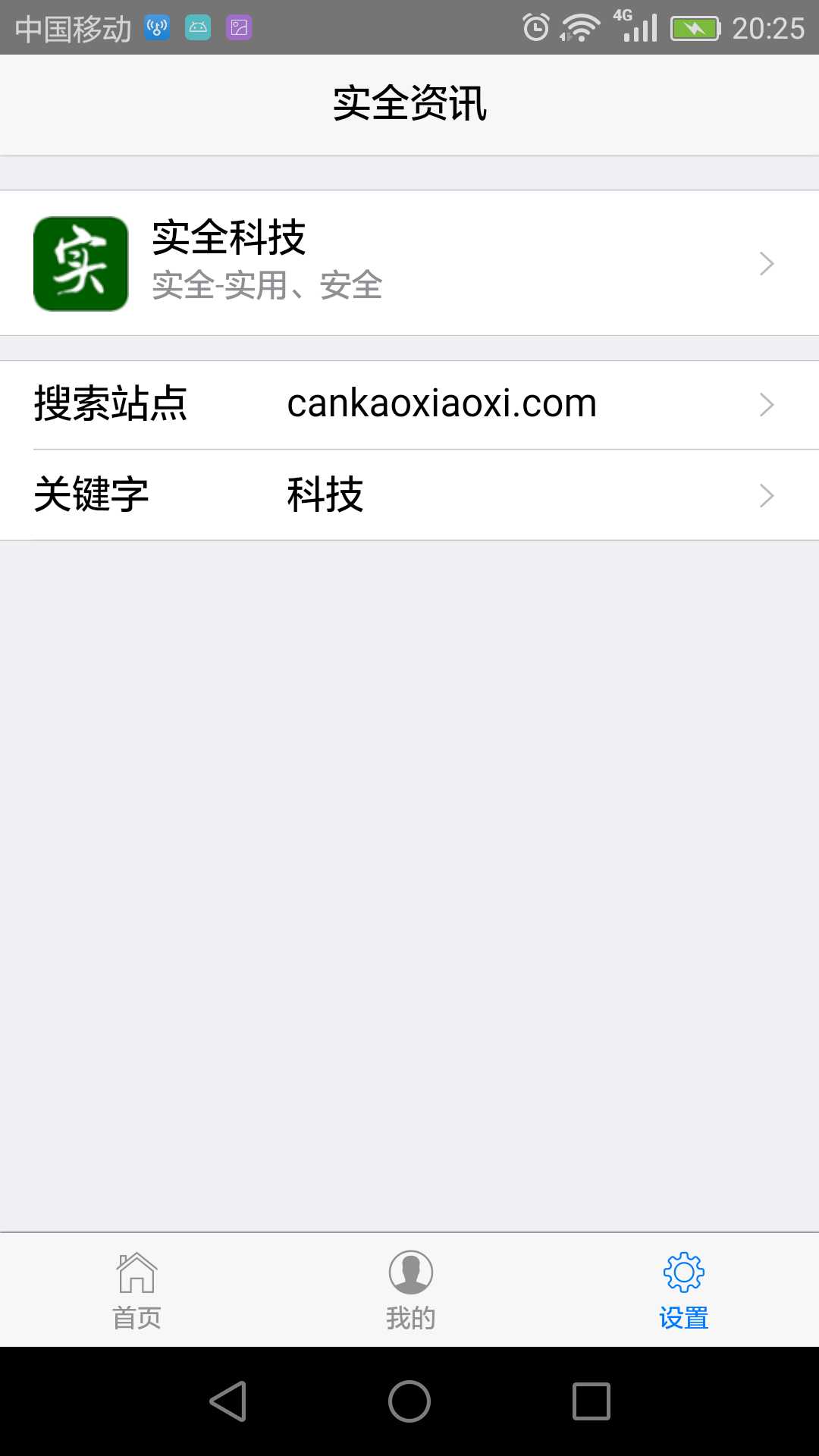
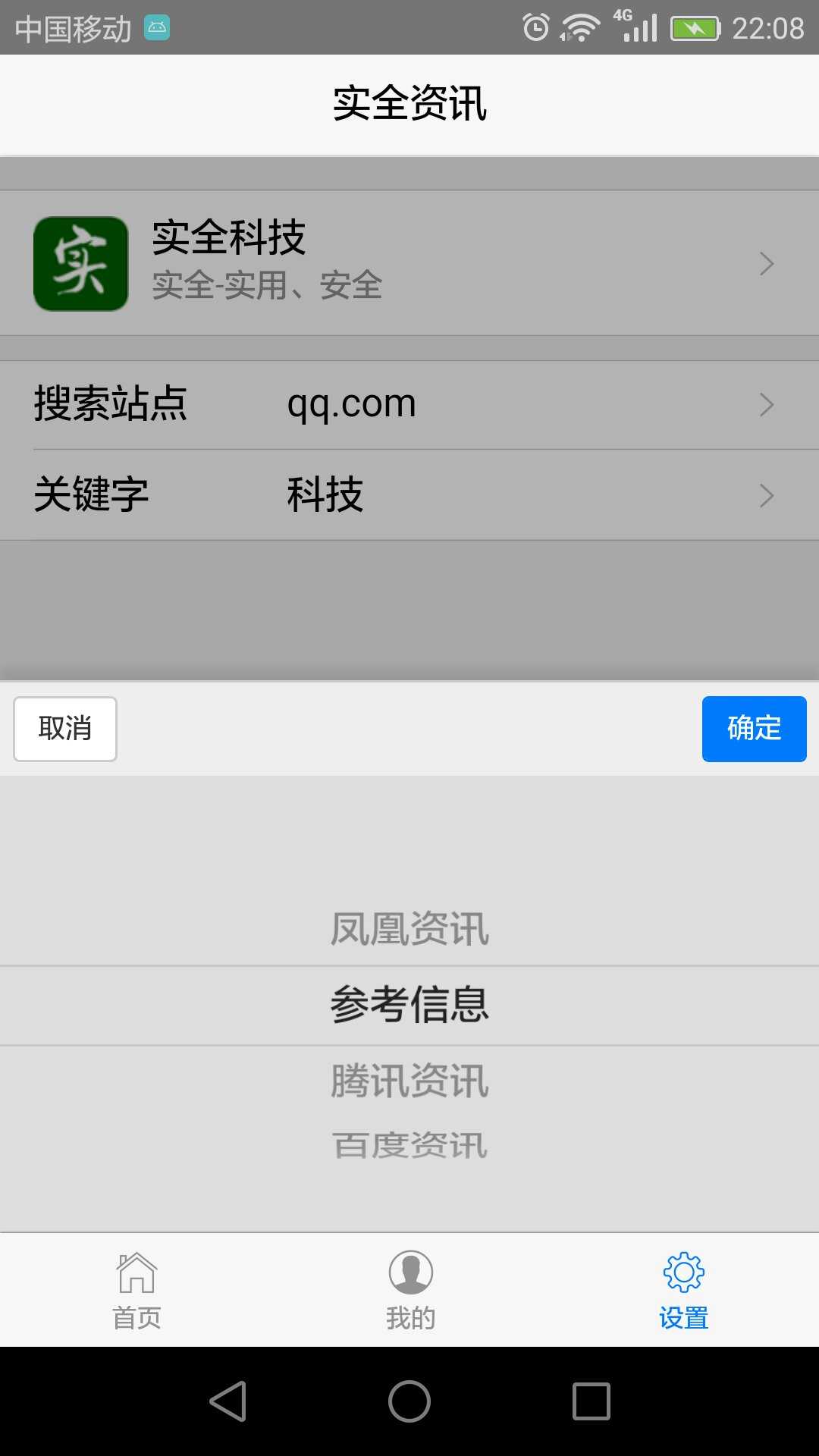
实全资讯采用基于Html5 Plus + Vue + Mui 移动App。主要实现功能包括:




/*读取内容*/ shiquan.readNews = function(callback){ callback = callback || mui.noop; plus.io.requestFileSystem( plus.io.PRIVATE_DOC, function( fs ) { // fs.root是根目录操作对象DirectoryEntry //console.log("url="+fs.toURL()); fs.root.getFile(‘shiquan.json‘,{create:true}, function(fileEntry){ fileEntry.file( function(file){ console.log(file.size + ‘--‘ + file.name); var fileReader = new plus.io.FileReader(); console.log("getFile:" + JSON.stringify(file)); fileReader.readAsText(file, ‘utf-8‘); fileReader.onloadend = function(evt) { console.log("11" + evt); console.log("evt.target" + evt.target); console.log(evt.target.result); let news = []; var result = evt.target.result; if(result != "") news = JSON.parse(result); callback({state:1,message:"读取成功!",data:news}); } }); }); }, function ( e ) { callback({state:-1,message:e.message}); } ); };
/*保存内容*/ shiquan.saveNews = function(news,callback){ callback = callback || mui.noop; plus.io.requestFileSystem( plus.io.PRIVATE_DOC, function( fs ) { // fs.root是根目录操作对象DirectoryEntry //console.log("url="+fs.toURL()); fs.root.getFile(‘shiquan.json‘,{create:true}, function(fileEntry){ fileEntry.createWriter( function ( writer ) { writer.onwrite = function ( e ) { console.log( "Write data success!" ); }; let data = JSON.stringify(news); console.log(data); writer.seek(0); writer.write(data); callback({state:1,message:"保存数据成功!"}); }, function ( e ) { callback({state:-1,message:e.message}); } ); }); }, function ( e ) { callback({state:-1,message:e.message}); } ); };
至此分享完毕,App下载地址:http://m3w.cn/shiquan 欢迎提供宝贵意见!
基于Html5 Plus + Vue + Mui 移动App开发(三)-文件操作(读取、保存、更新数据)
标签:读取数据 技术分享 对象 fileread tor 数据 bubuko ima 根目录
原文地址:https://www.cnblogs.com/henxiao25/p/9615538.html