标签:return 内容 替换 ddd 图像 空格 多个 nbsp 出现
HTML中的CSS应用方式
HTML中常用的CSS方式,有两种:标签中的style属性;把样式在head头中定义,style标签样式。
1、标签的style属性(设置比较简单)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 80%;width: 60%;background-color: blue">chen1203</div>
<!-- style="height: 80%;width: 60%;background-color: blue" 就是在标签中定义的用样式-->
</body>
</html>
2、写在head里面,style 标签中的样式。
- ID选择器
#i1 {
}
- class 选择器(推荐使用)
.cl{
定义名字
}
<标签 class=‘名称‘> </标签>
- 标签选择器
div{
....
}
所有div 设置此样式
- 层级选择器(关联选择器,都是空格)
.cl .c2 div{
}
- 组合选择器(逗号)
#i1,#i2,#i3{
}
.i1,.i2,.i3{
}
- 属性选择器
对选择到的标签在通过属性在进行一次筛选
.cl[n=‘alex‘]{属性}
如看效果,直接代码复制。
A 、ID选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id_set1{
height: 80%;width: 60%;background-color: blue
}
</style>
</head>
<body>
<div id="id_set1">chen1203</div>
</body>
</html>
<!--在body中,ID 是唯一的值,不能设置重复 -->
B、class 选择器(因为ID是唯一的值,body中不能设置重复。但class可以)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cl_set_1 {
height: 80%;width: 60%;background-color: blue
}
</style>
</head>
<body>
<div class="cl_set_1">chen1203</div>
<div class="cl_set_1">chen</div>
</body>
</html>
<!-- class 选择器与ID选择器,具体的区别就是,head中把#换.; 且class支持的标识不是唯一,可以写多个 -->
C、标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span {
height: 80%;width: 60%;background-color: blue
}
</style>
</head>
<body>
<div class="cl_set_1">chen1203</div>
<div class="cl_set_1">chen</div>
<span>fasdfasdfasf</span>
</body>
</html>
<!-- 只针对span标签,进行样式渲染,其他的div 标签并没有发现改变-->
D、层级选择器(也叫关联选择器)
h1 b: 说明h1标签下与b标签才生效
h1>b: 说明h1下面的b标签全部生效
h1+b: 说明h1标签相连的b标签才会生效
h1~b: 说明h1类下面的所有b都生效
<!-- 层级选择器 -->
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 b {
color: red;
}
</style>
</head>
<body>
<h1>
<b>chen1203</b>
</h1>
<h2>
<b>chen1204</b>
</h2>
</body>
</html>
<!-- 子元素选择器 -->
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 b { color:blue; }
h1 > b { color:red; }
</style>
</head>
<body>
<h1>
<b>chen1203</b>
</h1>
<h1>
<i>chen
<b>chen</b>
</i>
</h1>
</body>
</html>
<!-- 相邻选择器 -->
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1+b { color:blue; }
</style>
</head>
<body>
<h1>OK</h1>
<b>chen1203</b>
<h1>
<i>chen
<b>chen</b>
</i>
</h1>
</body>
</html>
E、组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id_1,#id_2,#id_3{
height: 80%;width: 60%;background-color: #57ff82
}
<!-- 对应ID选择器 -->
.cl_set_1,.cl_set_2,.cl_set_3{
height: 80%;width: 60%;background-color: blue
}
<!-- 对应class 选择器 -->
</style>
</head>
<body>
<div id="id_1">chen_1</div>
<div id="id_2">chen_2</div>
<span id="id_3">chen_3</span>
<div class="cl_set_1">chen1203</div>
<div class="cl_set_2">chen</div>
<span class="cl_set_3">chenqinq</span>
</body>
</html>
F、属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[id=‘username‘]{height: 80%;width: 60%;}<!-- 只针对id为username的input标签进行调整-->
</style>
</head>
<body>
<label for="username">用户名:</label>
<input id=‘username‘ type="text" name="user">
<label for="pwd">密码:</label>
<input id=‘pwd‘ type="text" name="user">
</body>
</html>
1、 CSS在HTML中执行的优先级
优先级:标签上的style优先,编写顺序,就近原则
测试代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
background-color: red;
}
.c2 {
background-color: blue;
}
</style>
</head>
<body>
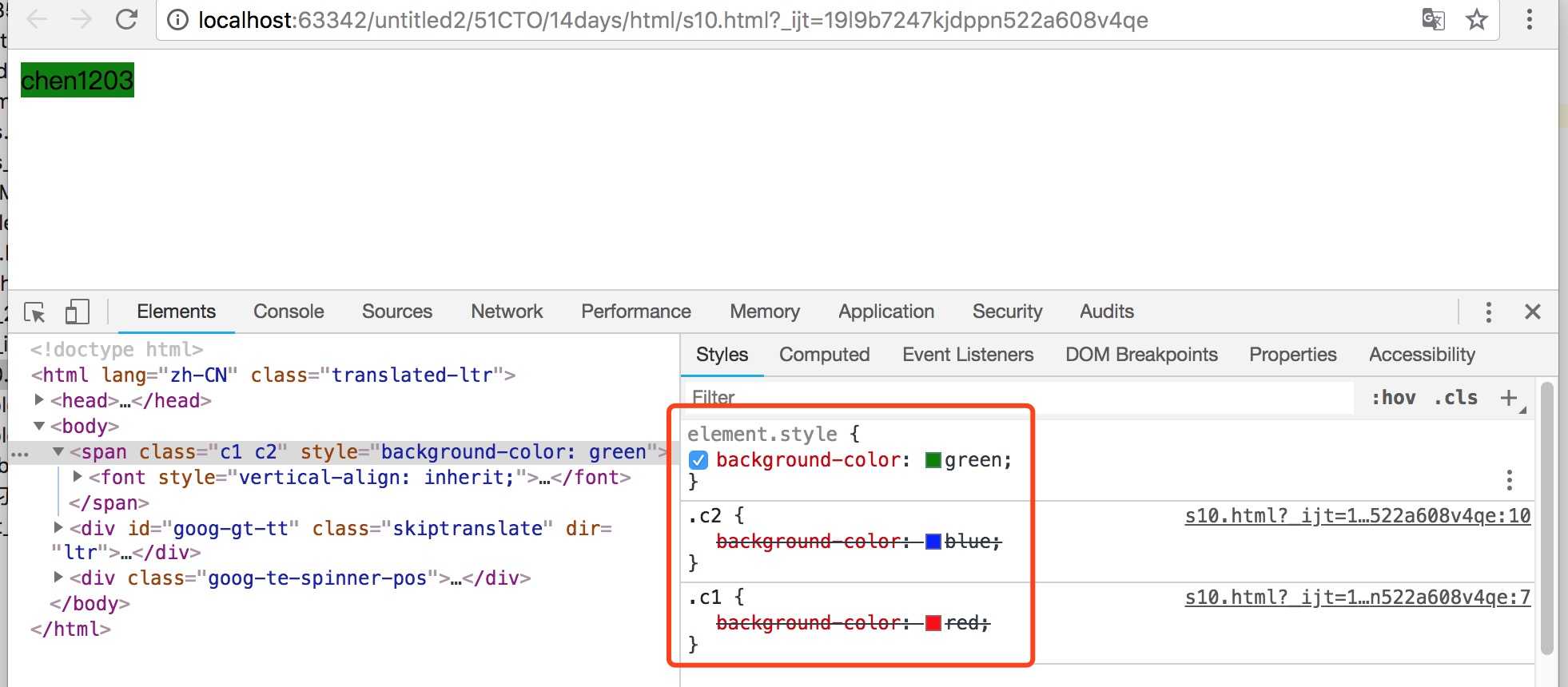
<span class="c1 c2" style="background-color: green">chen1203</span>
</body>
</html>
谷歌调出:开发者工具进行检测,如图,可以点击大框里面的进行点。验证,执行的顺序。

2、 CSS在外部调用的方式
A、CSS样式,可以写在单独的文件中,外部需要用 <link rel="stylesheet" href="comm.css"> 调用。过程如下:
编写CSS文件,命名为comm.css ,注意在编写css文件时,不需要<style>标签。
#set_1 {
background-color: #5655ff;
}
.c1,span{
background-color: #804668;
}
编写css.html文件,并引用外部的css样式。head 中添加 <link rel="stylesheet" href="comm.css">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="comm.css"> <!-- 外部引用css文件 -->
</head>
<body>
<div id="set_1">1</div>
<div class="c1">af</div>
<div >2</div>
<div class="c1">3</div>
<span >4</span>
</body>
</html>
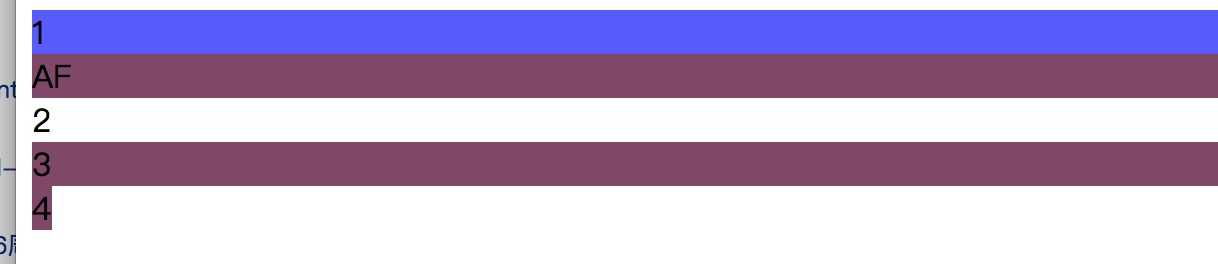
如图:

B 、访问看样式加载的效果

边框的设置:
边框的样式:
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<div style="border: dotted;height: 20px;width: 200px ">chen1203</div>-->
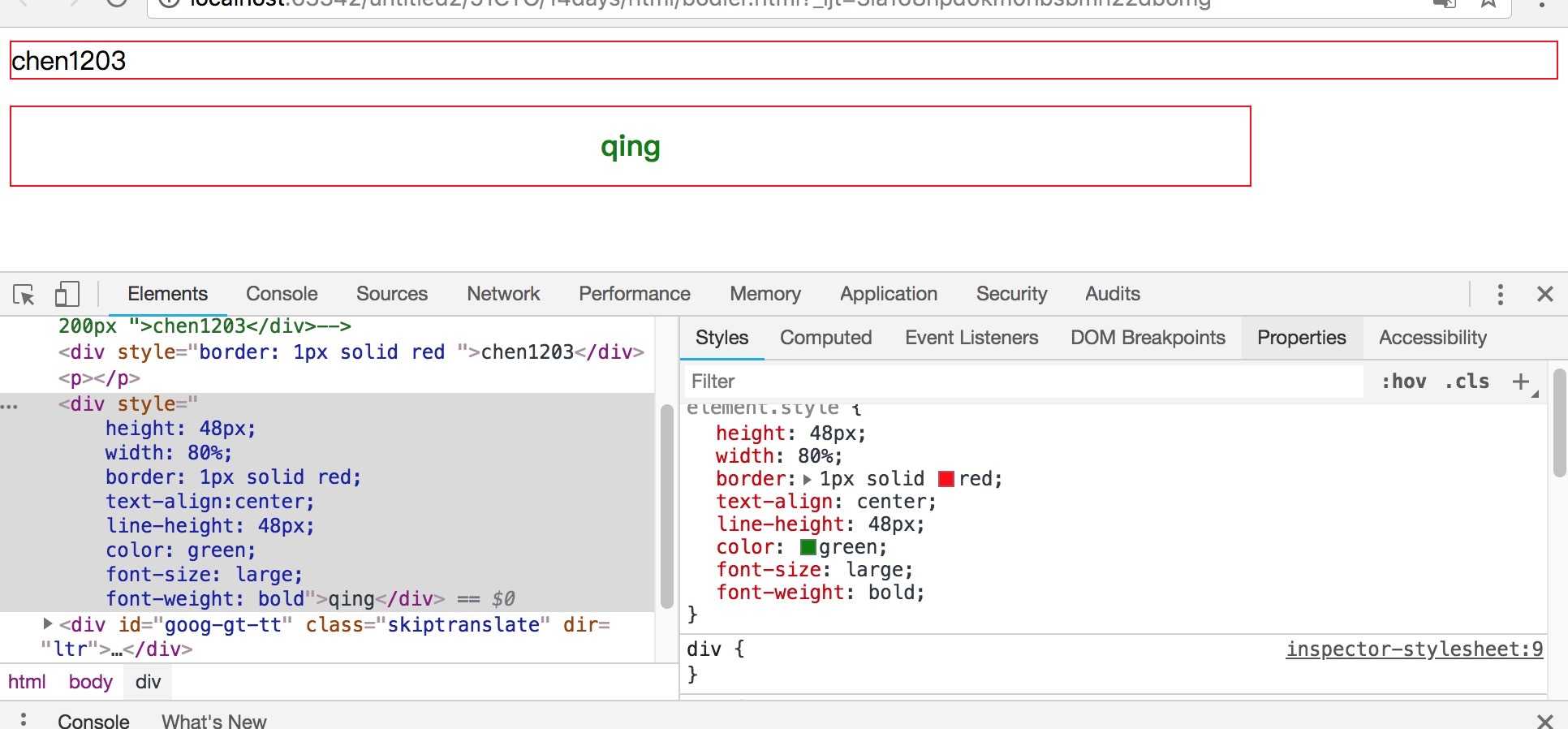
<div style="border: 1px solid red ">chen1203</div>
<p></p>
<div style="
height: 48px;
width: 80%;
border: 1px solid red;
text-align:center;
line-height: 48px;
color: green;
font-size: large;
font-weight: bold"
>qing</div>
</body>
</html>
效果:

float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
float样式在页面的导航条上,使用的比较广,比较常用。让标签浪起来,块级标签也可以堆叠。
可定的值:
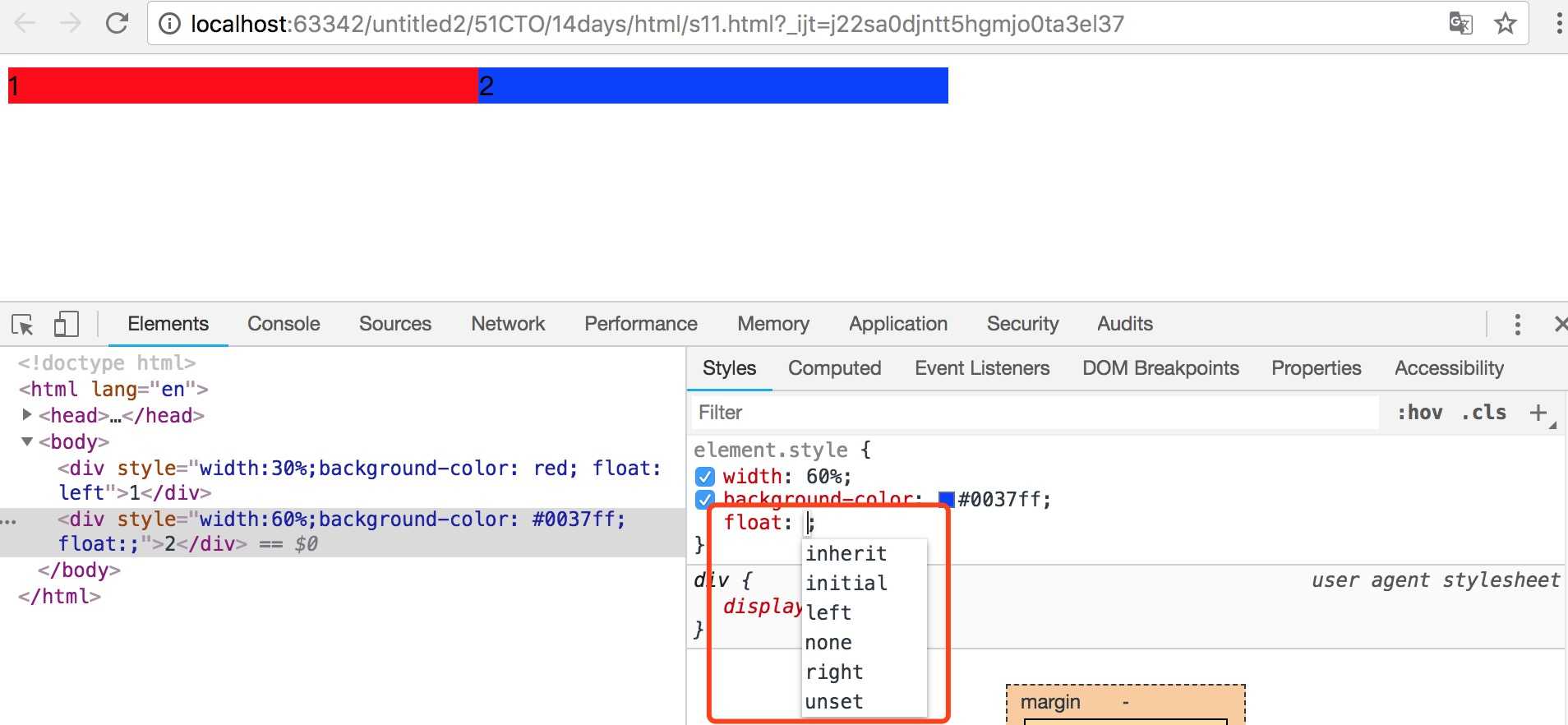
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:30%;background-color: red; float:left">1</div>
<div style="width:60%;background-color: blue;float:right">2</div>
</body>
</html>
效果:(两个div中,可以堆叠起来使用)

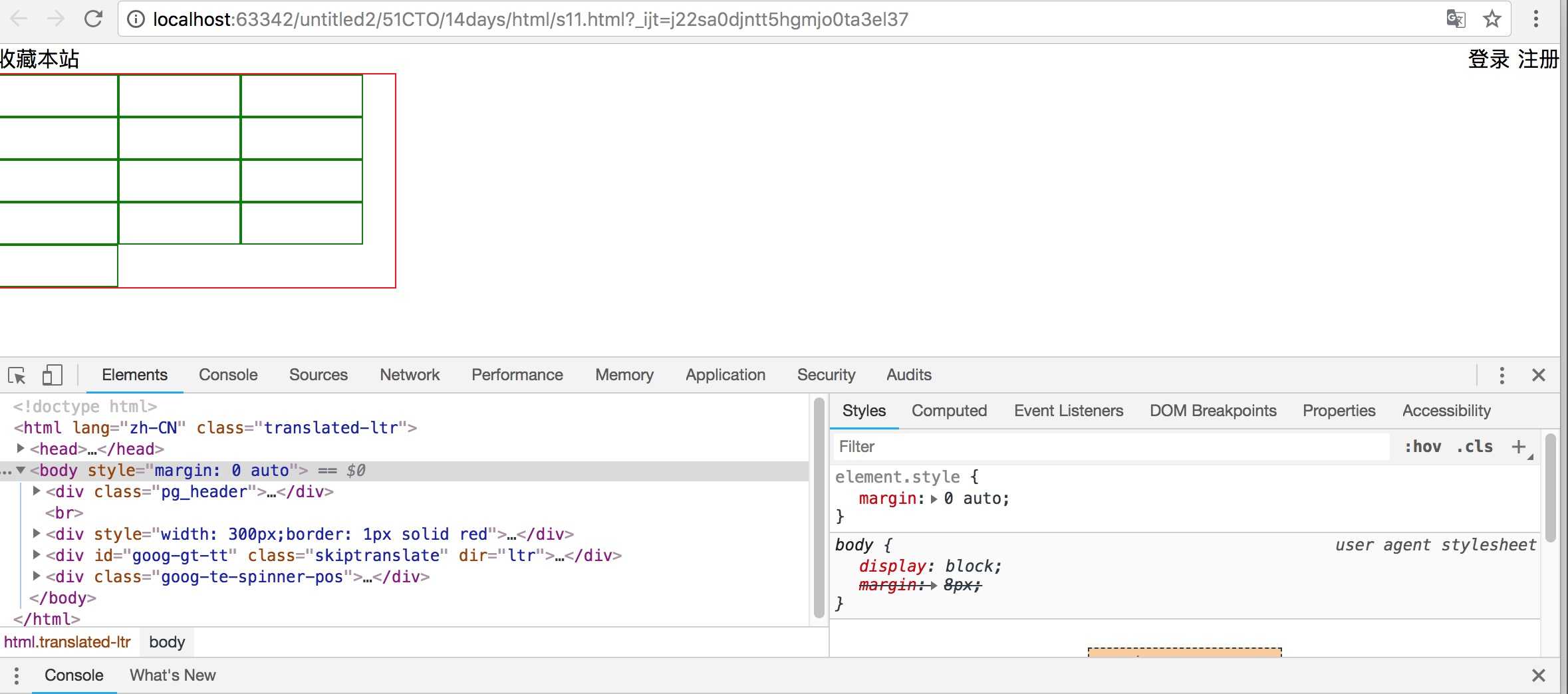
补充:( <div style="clear: both"></div> ) 的功能点,不好描述请看图吧
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="margin: 0 auto">
<div class="pg_header">
<div style="float: left">收藏本站</div>
<div style="float: right">
<a>登录</a>
<a>注册</a>
</div>
</div>
<br />
<div style="width: 300px;border: 1px solid red">
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="width:90px;height: 30px;border: 1px solid green;float:left"></div>
<div style="clear: both"></div> <!-- 主要把红色边框调整出来 -->
</div>
</body>
</html>
效果:

display 属性规定元素应该生成的框的类型。
display 可用参考值:
解析:
++++ +++ ++ ++ ++ +++ +++ ++ +++ ++ +++ ++ ++ +++
行内标签:无法设置高度、宽度,padding margin
块级标签: 设置高度,宽度 padding margin
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="background-color: red;display: inline-block"> fadfafaf </div>
<span style="background-color: red;display: block">fnnnnn</span>
<a style="background-color: red;display: inline-block"> fadfafaf </a>
<span style="background-color: red;display: none">chen1203</span>
</body>
</html>
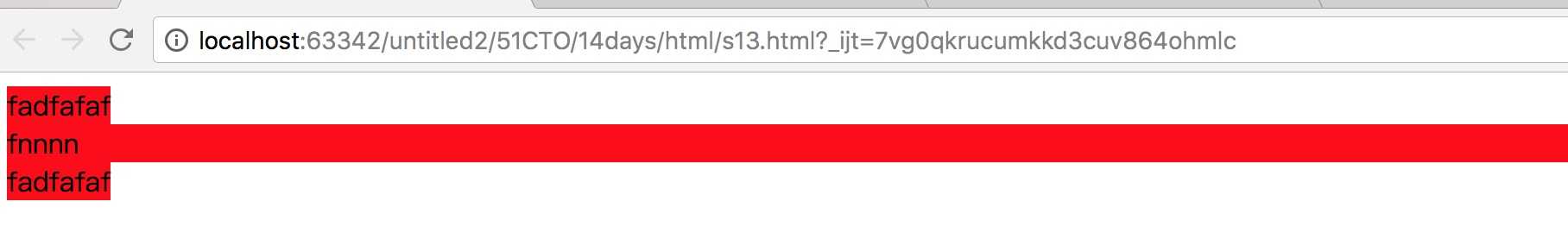
效果:(第4行被隐藏掉了)

观察两个工具中,样式的具体标变化
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>margin</h2>
<div style="border: 1px solid red;height: 70px ">
<div style="background-color: green;height: 50px;
margin-top: 0px"></div>
</div>
<h3>padding</h3>
<div style="border: 1px solid red;height: 70px ">
<div style="background-color: green;height: 50px;
padding-top: 0px"></div>
</div>
</body>
</html>
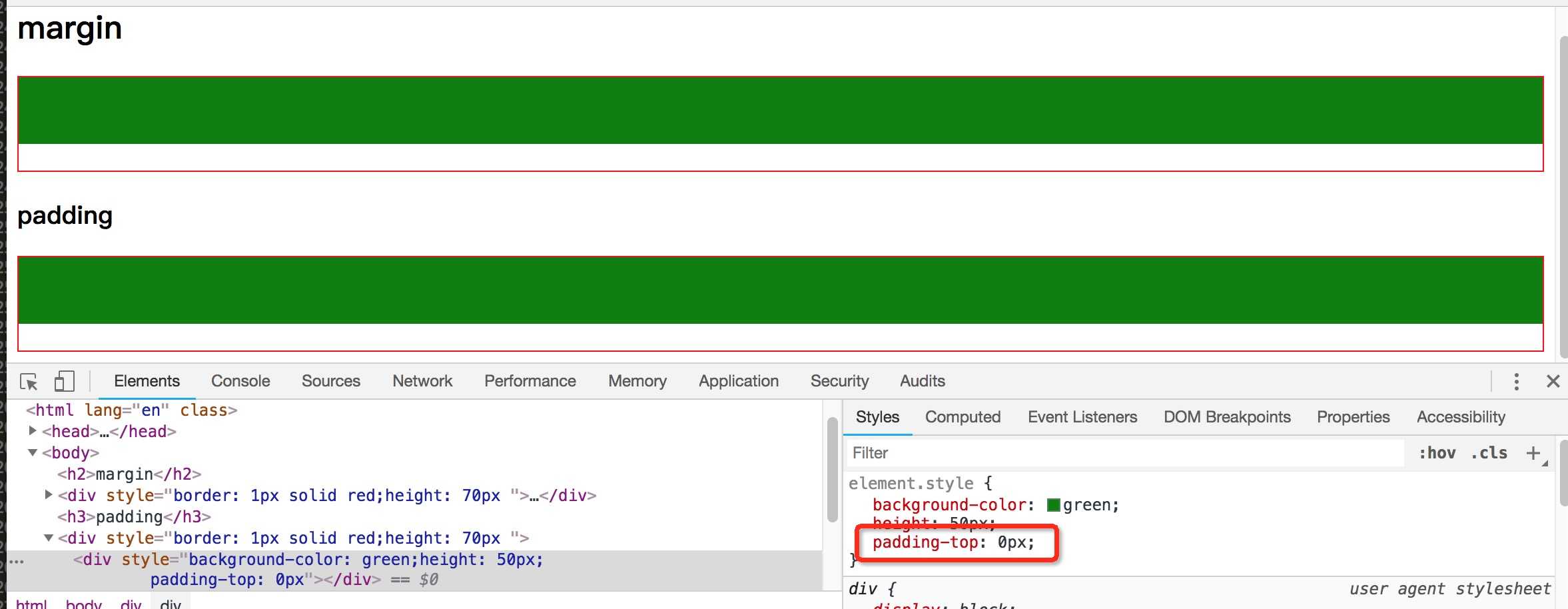
效果:

两者区别在于:padding 与margin 根据开发者代码里面去看。用鼠标调整padding-top、margin-top像素,就可以知道margin的绿色块是整体往下移动,而padding就向下扩大,就想瀑布一样,调整像素,越来越大。
postion 几种常用的属性:
absolute
fixed
relative
static 默认值。
inherit 规定应该从父元素继承 position 属性的值。
这里重点介绍一下,fixed 的定位元素。postion 为fixed 把元素固定页面的某个地方
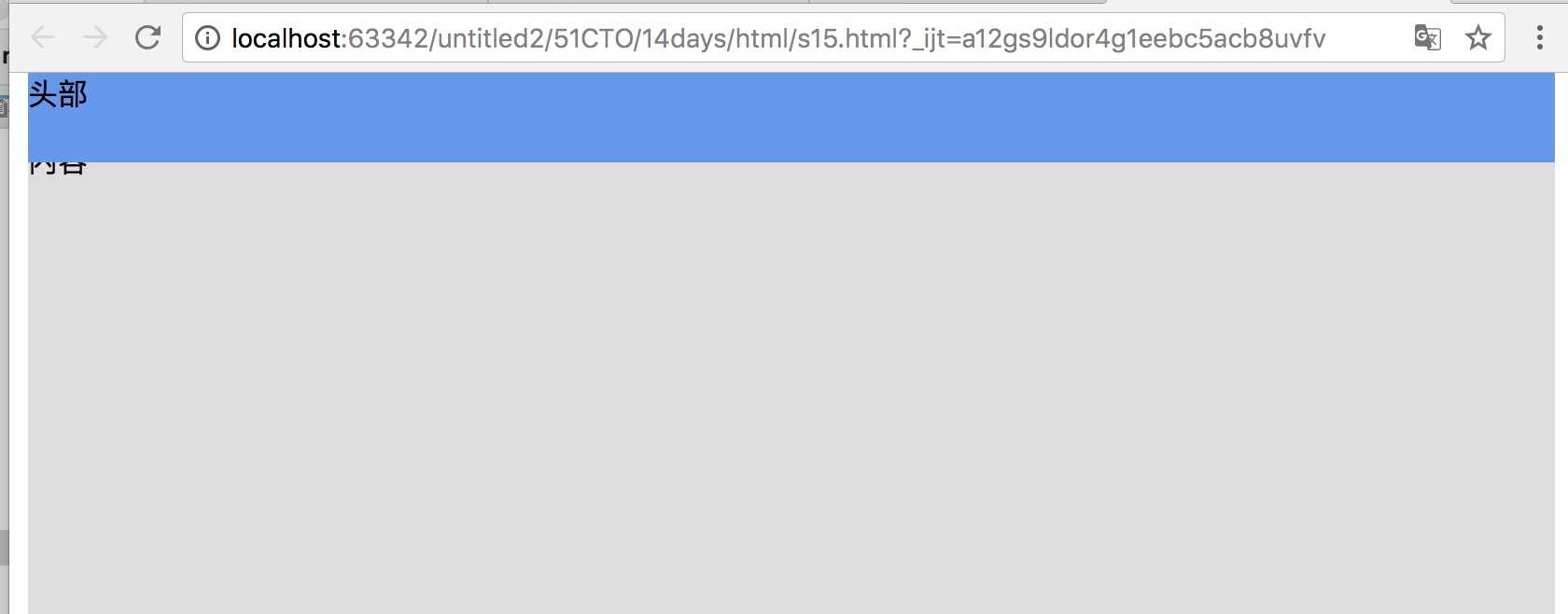
1、举例,(顶部导航固定、在滑动页面的情况下,不会进行收缩。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg_header{
height: 48px ;
background-color: cornflowerblue;
color: black;
position: fixed;
top: 0;
right: 0;
left: 0;
margin-top:0px;
margin-left:10px;
margin-right: 10px;
}
.pg_body{
height: 500px ;
background-color: #dddddd;
margin-top: 50px;
margin-left:2px;
margin-right: 2px;
}
</style>
</head>
<body>
<div class="pg_header">头部</div>
<div class="pg_body">内容</div>
<div class="pg_bottom">底部</div>
</body>
</html>
效果,如下:

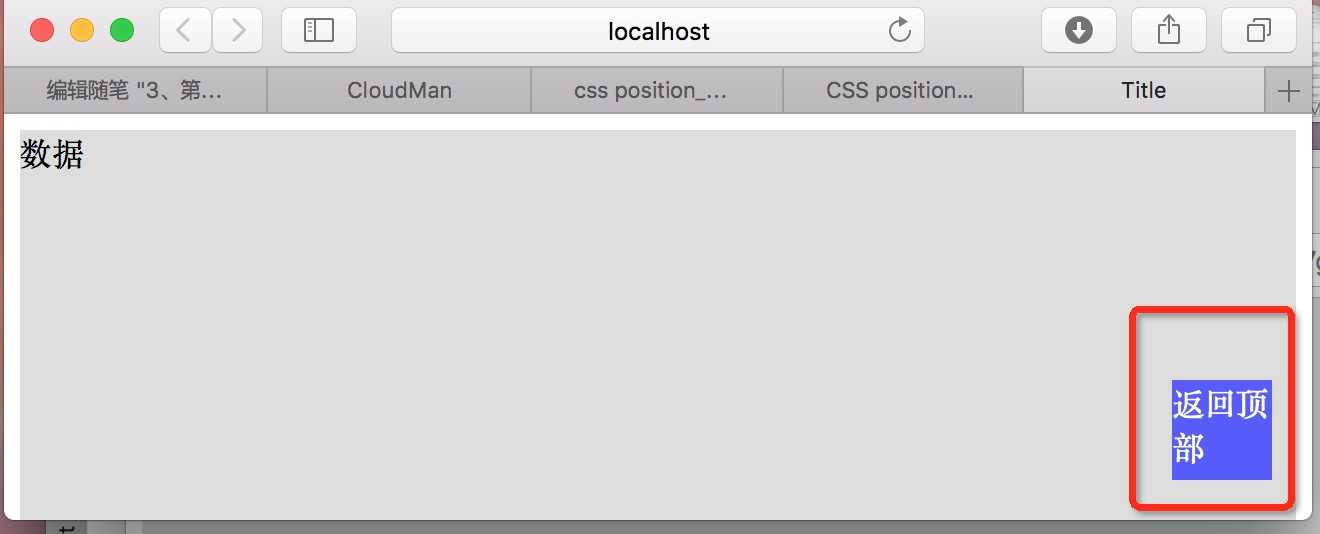
2、举例,(右下角,生成按钮,点击返回顶部。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.return_top_header{
width: 50px;
height: 50px;
background-color: #5655ff;
color: white;
position: fixed;
right: 20px;
bottom:20px;
}
</style>
</head>
<body>
<div onclick="TOP()" class="return_top_header">返回顶部</div>
<div style="height: 5000px;background-color: #dddddd;">数据</div>
<script>
function TOP() {
document.body.scrollTop = 0;
}
</script>
<!-- onclick="TOP()" 的名称定义要跟 script 标签中的function TOP() 名字对应 -->
</body>
</html>
效果,如下:

验证:浏览器点击不了的话,注意清楚缓存。
标签:return 内容 替换 ddd 图像 空格 多个 nbsp 出现
原文地址:https://www.cnblogs.com/chen170615/p/9575726.html